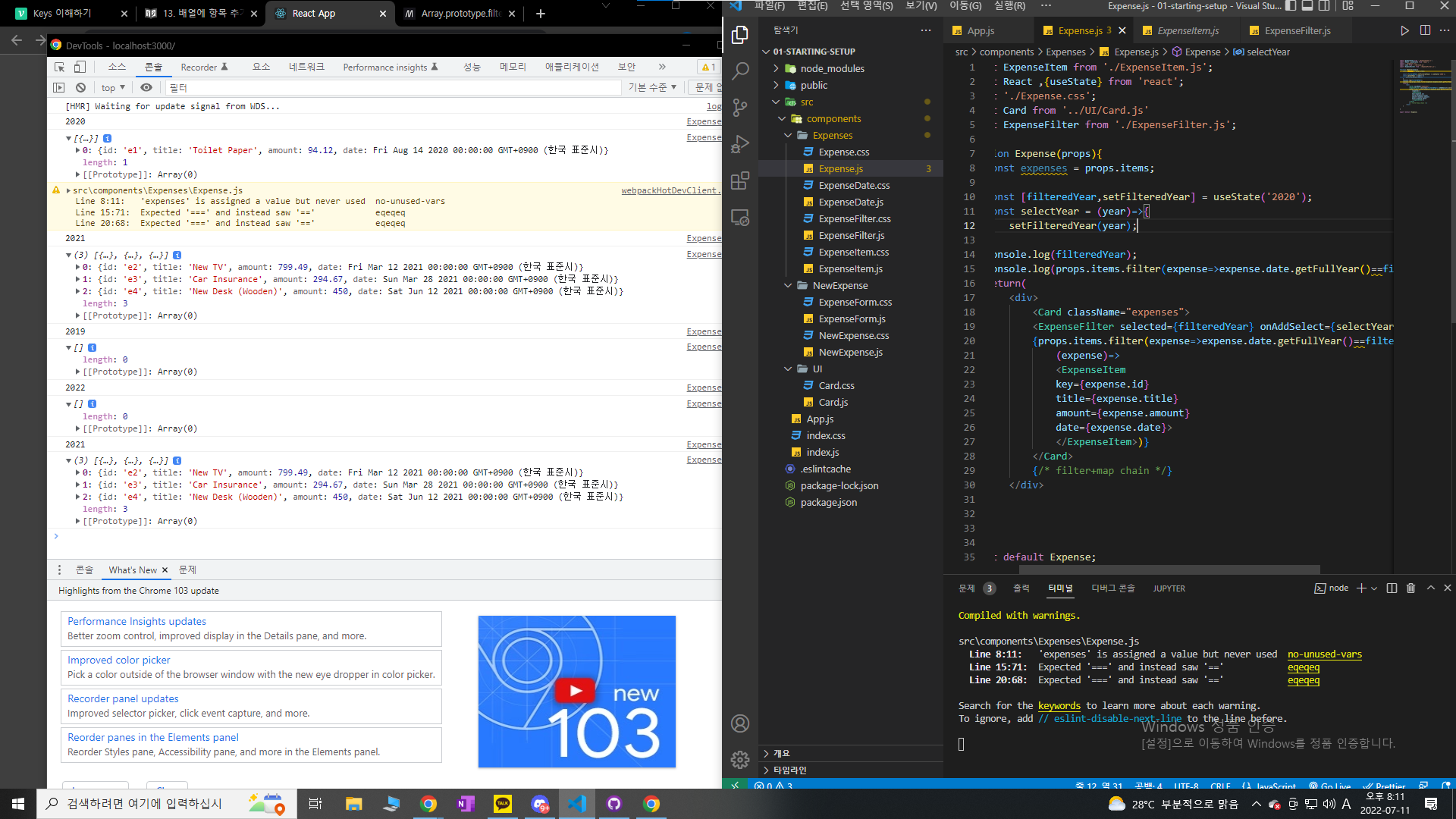
과제로 년도에 맞는 리스트만 출력해보겠습니다.
저는 filter()메소드를 사용하였습니다.
props.items.filter(expense=>expense.date.getFullYear()==filteredYear)우선 getFullYear()를 통해 년도를 받아와준다음
filter 조건으로 해당 연도나 filteredYear와 같은 요소만 추출했습니다.
props.items.filter(expense=>expense.date.getFullYear()==filteredYear).map(
(expense)=>
<ExpenseItem
key={expense.id}
title={expense.title}
amount={expense.amount}
date={expense.date}> filter 후 동적으로 렌더링하기 위해 map을 추가로 사용하였습니다.


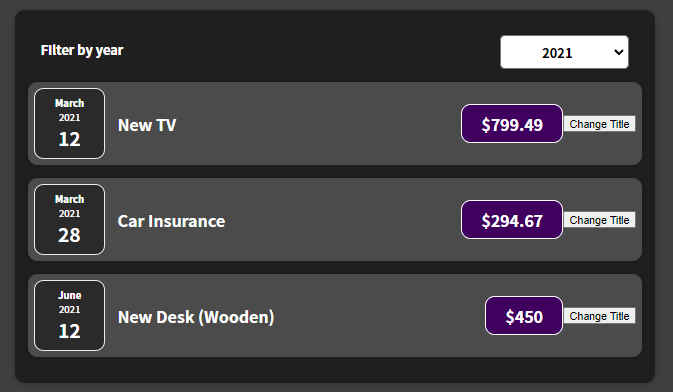
결과적으로 잘 렌더링 되는것을 확인할 수 있습니다.
const filteredExpenses = props.items.filter(expense=>{
return expense.date.getFullYear().toString() === filteredYear
}강의에서는 이렇게 필터링된 배열을 따로 선언해주고 이것을 매핑하였습니다.
