청소대장 프로젝트

프로젝트 설명 : 청소가 어려운 사람들을 위해 청소 꿀팁을 공유하는 커뮤니티!
Skills
React, React-query, Redux, styled-components + AWS
API
https://www.notion.so/5-SA-91ca769e62cd4fc5831fc011c5e23b87
트러블슈팅
문제 : formdata로 이미지 업로드를 할 때 서버 쪽으로 제대로 전달이 되지만 계속해서 오류가 발생했다.
해결과정 : 오류 뜨는 404, 500 메세지에 대해 구글링도 해보고, formdata를 처음써보다보니 구글링에서 나온 여러 방식을 모두 적용해보았지만 해결되지 않았다.
해결 : 원인은 formdata로 data를 보낼 때 서버가 설정해놓은 key값과 프론트쪽의 key값이 맞지 않아서였다. 백엔드 쪽에서 API명세서를 잘 지키지 않은 문제가 컸지만, 이 덕분에 API 명세서의 중요함도 알게 되고, formdata의 전체적인 로직을 이해할 수 있게 되었다.
const onSubmitHandler = (event) => {
event.preventDefault();
if (title.trim() === "" || content.trim() === "" || !file)
return alert("📷 사진과 글을 입력해주세요!");
const formData = new FormData();
formData.append("title", title);
formData.append("content", content);
formData.append("imgUrl", file);
mutation.mutate(formData);
alert(`🧹 ${title} 작성 완료!`);
console.log("작성완료");
setTitle("");
setContent("");
navigate("/main");
};기능 정리
회원가입 / 로그인
- id : 4자 이상의 알파벳 소문자, 숫자로 구성
- pw : 8자 이상의 알파벳 대소문자, 숫자로 구성
- 로그인 : 회원가입 유무를 확인
- 회원 탈퇴 : 토큰 삭제
게시글
- 게시글 작성 / 이미지 업로드
- 게시글 삭제 / 게시글 수정
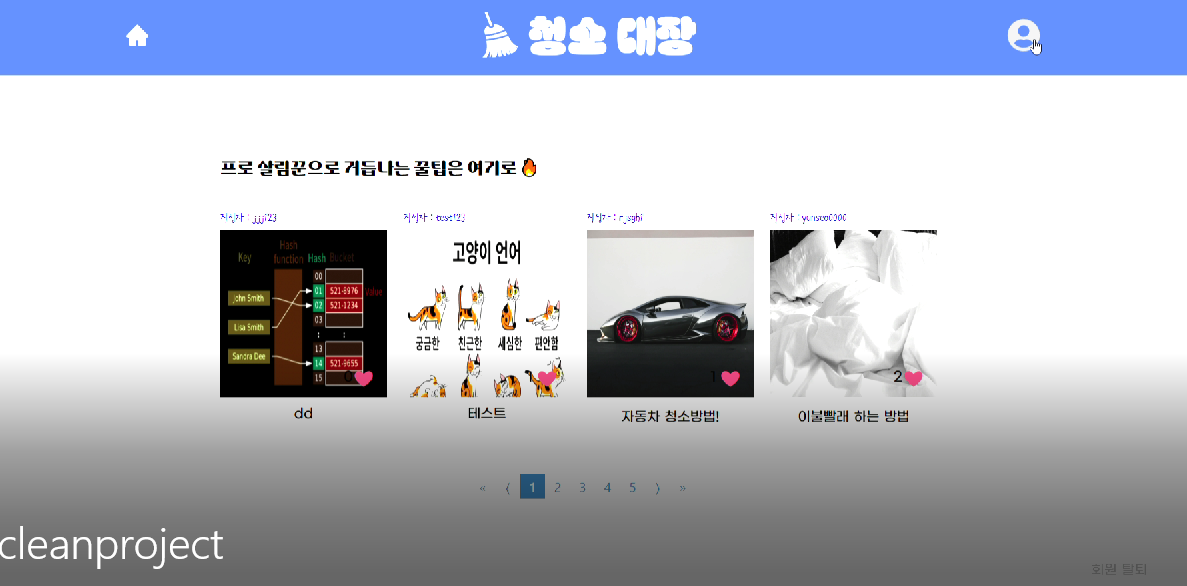
- 메인페이지 게시글 조회
- 페이지네이션
상세페이지
- 좋아요 클릭 기능
- 댓글 작성 / 댓글 삭제
참고 링크
노션 : https://www.notion.so/5-SA-91ca769e62cd4fc5831fc011c5e23b87
git : https://github.com/cleanUp-Organization/frontend