State를 실전에선 어떤 방식으로 사용할까요?
대표적으로 양식 제출 처리가 있습니다.
버튼이 눌렸을 때 폼이 제출되고 상태 조각(state)를 결합해서 하나의 객체로 만들어 줄 예정입니다.
1.제출되는 폼 수신
버튼의 type이 submit이면 수신하는 이벤트를 생략합니다. 이것이 submit이벤트 입니다.
<form onSubmit={submitHandler}
form이 제출될 때마다 실행하는 함수를 만들겠습니다.
위 코드처럼 작성하면 해당 form이 submit될때마다 function이 실행이 됩니다.
const submitHandler=()=>{
//TODO
}submit은 기본적인 브라우저 동작이므로 만약 submit을 클릭했을 경우 페이지가 리로드됩니다.
브라우저는 submit할 때마다 해당 페이지를 호스팅하고 있는 서버에 request를 보냅니다.
하지만 이 강의에서는 자바스크립트를 이용해 수동으로 데이터를 받고 결합해서 무언가를 만드는 방법을 실행할 예정입니다.
const submitHandler=(event)=>{
event.preventDefault();
}event를 프로퍼티로 받아서 preventDefault 메소드를 실행시켜 줍니다.
이것은 기본으로 실행되는 동작을 막습니다.
submit후 서버에 request를 보내는 것은 기본으로 실행되는 동작으로 preventDefault를 실행하면 이 동작을 막습니다.
요청이 보내지지 않기 때문에, 페이지는 리로드되지 않습니다. 현재 로드된 페이지에 머물게 됩니다.
이 함수에 데이터객체를 생성합니다.
const submitHandler=(event)=>{
event.preventDefault();
const expenseData = {
title:enteredTitle,
amount:enteredAmount,
date:new Date(enteredDate)//날짜 객체로 변환
};
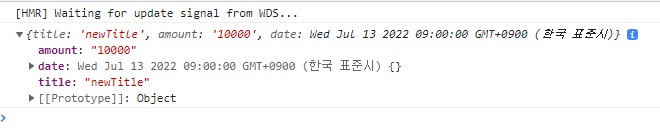
console.log(expenseData)
}

submit해보면 object형태로 적은 값이 들어간 것을 확인할 수 있습니다.
