💡 TypeScript
- 공식문서를 보면 우리가 사용하는 JS에 Type이라는 개념을 적용시킨걸 TypeScript라고함
- Type을 추가해서 JS를 확장함
- 코드를 진짜로 실행하기 전에 디버깅 하는 시간을 절약시킬수 있다고 나와있음
- 어떤 OS나 어떤 JS 실행 환경에선 사용 할 수 있다
개념 정리
- TypeScript는 Programming Language 언어임
- TypeScript는 Compiled Language임
- 전통적인 Compiled Language와는 다른점이 많음 ( C++이나 Java )
- 그래서 Transpile 이라는 용어를 사용하기도 함
- JS는 Interpreted Language임
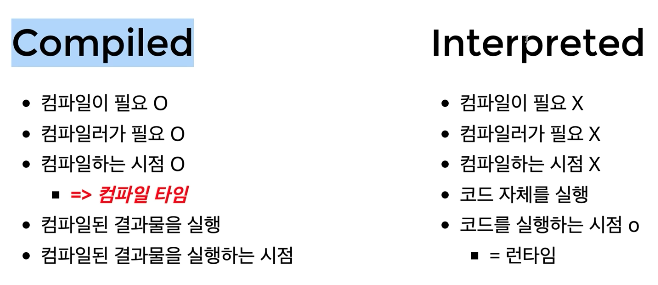
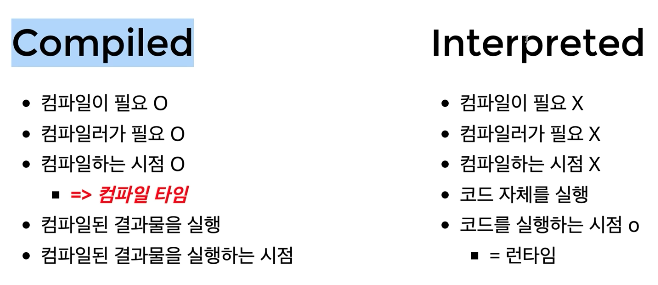
Compiled와 Interpreted의 차이

- 컴파일은 실제 코드가 실행하기 전에 컴파일을 해서 실행 가능한 코드로 바꾸는 컴파일 타임이 있는데 컴파일 타임에 미리 에러를 찾아서 고칠 수 있음
명령어
TypeScript 설치
npm install typescript -g
TypeScript 컴파일러 사용 명령어
tsc 특정인자
ex) tsc test.ts
TS 전체컴파일 설정 파일을 만들어 줘야함
tsc --init
실시간 자동반영 컴파일 명령어
파일 수정할때마다 자동 컴파일
tsc -w
Primitive Type
- 오브젝트와 레퍼런스 형태가 아니라 실제값을 저장하는 자료형
- 프리미티브 형의 내장 함수를 사용 가능한건 자바스크립트 처리 방식 덕분임
- ES2015 기준 6가지
- boolean
- number
- string
- symbol
- null
- undefined
- literal 값으로 Primitive 타입의 서브타입을 나타낼 수 있음
- JS에서 사용하는 대문자 타입은 TS에서 타입처럼 사용되어선 안됨