Image
Usage
import React from 'react';
import {View, Image, StyleSheet} from 'react-native';
const styles = StyleSheet.create({
container: {
paddingTop: 50,
},
tinyLogo: {
width: 50,
height: 50,
},
logo: {
width: 66,
height: 58,
},
});
const DisplayAnImage = () => {
return (
<View style={styles.container}>
<Image
style={styles.tinyLogo}
source={require('@expo/snack-static/react-native-logo.png')}
/>
<Image
style={styles.tinyLogo}
source={{
uri: 'https://reactnative.dev/img/tiny_logo.png',
}}
/>
<Image
style={styles.logo}
source={{
uri: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADMAAAAzCAYAAAA6oTAqAAAAEXRFWHRTb2Z0d2FyZQBwbmdjcnVzaEB1SfMAAABQSURBVGje7dSxCQBACARB+2/ab8BEeQNhFi6WSYzYLYudDQYGBgYGBgYGBgYGBgYGBgZmcvDqYGBgmhivGQYGBgYGBgYGBgYGBgYGBgbmQw+P/eMrC5UTVAAAAABJRU5ErkJggg==',
}}
/>
</View>
);
};
export default DisplayAnImage;- 스타일링을 포함한다면
import React from 'react';
import {View, Image, StyleSheet} from 'react-native';
const styles = StyleSheet.create({
container: {
paddingTop: 50,
},
stretch: {
width: 50,
height: 200,
resizeMode: 'stretch',
},
});
const DisplayAnImageWithStyle = () => {
return (
<View style={styles.container}>
<Image
style={styles.stretch}
source={require('@expo/snack-static/react-native-logo.png')}
/>
</View>
);
};
export default DisplayAnImageWithStyle;Props
-
loadingIndicatorSource
이미지가 로딩중일 때 보여줄 요소 정의, 요소가 모두 로드되면 이미지로 바뀜 -
onError
이미지 로딩이 에러가 났을 때 실행할 동작
({nativeEvent:{error}}) => void- onLoad
이미지 로딩이 성공적으로 끝났을 때 실행할 동작
({nativeEvent : ImageLoadEvent}) => void- onLoadEnd
이미지 로딩이 성공적으로 끝나든, 실패하든 어쨋든 끝났을 때 실행할 동작
() => void- onLoadStart
이미지 로딩이 시작할 때 실행할 동작
() => void- onProgress
이미지가 로딩중일 때 실행할 동작
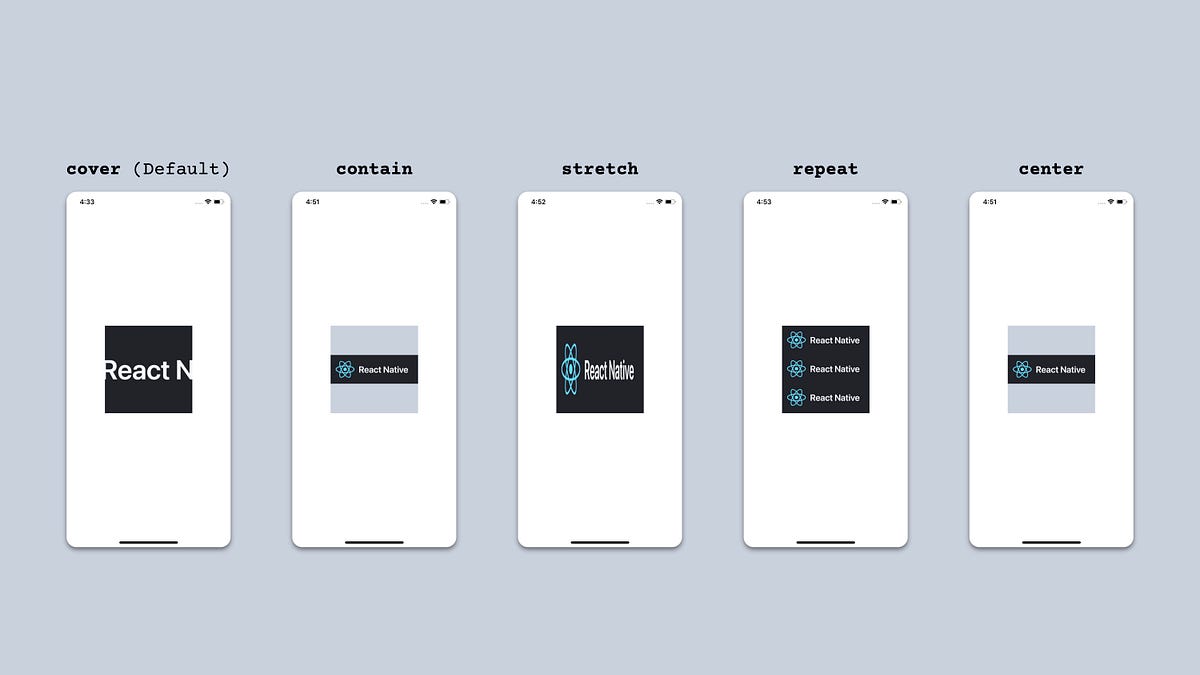
({nativeEvent : {loaded, total} }) => void- resize Mode
cover(default), contain, stretch, repeat, center
하지만 주로 contain을 많이 쓴다.