styling

import React from "react";
const App = () => {
const style = {
padding: "100px",
display: "flex",
gap: "12px",
};
const squareStyle = {
width: "100px",
height: "100px",
border: "1px solid green",
borderRadius: "10px",
display: "flex",
alignItems: "center",
justifyContent: "center",
};
return (
<div style={style}>
<div style={squareStyle}>감자</div>
<div style={squareStyle}>고구마</div>
<div style={squareStyle}>오이</div>
<div style={squareStyle}>가지</div>
<div style={squareStyle}>옥수수</div>
</div>
);
};
export default App;
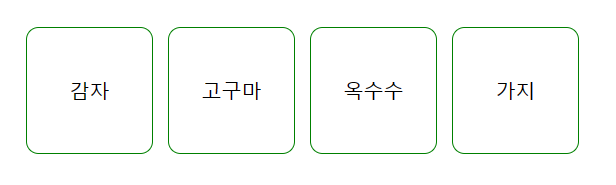
map, filter

const App =()=> {
const vegArr = ['감자','고구마','옥수수','오이','가지']
return(
<div className='app-style'>
{
vegArr.filter((item) => {
return item !='오이'
}).map((item) => {
return <div className='square-style'>{item}</div>
})
}
</div>
)
}
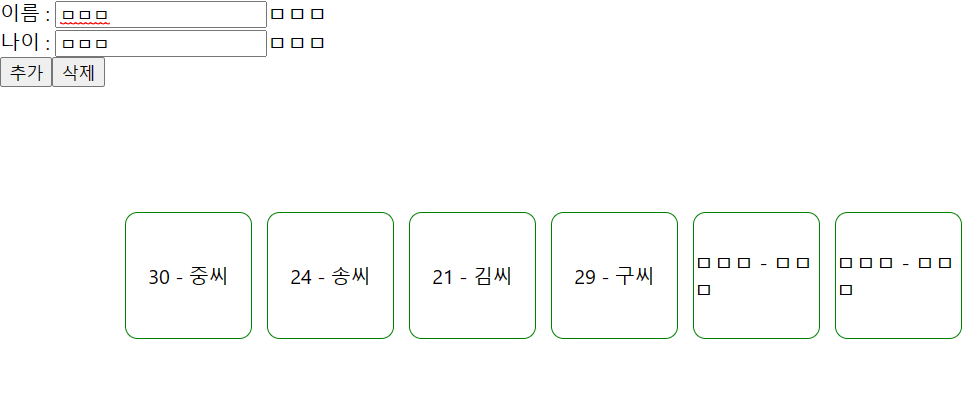
요소 추가하기

const App =() => {
//1.state를 객체를 포함한 배열로 만들어준다.
const [users, setUsers] = useState([
{ id:1, age:30, name:'중씨'},
{ id:2, age:24, name:'송씨'},
{ id:3, age:21, name:'김씨'},
{ id:4, age:29, name:'구씨'},
])
//5.이름과 나이 state 생성
const [name, setName] = useState('')
const [age, setAge] = useState('')
//6.input값의 onchange값을 함수로 만들어준다.
//ssetName(event.target.value)로 입력한 값만 출력
const nameChange = (event) => {
setName(event.target.value)
}
const agechange = (event) => {
setAge(event.target.value)
}
//8.onclick에 해당하는 함수를 만든다.
//새로 입력 후 추가를 눌렀을 때 users.length에서 +1 증가하면 된다.
//9.setUsers([...users, addNew])로 users의 state를 바꿔준다.
//원래 있었던 users를 ...users로 풀고
const clickButton = () => {
const addNew = {
id: users.length +1,
age: age,
name: name,
}
setUsers([...users, addNew])
}
return (
//3.JSX영역, 이름과 나이값을 받을 input을 만들고, 추가할 버튼을 만든다.
//4.이름과 나이는 입력값에 따라 변하기 때문에 state를 생성한다.
//7.버튼에 onclick이벤트를 넣어주고 함수를 넣어준다.
<div>
<div>
이름 : <input value = {name} onChange ={nameChange}/>{name} <br/>
나이 : <input value = {age} onChange ={agechange}/>{age} <br/>
<button onClick={clickButton}>추가</button>
</div>
//2.이름과 나이를 정렬하기 위해 map함수를 사용한다.
//여기서 css square-style적용
<div className='app-style'>
{
users.map((item) => {
return (
<div key = {item.id} className='square-style'>{item.age} - {item.name}</div>
)
})
}
</div>
</div>
)
}
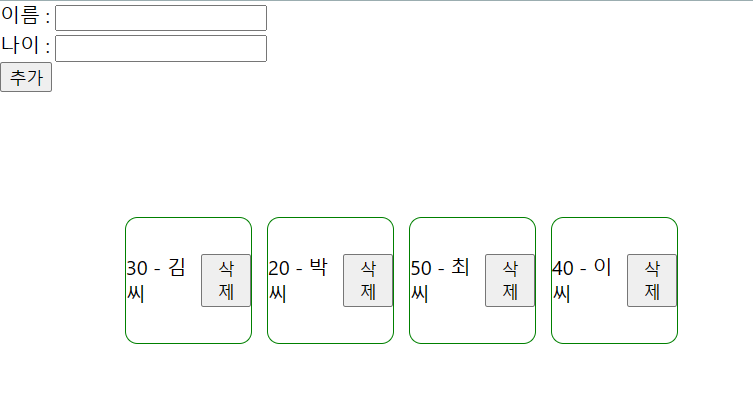
요소 삭제하기

const App = () => {
const [users, setUsers] = useState([
{id:1, age: 30, name:'김씨'},
{id:2, age: 20, name:'박씨'},
{id:3, age: 50, name:'최씨'},
{id:4, age: 40, name:'이씨'},
])
const [name, setName] = useState('')
const [age, setAge] = useState('')
const nameChange = (event) => {
setName(event.target.value)
}
const ageChange = (event)=> {
setAge(event.target.value)
}
const clickButton = () => {
const addNew = {
id: users.length + 1,
age: age,
name: name
}
setUsers([...users, addNew])
}
//2.removeButton함수를 만들고, 필터를 걸어서
//잡아 놓은 id와 user의 id가 같지 않은 것만 보이게 한다.
const removeButton = (id) => {
const newUsers = users.filter(user => user.id != id)
setUsers(newUsers)
}
return (
<div>
<div>
이름 : <input value = {name} onChange ={nameChange}/>{name} <br/>
나이 : <input value = {age} onChange ={ageChange}/>{age} <br/>
<button onClick={clickButton}>추가</button>
</div>
<div className='app-style'>
{
users.map((item) => {
return (
<div key = {item.id} className='square-style'>{item.age} - {item.name}
//1.삭제 버튼을 만들고, onclick이라는 이벤트를 넣는다.
//버튼 자체에서 매개변수를 잡기 위해 함수 형식으로 넣어준다.
//이때 버튼이 잡고있는 key는 위에 div에 있는 key와 같다.
<button onClick={() => removeButton(item.id)}>삭제</button>
</div>
)
})
}
</div>
</div>
)
}