🌼19.프로토타입
자바스크립트는 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어다. 클래스 기반 객체지향 프로그래밍 언어의 특징인 몇 몇 키워드 등이 없어 자바스크립트는 객체지향 언어가 아니라고 오해하는 경우도 있지만 자바스크립트는 클래스 기반 객체지향 프로그래밍 언어보다 효율적이며 더 강력한 객체지향 프로그래밍 능력을 지니고 있는 프로토타입 기반의 객체지향 프로그래밍 언어다.
🌼19.1객체지향 프로그래밍
객체지향 프로그래밍은 프로그램을 명령어 또는 함수의 목록으로 보는 전통적인 명령형 프로그래밍의 절차지향적 관점에서 벗어나 여러 개의 독립적 단위, 즉 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임을 말한다.
객체지향 프로그래밍은 실세계의 실체를 인식하는 철학적 사고를 프로그래밍에 접목하려는 시도에서 시작한다. 실체는 특징이나 성질을 나타내는 속성(attribute/property)을 가지고 있고, 이를 통해 실체를 인식하거나 구분할 수 있다.
예를 들어 사람은 다양한 속성을 갖는데 프로그램에서는 사람의 "이름"과 "주소"라는 속성에만 관심이 있다고 가정하자. 이처럼 다양한 속성 중에서 프로그램에 필요한 속성만 간추려 내어 표현하는 것을 추상화(abstraction)라 한다.
객체지향 프로그래밍은 상태(state)를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작(behavior)을 하나의 논리적인 단위로 묶어 생각한다. 따라서 객체는 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조라고 할 수 있다. 이때 객체의 상태 데이터를 프로퍼티, 동작을 메서드라 부른다.
🌼19.2상속과 프로토타입
상속(inheritance)은 객체지향 프로그래밍의 핵심 개념으로, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 말한다. 자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다.
prototype을 사용하지 않았을 때는 동일한 생성자 함수에 의해 생성된 모든 인스턴스가 동일한 메서드를 중복 소유하여 불필요하게 메모리를 낭비하는 상황이 발생하였다. 이러한 중복은 prototype을 기반으로한 상속을 구현하면 해결할 수 있다.
function Circle(radius) {
this.radius = radius;
}
Circle.prototype.getArea = function() {
return Math.PI * this.radius ** 2;
}
const Circle1 = new Circle(1);
const Circle2 = new Circle(2);
console.log(circle1.getArea === circle2.getArea); //true🌼19.3프로토타입 객체
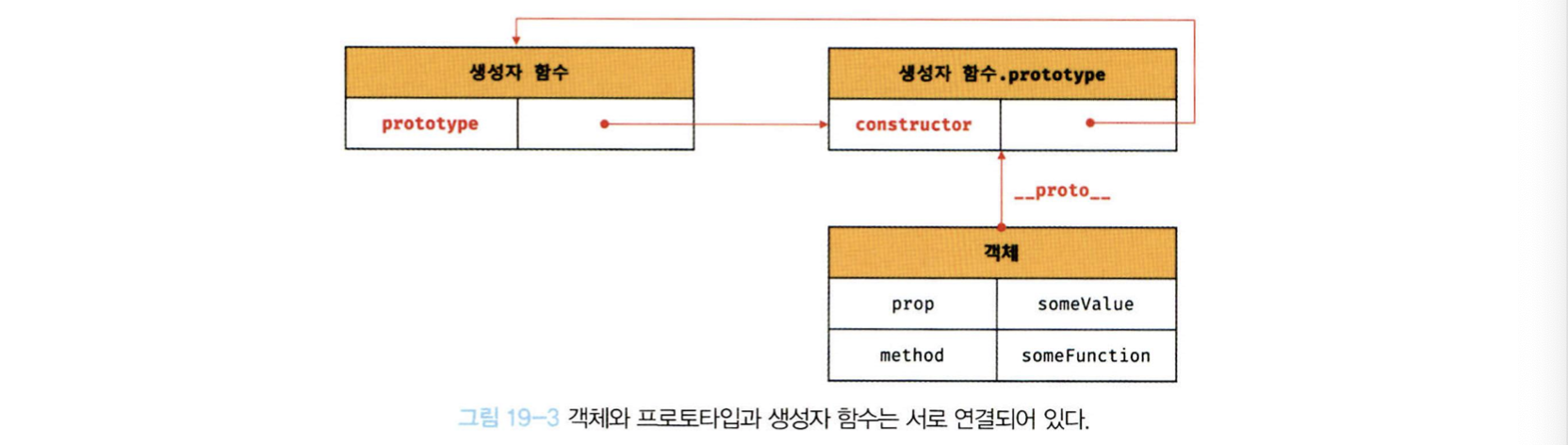
프로토타입 (객체)란 객체지향 프로그래밍의 근간을 이루는 객체 간 상속을 구현하기 위해 사용된다. 모든 객체는 [[Prototype]]이라는 내부 슬롯을 가지며, 이 내부 슬롯의 값은 프로토타입의 참조다. [[Prototype]]에 저장되는 프로토타입은 객체 생성 방식에 의해 결정된다. 즉, 객체가 생성될 때 객체 생성 방식에 따라 프로토타입이 결정되고 [[Prototype]]에 저장된다.

