Solo Project 회고
목차
- 서론
- 이 제품개발을 어떤 이유로 시작했는지
- 어떤 방법으로 진행 했는지
- 부족한점은 어떤것이 있었는지
- 그 해결방법은 어떤것이였는지
- 추가하고싶은 기능들이 있는지
📖 서론 📖
해당 프로젝트는 코드리뷰에 대한 감을 익히고 어떻게 수용 해볼것이며 어떤식으로 반응하여 상대방의 짧은 한줄한줄에서 나에게 말하고자 하는걸 파악해서 개선해나갈수 있는지에 대한 감을 익히고 나 자신이 일전에 Low하게 작성했었던 코드를 벗어나서 디테일한 품질을 올려보자 라는 생각으로 시작하게 되었다. 일전 팀 프로젝트들이 많았던 만큼 혼자하는 프로젝트이다 보니 마음은 한결 편했던것 같다 ( 좀 독이 된거같긴 하지만 .. ) 어찌되었든
회고를 시작해보도록 하겠다!
❓ 이 제품 개발을 어떤 이유로 시작했는지
- 해당 프로젝트는 내가 만들고 싶은게 무엇인지로 시작했다 기획단계부터 고려해야할 부분들이 많았던것 같다
- Mobile First
- API가 있는지?
- 레이아웃이 충분히 복잡한지?
- 하고싶은 관심도가 얼마나 되는지?
- 위 4가지의 상황을 고려해서 신중하게 리스트업을 해봤고 사실 가장 하고싶었던 부분은 스포티파이나 아이튠즈의 API를 따와서 만들어 보고싶었지만
