Outlet
- Outlet을 적용한 이유는 진행중인 프로젝트의 로그인/회원가입의 로직을 구현하고 있었다
- 로그인과 회원가입을 Tab화 시키고 싶었던 상황이였다
- URL을 변경 시키자니 위에 탭도 불필요하게 리랜더링이 될 수 있다고 생각이 들고
- 그렇다고 URL이 이동되야 하니 컴포넌트로 관리하자니 그것도 난감했던 상황이였다
- 그렇게 검색을 하던중 Outlet이라는 친구를 만나게 되었다
- Outlet은 상위 경로가 똑같을때 하위 경로의 Route들을 중첩된 UI로 사용 할 수 있다
- 하위 컴포넌트처럼 사용 가능

- 하위 컴포넌트처럼 사용 가능
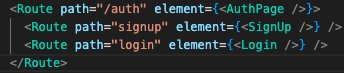
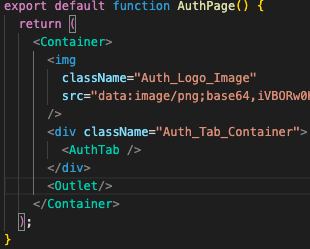
- 사용 방법은 위 코드처럼 상위 Route로 하위 Route들을 묶어주고 부모(현 코드에선
/auth)의 코드 하단에 Outlet을 선언 해주면된다

- 사용 해봤을때 공통 관심사들끼리 묶어서 SPA 와 비슷한 느낌을 내고싶을때 사용하면 좋을것 같다
