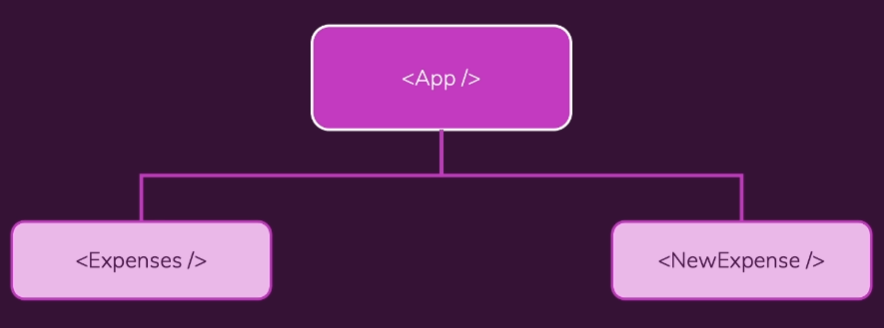
현재 강의에서 만든 컴포넌트를 도식화하면 이렇습니다.

Expenses와 NewExpense를 렌더링하는 App 컴포넌트가 있는 프로그램입니다.
NewExpense 컴포넌트는 몇몇 데이터를 생성하는 컴포넌트입니다.
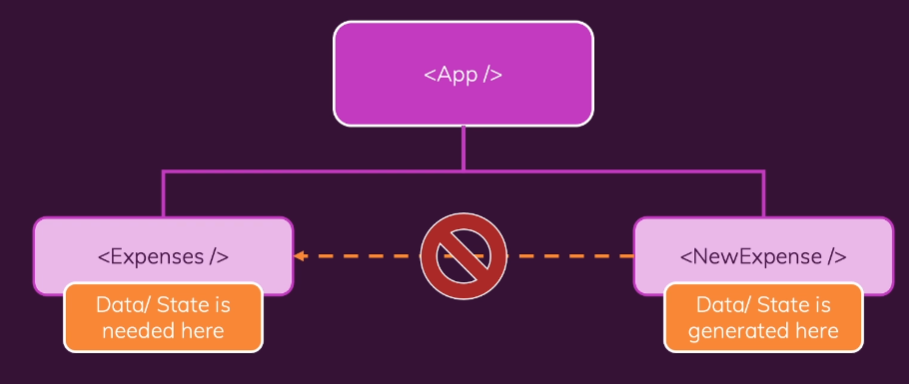
컴포넌트에서 데이터를 생성하는 것은 꽤 흔한 일이지만, 그 컴포넌트에서 데이터를 사용하지 않을 수도 있습니다.
대신 다른 컴포넌트에서 필요한 데이터를 전달해 줄 수 있습니다. 이후 필요한 곳에서 객체로 변환시켜 줍니다.

그러나 이렇게 데이터를 전달해 줄 수 없습니다.
왜냐하면 두 컴포넌트는 직접적으로 연결되어 있지 않기 때문입니다.
컴포넌트는 부모<->자식간으로 데이터를 전달합니다.
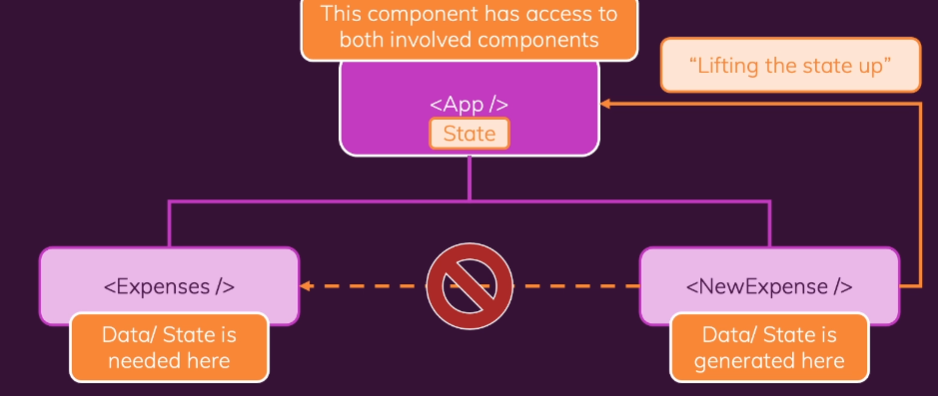
그래서 위와 같은 경우, 가장 가까운 부모 컴포넌트를 활용합니다.
return (
<div>
<NewExpense onAddExpense={addExpenseHandler}></NewExpense>
<Expense items={expenses}></Expense>
</div>
);App.js는 NewExpense와 Expense에 모두 접근 중입니다.
반환되는 JSX코드에서 두 컴포넌트를 모두 렌더링 중이기 때문입니다.
상태를 가장 가까운 관련 컴포넌트에 저장할 수 있습니다.
1. State 끌어올리기

상태를 가장 가까운 컴포넌트에 저장한 뒤 NewExpense에서 생성된 상태 데이터를 state 끌어올리기로해서 App컴포넌트에 전달합니다.
/* NewExpense.js */
props.onAddExpense(expenseData);NewExpense에서 호출하고있는 onAddExpense가 받는 곳에 expenseData를 전달합니다.
이로인해 함수에 데이터를 전달하고 그것을 끌어올립니다.
NewExpense에서는 expenseData를 보관하지 않습니다.
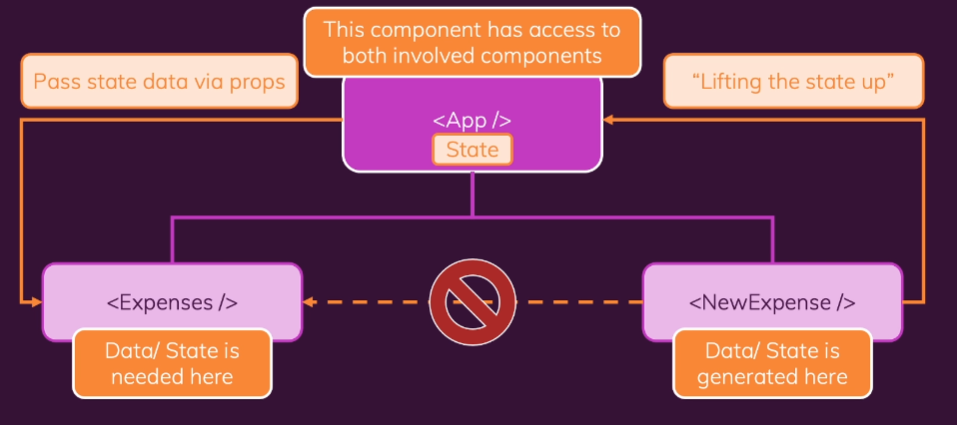
2. 상태 데이터 전달하기

NewExpense ->(onAddExpense+expenseData) -> App
위 경로로 이동한 데이터를 Expenses로 전달하겠습니다.
/* app.js */
<Expense items={expenses}></Expense>items라는 props에 expenses를 넣어주고
/* Expense.js */
function Expense(props){
const expenses = props.items;Expense.js에 expenses라는 상수를 통해 사용합니다.
결과적으로 저희는 NewExpense에서 시작한 데이터를 app을 걸쳐 Expense에서 사용 가능하도록 만들었습니다.
이것이, 리액트에서 데이터를 전달하는 방식입니다.