__proto__접근자 프로퍼티: 모든 객체는__proto__접근자 프로퍼티를 통해 자신의 프로토타입, 즉 [[Prototype]] 내부 슬롯에 간접적으로 접근할 수 있다.Object.prototype의 접근자 프로퍼티인 __proto__는 getter/setter 함수라고 부르는 접근자 함수를 통해 [[Prototype]] 내부 슬롯의 값, 즉 프로토타입을 취득하거나 할당한다.
const person = { name: 'Lee' };
//persone 객체는 __proto__ 프로퍼티를 소유하지 않는다.
console.log(person.hasOwnProperty('__proto__') //false
//모든 객체는 Object.prototype의 접근자 프로퍼티 __proto__를 상속받아 사용할 수 있다.
console.log({}.__proto__ === Object.prototype); //true
-
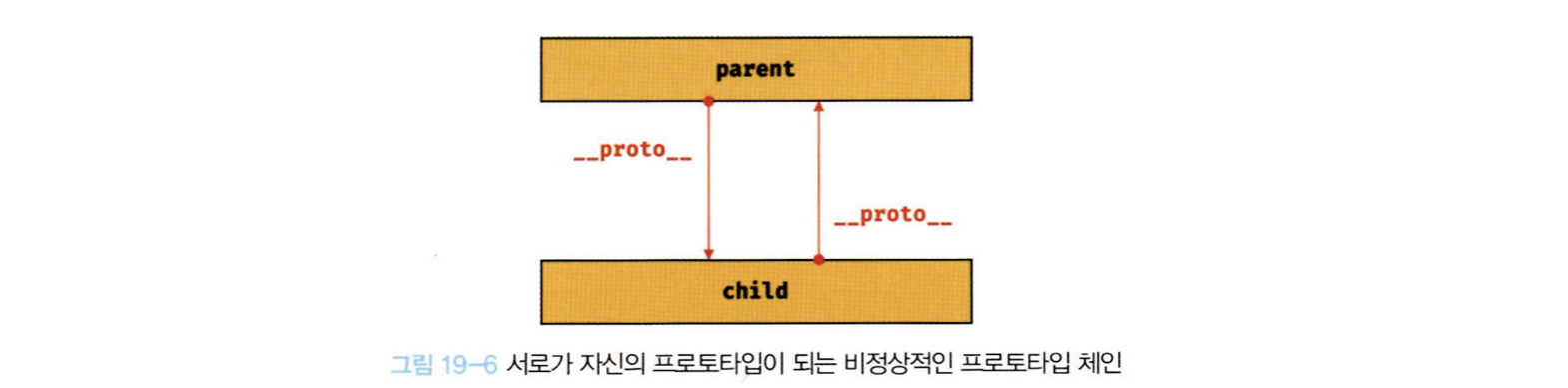
__proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하는 이유:프로토타입 체인은 단방향 링크드 리스트로 구현되어야 한다. 즉, 프로퍼티 검색 방향이 한쪽 방향으로만 흘러가야 한다.하지만 위 그림과 같이 서로가 자신의 프로토타입이 되는 비정상적인 프로토타입 체인, 다시 말해 순환 참조하는 프로토타입 체인이 만들어지면 프로토타입 체인 종점이 존재하지 않기 때문에 프로토타입 체인에서 프로퍼티를 검색할 때 무한 루프에 빠진다. 따라서아무런 체크 없이 무조건적으로 프로토타입을 교체할 수 없도록 __proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하고 교체하도록 구현되어 있다. -
__proto__ 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.직접 상속을 통해 Object.prototype을 상속받지 않는 객체를 생성할 수도 있기 때문에 접근자 프로퍼티를 사용할 수 없는 경우가 있다. 따라서 접근자 프로퍼티 대신 Object.getPrototypeOf, Object.setProtoTypeOf를 대신 사용할 것을 권장한다. -
함수 객체의 prototype 프로퍼티: 함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.prototype 프로퍼티는 생성자 함수가 생성할 객체(인스턴스)의 프로토타입을 가리킨다.생성자 함수는 자신이 생성할 객체의 프로토타입을 할당하기 위해 prototype을 사용한다.
(function() {}).hasOwnProperty('prototype'); //true
({}).hasOwnProperty('prototype'); //false🌼19.4리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
Object 생성자 함수 호출과 객체 리터럴의 평가는 추상 연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성하는 점에서 동일하나 new.target의 확인이나 프로퍼티를 추가하는 처리 등 세부 내용은 다르다. 따라서 객체 리터럴에 의해 생성된 객체는 Object 생성자 함수가 생성한 객체가 아니다. 하지만 리터럴 표기법에 의해 생성된 객체도 상속을 위해 프로토타입이 필요하다. 따라서 리터럴 표기법에 의해 생성된 객체도 가상적인 생성자 함수를 갖는다. 다시 말해, 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재한다.
