
평소엔 이런 상태였다가

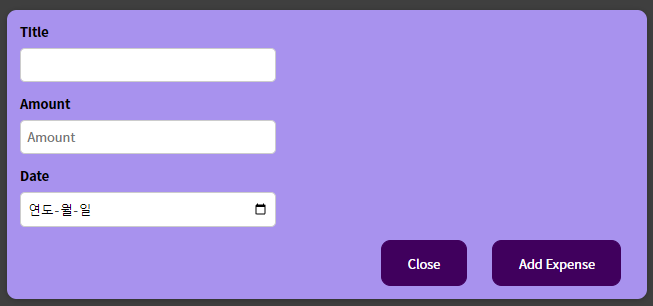
add Expense button을 누르면 Form이 생성되고 close버튼을 누르면 다시 닫힌 상태로 되돌아가는 것을 해보겠습니다.
저는 변수 하나를 true/false로 두고 이 값에 따라 열리고 닫히는 것을 설정 하였습니다.
const [isEditing,setisEditing]=useState(false);
const startEditingHandler = ()=>{
setisEditing(true);
}
const stopEditingHandler =()=>{
setisEditing(false);
}
/*JSX return*/
{!isEditing && <button onClick={startEditingHandler}>Add New Expense</button>}
{isEditing &&<ExpenseForm onCancel={stopEditingHandler} onSaveExpenseData{saveExpenseDataHandler}></ExpenseForm>}
isEditing이 true일경우 startEditingHandler를 실행하고
false일경우 ExpenseForm의 onCancel메소드에 stropEditingHnadler를 전달 해줍니다.
/*ExpenseForm.js*/
<div className='new-expense__Close'>
<button onClick={props.onCancel}>Close</button>
</div>props로 전달한 onCancel메소드를 닫기 버튼의 onClick메소드에 넣어줍니다.