- 시간적인 여유가 많지 않았기 때문에 거르고 그외 몇가지를 거르고 걸러서 명품 리뷰 사이트를 만들기로 했다


- 시간적인 여유가 많지 않았기 때문에 거르고 그외 몇가지를 거르고 걸러서 명품 리뷰 사이트를 만들기로 했다
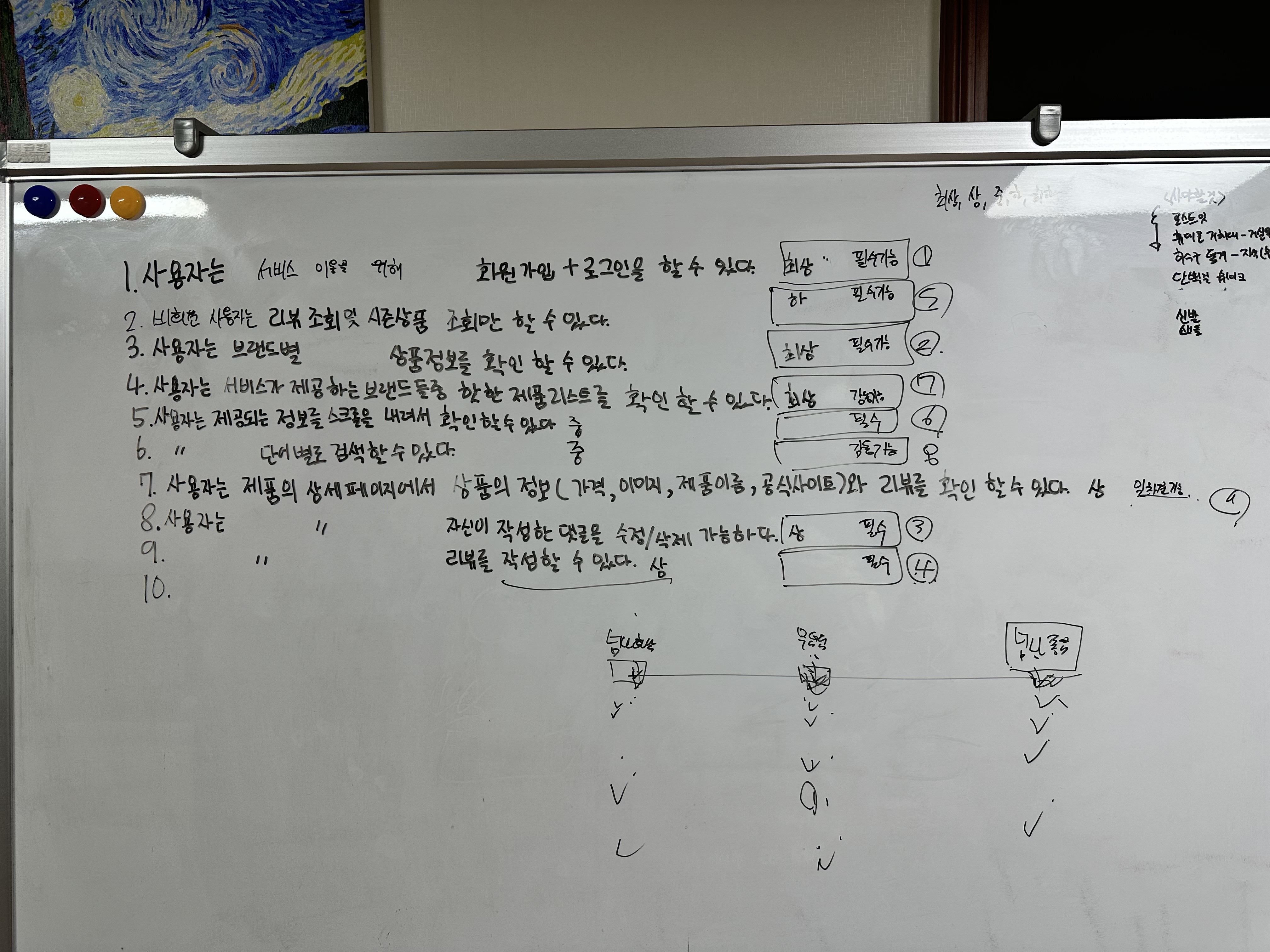
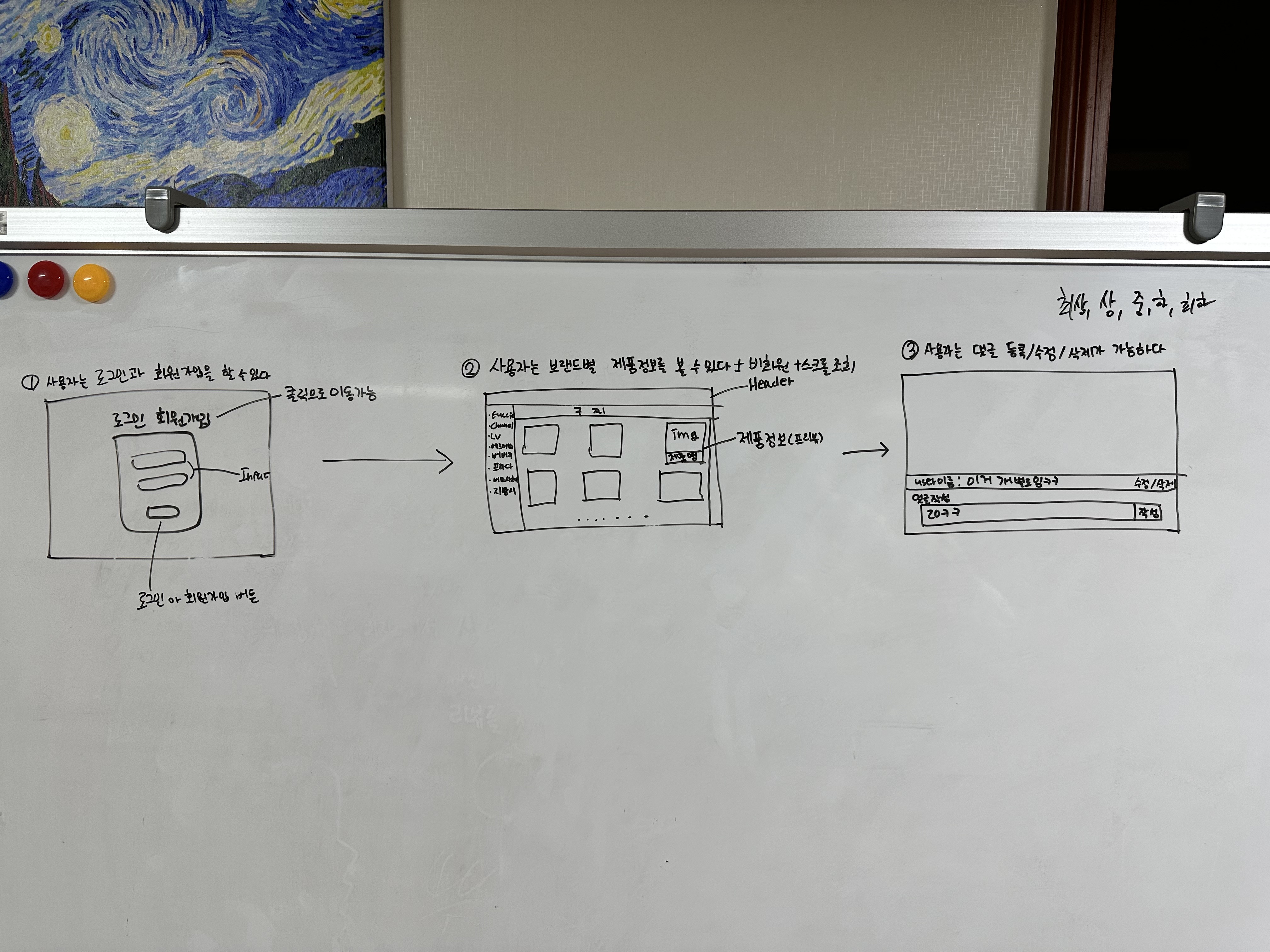
- 칠판에 하나하나 써가면서 정했다
🧑💻 어떤 방법으로 제품개발을 진행했는지?
- 제품 개발의 단계를 정하고 진행했다
기능 분류
- 기능은 필수기능과 감동기능 등으로 우선순위를 매겨서 나누었다
레이아웃 잡기
- 피그마로 진행했다
기초적인 API 스팩 생성
- 기본적 레이아웃이 나온 후 기초적인 스팩을 노션에 정리했다
- 내가 하기로한 제품은 Open API가 없는관게로 Json Server로 구현했다
Git 사용 및 프로젝트의 전반적 진행
- 우선 Git을 사용하면서 버전관리를 진행했고 가장 중요한건 현직자의 코드 리뷰였다
- 나를 도와주고있는 현업에 있는분께서 내 코드를 보고 리뷰를 진행하고 머지를 하는 Flow로 진행하기로 했다
- 이후 리뷰가 어려운 상황은 머지후 진행하기로함
