Jest를 사용하는 방법에 대해 살펴보기 위해 간단한 JS프로젝트를 생성해서 연습해 보려한다.
환경 조성
1. 자바스크립트 프로젝트를 위해 폴더를 만든 후에 명령어 실행
cd jest_test
npm init package.json을 만들기 위한 질문들이 나오는데 Enter를 따라락 입력해 진행해주고
ok까지 해주면 정해진 폴더에 package.json파일이 생긴다.
2. package.json파일과 같은 위치에 자바스크립트 코드를 추가 할 index.js 파일을 생성한다.
3. Jest를 설치하기
npm install --save-dev jest4. 설치가 완료되었다면 package.json파일을 열어 scripts 부분을 다음과 같이 수정하고 저장한다
"scripts": {
"test": "jest --watch"
},5. package.json파일에 만든 명령어를 실행하기 위해 Jest를 실행하기
npm run test test 라는 명령 스크립트에 jest 라는 명령어를 --watch 옵션으로 실행하도록 했다
jest의 watch 옵션을 파일을 감시하고 있다가 파일이 변경되면 해당 파일의 테스트 코드를 다시 실행하는데 사용된다.
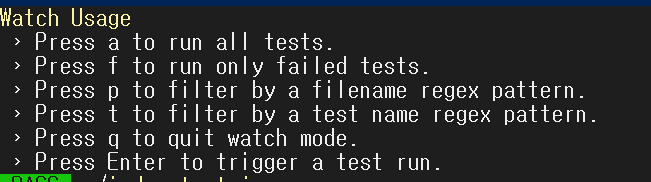
- 명령어가 실행되면 다음과 같은 화면을 볼 수 있다.

watch옵션 때문에 자동으로 테스트가 실행되지만, 위의 키를 눌러 해당 동작을 실행시킬 수 있다.
사용방법
package.json파일이 존재하는 폴더에 index.test.js 파일 생성
jest 파일 확장자가 .test.js로 끝나는 파일들을 테스트 파일로 인식하고 실행한다.
index.js 파일 수정
const sum = (a,b)=>{
return a+b;
};
module.exports = {
sum,
};
a,b 두개의 매개변수를 받아 합한 결과값을 반환하는 sum 함수이다
jest를 사용해 이 함수를 테스트하는 코드를 작성하고 jest의 사용법을 확인할 것이다.
indes.test.js 파일 수정
const {sum} = require('./index');
describe('test index.js file', () => {
it('sums 1+ 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3)
});
});describe 함수
여러테스트를 그룹으로 묶고 설명을 붙이기 위해 사용한다.
첫번째 매개변수는 명령 프롬프트에 표시할 설명이고,
두번째 매개변수는 여러 테스트를 그룹으로 묶을 콜백 함수이다.
it 함수
실제 테스트가 실행되는 테스트 명세를 작성할 때 사용
첫번째 매개변수는 테스트 명세의 설명
두번째 매개변수는 실제로 테스트를 실해하는 테스트 코드를 작성.
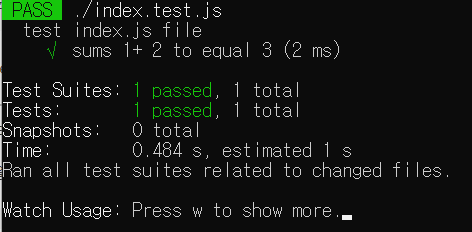
npm run test로 jest --watch를 실행해 두었기 때문에 위와 같이 파일을 작성하고 저장하면 jest가 파일의 변경을 감지하고 자동으로 테스트코드를 실행한다.

변경된 ./index.test.js파일이 실행되었음을 알 수 있고
describe함수 로 작성한 메시지가 표시된다.
it 함수의 메시지✔sums 1 + 2 to equal 3 가 표시되는 것도 확인 할 수 있다.
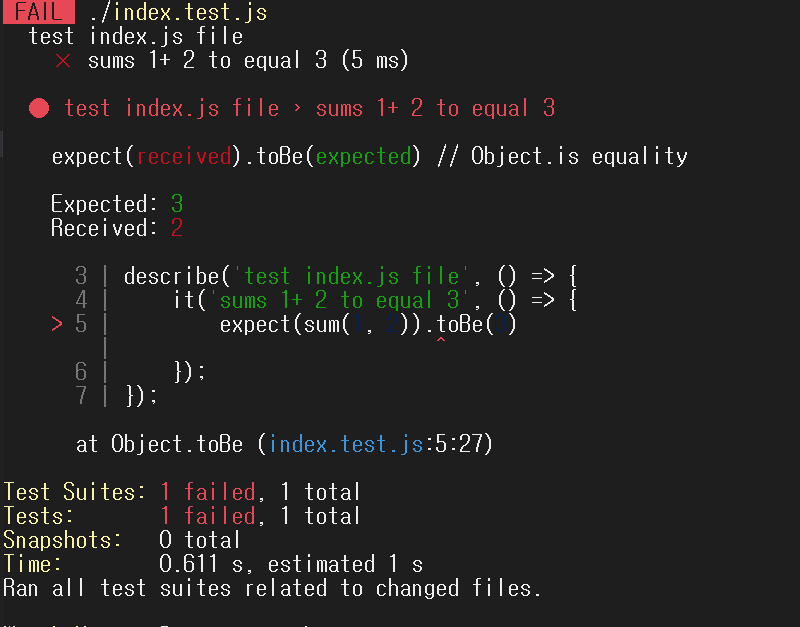
코드를 실패하도록 테스트
index.js파일의 +를 *로 바꿔 주어 테스트에 실패하도록 만들고 저장했다

테스트가 실패하면 실패한 테스트 명세(it 함수 내용)앞에 ✔가 아닌 ✖가 표시되고 실패한 내용이 자세히 나오는 것을 확인할 수 있다.
이렇게 작성한 테스트 명세가 성공하는지 실패하는지 알 수 있으며 테스트가 실패하면 실패한 내용을 자세히 확인할 수 있다.
