문제
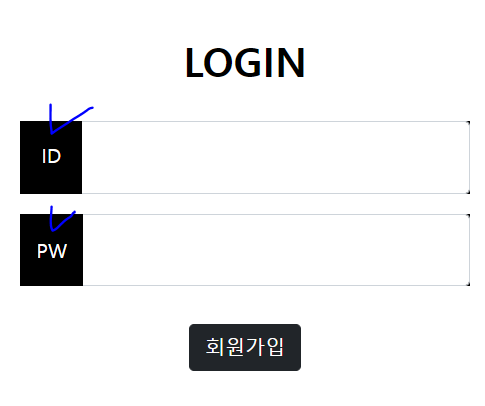
: 로그인 페이지를 만들던 중, 팀원분께 ID라벨과 PW라벨의 크기가 같았으면 좋겠다는 피드백을 받고 수정하려 했으나 쉽게 수정이 되지 않았다 ..!

시도
:
1. 둘다 라벨 태그로 묶여있기 때문에 두 태그 모두 class를 동일한 이름으로 넣어 width 조절을 하려고 했다. - 아예 적용이 되지 않았다.
2. label을 다시 div로 묶어 라벨만 따로 크기를 조절하려 했다. - 그럼 다시 flex를 적용하고 번거롭게 css를 설정해야했다.
3. 개발자 도구로 검사를 하며 자체 padding값이 적용되어 있다는 것을 알게 되었다. 부트스트랩으로 만들었기 때문에 내 css가 우선적으로 먹히지 않는 것 같았다 -> inline으로 더 강하게 스타일을 줘보자!
해결
<div class="form-floating mb-3 id-box">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput" class="label-box" style="padding:14px 16px 14px 16px">ID</label>
</div>
<div class="form-floating pw-box">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">PW</label>: 아예 스타일을 인라인으로 넣어 강하게 padding값을 적용했더니
원하는 대로 완성되었다 =) !
학습
: 부트스트랩이나 그 외 다른 css를 불러왔을 때, 순서에 따라 내 css가 더 약할 때가 있다. 그 경우에 요소가 간단하고, 하나뿐이라면
inline을 적용하자!