
🍦 Event?
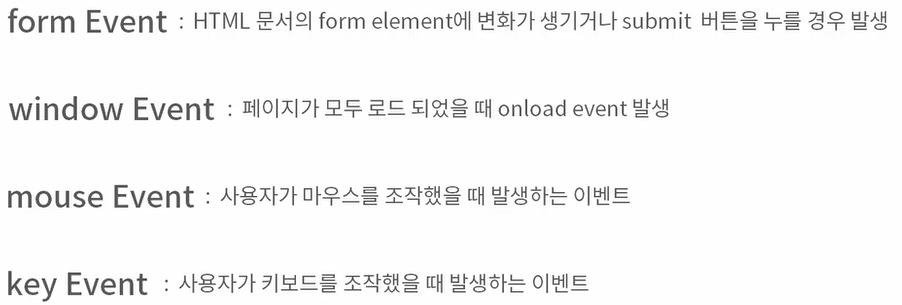
특정 요소에 interactive한 반응을 할 수 있게 하는 것을 event라고 한다. JavaScript는 유저의 이벤트 반응을 감지하고 그에 맞는 결과를 내어주는 역할을 한다.

🎃 JS에서 EventHnadler 설정하기
①event가 실행될 html tag의 위치를 변수로 저장한 뒤 저장된 변수를 event method를 활용하여 어떤 event가 발생했을 때 동작할 코드를 지정해준다.
<script>
var t = document.getElementById('form1');
t.onsubmit = function a(){
console.log('form property');
return false;
<script> ②addEventListener method를 사용하여 특정 이벤트가 발생하는 시점을 모니터링하고 이벤트 발생시 인자로 받은 함수를 실행한다. addEventListener는 다른 EventHandler를 덮어쓰지 않고 독립적으로 실행된다.
function b(){
console.log('from addEventListener');
return false;
}
t.addEventListener('submit', b);*좌측은 event의 type이고 오른쪽은 해당 event가 실행됐을 때 동작할 함수이다. addEventListener를 사용할 때는 on을 붙이지 않고 단순히 event 이름만 적는다.
③removeEventListener를 사용하면 적용된 eventhandler를 삭제할 수 있다.