- 해당 리뷰에 맞춰서 수정사항을 수정하고 내 의견을 자유롭게 얘기하면서 진행하였다
🤔 부족한점은 어떤게 있었는지
- 우선 처참했다는 말이 우선적으로 나와야 할꺼같다..
- 모든 시작은 나 자신의 부족함을 아는거에서 부터 시작이라고 했다..
- 기초적인 부분부터 혹은 어려웠던 부분까지 많은 디테일한 리뷰를 받았는데 기억에 남는 몇가지만 말해볼까 한다
- 컴포넌트의 재랜더링
- 특정 자주쓰는 값의 함수화
- 로컬스토리지에 대한 부분
- 전체적 컴포넌트 구조
- return 랜더링 코드 안에 선언되어있는 함수 및 로직
- 등등 더 많은것들이 있었지만 굵직한것들 먼저 나열해봤다
🛠️ 그 해결방법은 어떤것들이였는지?
컴포넌트의 재랜더링
- 이전에도 알고있었던 React가 컴포넌트를 랜더링 시키는 기준을 다시 공부했다
- 내가 겪고있던 문제는 Local Storage에 값을 참조하고있는데 해당 값은 상태가 아니기때문에 React는 추적하지 못하기 때문에 재랜더링을 시키지 않는 문제였다
- 재랜더링의 기준들을 찾아보면서 코드의 의존을 참조해도 추적하지 못하는 값이 아닌 상태값 혹은 부모의 props로 변경해보자 라는 생각으로 변경해서 해결했다
특정 자주쓰는 값의 함수화
- 정말 생각하지 못했던 방법이였던것 같다..