🌼19.5프로토타입의 생성 시점
리터럴 표기법에 의해 생성된 객체도 생성자 함수와 연결되며 모든 객체는 생성자 함수와 연결되어 있다. 프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성되지만 생성자 함수로서 호출할 수 없는 함수. 즉, non-constructor는 프로토타입이 생성되지 않는다.
모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다. 생성된 프로토타입은 빌트인 생성자 함수의 prototype 프로퍼티에 바인딩된다.
//화살표 함수는 Non-constructor다.
const Person = name => {
this.name = name;
}
//Non-constructor는 프로토타입이 생성되지 않는다.
console.log(Person.prototype);🌼19.7프로토타입 체인
자바스크립트는 객체의 프로퍼티에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다. 이를 프로토타입 체인이라 한다. 프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 메커니즘이다.
자바스크립트 엔진은 프로토타입 체인을 따라 프로퍼티/메서드를 검색한다. 다시 말해, 자바스크립트 엔진은 객체 간의 상속 관계로 이루어진 프로토타입의 계층적인 구조에서 객체의 프로퍼티를 검색한다. 따라서 프로토타입 체인은 상속과 프로퍼티 검색을 위한 메커니즘이라고 할 수 있다.
이에 반해, 프로퍼티가 아닌 식별자는 스코프 체인에서 검색한다. 따라서 스코프 체인은 식별자 검색을 위한 메커니즘이라고 할 수 있다. 스코프 체인과 프로토 타입 체인은 서로 연관없이 별도로 동작하는 것이 아니라 서로 협력하여 식별자와 프로퍼티를 검색하는데 사용된다.
🌼19.8오버라이딩과 프로퍼티 섀도잉
프로토타입 프로퍼티와 같은 이름의 프로퍼티를 인스턴스에 추가하면 프로토타입 체인을 따라 프로토타입 프로퍼티를 검색하여 프로토타입 프로퍼티를 덮어쓰는 것이 아니라 인스턴스 프로퍼티로 추가한다. 이때 인스턴스 메서드는 프로토타입 메서드를 오버라이딩했고 프로토타입 메서드는 가려진다. 이처럼 상속 관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉이라 한다.
프로퍼티를 삭제하는 경우도 마찬가지다. 다만, 동일한 이름의 메서드를 인스턴스를 통해 삭제할 경우 처음에는 인스턴스 메서드는 삭제되지만 프로토타입 메서드는 삭제되지 않는다. 다시 말해 하위 객체를 통해 프로토타입에 get 액세스는 허영되나 set 액세스는 허용되지 않는다. 프로토타입 프로퍼티를 변경 혹은 삭제하려면 프로토타입에 직접 접근해야 한다.
🌼19.9프로토타입의 교체
프로토타입은 임의의 다른 객체로 변경할 수 있다. 이것은 부모 객체인 프로토타입을 동적으로 변경할 수 있다는 것을 의미한다. 생성자 함수의 prototype 프로퍼티에 다른 임의의 객체를 바인딩하는 것은 미래에 생성할 인스턴스의 프로토타입을 교체하는 것이다. __proto__ 접근자 프로퍼티를 통해 프로토타입을 교체하는 것은 이미 생성된 객체의 프로토타입을 교체하는 것이다.
const Person = (function() {
function Person(name){
this.name = name;
}
//생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
//prototype에 객체 리터럴을 할당했다. 이는 프로토타입을 객체 리터럴로 교체한 것이다.
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
}
return Person;
}());
const me = new Person('Lee');🌼19.10instanceof 연산자
instanceof 연산자는 이항 연산자로서 좌변에 객체를 가리키는 식별자, 우변에 생성자 함수를 가리키는 식별자를 피연산자로 받는다. 만약 우변의 피연산자가 함수가 아닌 경우 TypeError가 발생한다. 우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true, 그렇지 않은 경우에는 false로 평가된다.
객체 instanceof 생성자 함수🌼19.12정적 프로퍼티/메서드
정적(static) 프로퍼티/메서드는 생성자 함수로 인스턴스를 생성하지 않아도 참조/호출할 수 있는 프로퍼티/메서드를 말한다.
function Person(name){
this.name = name;
}
//프로토타입 메서드
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
}
//정적 프로퍼티
Person.staticProp = 'static prop';
//정적 메서드
Person.staticMethod = function() {
console.log('staticMethod');
}
//정적 메서드는 생성자 함수로 참조/호출한다.
Person.staticMethod(); //staticMethod🌼19.13프로퍼티 존재 확인
in 연산자는 갹체 내에 특정 프로퍼티가 존재하는지 여부를 확인한다. in 연산자의 사용법은 다음과 같다.
/*
* key in object
*/
const person = {
name: 'Lee',
address: 'Seoul'
};
console.log('name' in person); //true
//in 연산자는 확인 대상 객체의 프로퍼티뿐만 아니라 확인 대상 객체가 상속받은 모든 프로토타입의
//프로퍼티를 확인하므로 주의가 필요하다.
console.log('toString' in person); //true출처: 모던 자바스크립트 Deep Dive-이웅모