- 이 값이 어디에서 왔는지 특히 로컬스토리지에서 온 값인지 모르게 하는게 좋을꺼같다 라는 말이 되게 와닿았던것 같다
- 코드의 가독성 측면에서도 좋았던것 같다
- 크리티컬한 부분은 아니였지만 정말 큰 디테일을 내가 놓치고 있구나 라고 생각이 들었던 부분이고 함수의 리턴값을 잘 확인해야될꺼같다 라고 생각했다
로컬스토리지에 대한부분
- 로컬스토리지로 값들을 관리했던 부분들이 있었는데 되게 러프하기도 하고 해당 부분들은 전역적인 상태관리 라이브러리를 사용했어도 될꺼같다 라는 피드백을 받았었다
- 하지만 지금 시간상 새로운걸 공부하면서 적용해보기엔 데드라인이 있었기 때문에 다음에 따로 공부해서 도입해보기로 했다
- 로컬스토리지로 값을 관리하는건 일부는 좋지만 너무 많은정보를 로컬에 의존하게 되면 좋지않다는 피드백도 받아서 추후에 조금더 적용시켜볼 예정이다
전체적 컴포넌트 및 페이지 구조
- 내 컴포넌트 구조 자체가 조금 러프했던것 같다
- 피드백을 크게 받진 않았지만 암묵적으로 그렇게 진행된 리뷰들이 좀 많았던것 같다
- 중복된 코드를 줄이기 위해서 구조를 수정했던 부분들도 있었고.. 설계를 진행할때 조금더 신경써서 진행해야겠다는 생각을 했던것 같다
return 랜더링 코드 안에 선언되어있는 함수 및 로직
- 이 부분도 정말 많은 반성이 느껴졌던 부분이였던것 같다
- Return 코드는 전체적인 해당 페이지 및 컴포넌트의 구조를 볼 수 있는데 그 사이에 onClick 이나 이벤트성 속성 안에 if문이나 내부에서 호출되는 함수들이 많아지고 핸들링 하는 부분들이 많아졌을때
- 코드에 집중이 되지않고 가독성도 떨어지고 전체로직에 집중하려고 들어왔는데 함수 로직만 보다가 지쳐서 코드집중도가 떨어질수있다는 피드백을 받았던것 같다
- 이 부분은 피드백을 받은 이후에 최대한 고치기위해 노력했다
- 내가 집중했던 부분은 함수는 무조껀 한가지 일을 해야한다는것이였다 하지만 추상화적으로 봤을때 그 함수들은 한가지 한가지 단계에 포함되기때문에 리턴문이 아닌 컴포넌트의 밖이나 혹은 함수로 따로 만들어서 관리하는게 가독성 및 유지보수성이 좋다는 생각이 들었다! 좋은 피드백이였던것 같다
+ 추가하고싶은 기능들이 있는지
- 리스트업 했던 기능들은 시간안에 만들기 위해서 많은 기능들을 포기했어야 했는데 추가하고 싶은 기능들을 적어두고 나중에 시간날때 추가해볼까 한다
- 본인이 직접 산 후기를 올릴 수 있는 이미지 업로드
- 리뷰를 리팩토링 해서 모달창으로 확인 하여 더 많은 정보를 추가할수있게 하고싶음
- 좋아요 기능
- 스크랩 기능
- 마이페이지를 만들어서 내가 작성한 리뷰나 좋아요한 게시글을 모아볼수있는 기능
전체적인 후기
이 프로젝트는 리뷰에대한 대응방식 및 수용을 하는걸 연습하고 디테일한 코드를 작성하기 위해서 진행한 프로젝트였던 만큼 내가 중점으로 두고있던 부분은 성공한거같다 하지만 디자인의 부재라던지 해결해야될 부분들이 많기는 하지만 마무리되어서 후련하고 위 문제들도 잘 해결해야할꺼같다 이번 프로젝트로 배운점은 수용하는 자세와 내가 부족함을 알고 내 부족함을 채워줄수있게 성장할수있게 좋은 질문을 하는법은 정말 중요하다고 생각했다 앞으로 프로젝트도 이번보다는 더 성장해있길 바란다! 화이팅
