modal 이란
- 사용자의 이목을 집중시키기 위한 그래픽 인터페이스 창입니다.
- 창이 하나 뜨고 background가 그대로 남아있으되 어두워져서 새로 뜬 창에 이목이 집중되게 해줍니다.
- Bootstrap B3 버전을 사용해봅시다.
- Bootstrap 에서 BS Modal 선택

2. Try it Yourserf 선택

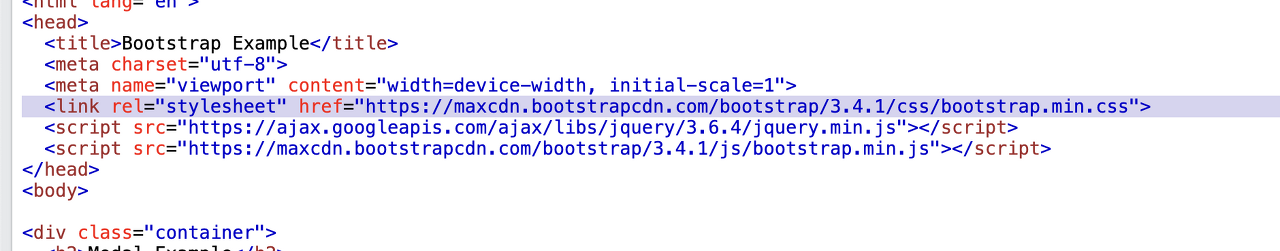
3. 아래 2개의 link 가져오기 (원래 jquery link는 있음) ..순서 중요!

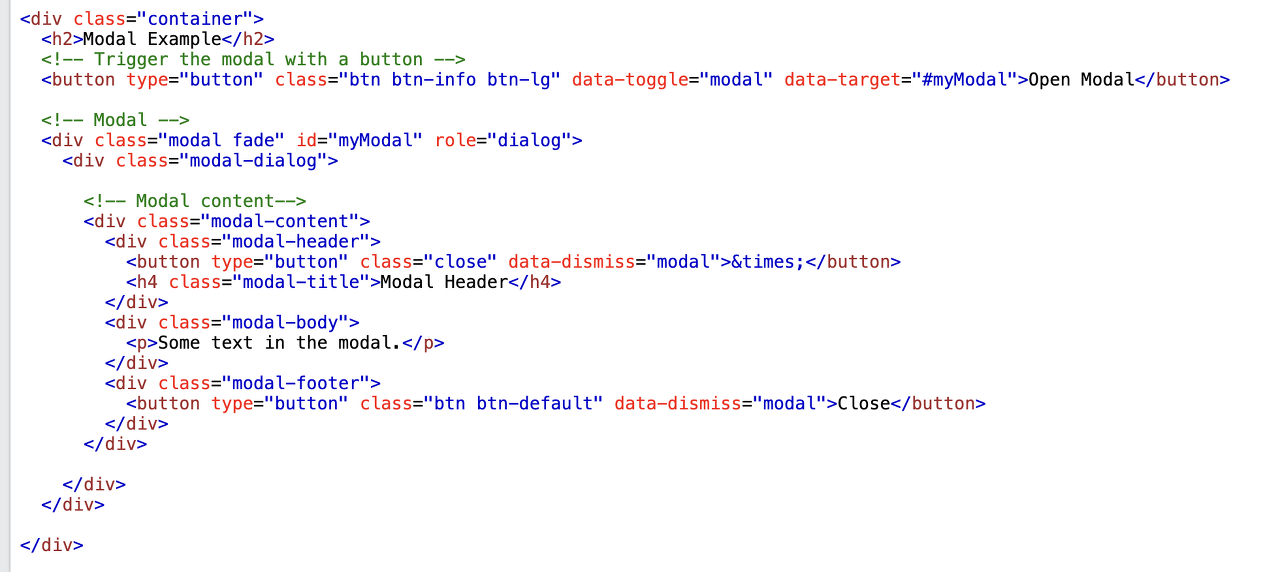
4. div태그 사용하기

예제1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<div class="container mt-3">
<h3>Modal Example</h3>
<p>Click on the button to open the modal.</p>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Open modal
</button>
</div>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">머릿글</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal body -->
<div class="modal-body">
비밀번호 486, id입력 등등등..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>-
초기화면

-
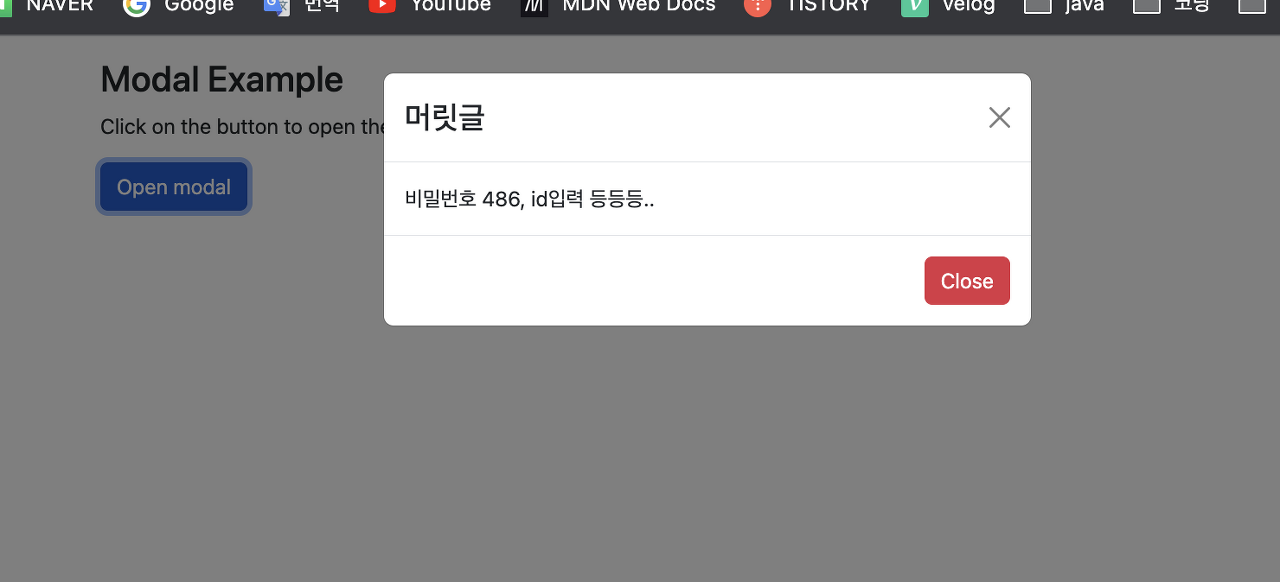
Open modal 클릭 시

예제 2 (팝업창과의 차이)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<button type="button" class="btn btn-success" id="btn1">윈도우 오픈</button>
<script>
$("#btn1").click(function(){
window.open("../memo/memo.html","event","width=400,height=300,left=300,top=200");
})
</script>
<div class="container mt-3">
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">
Open modal
</button>
</div>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal body -->
<div class="modal-body">
<h5 class="modal-title"> 아이디 인증 </h5>
<input type="text" class="forn-control" style="width: 120px;">
<button type="button" class="btn btn-info">인증하기</button>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>-
초기화면

-
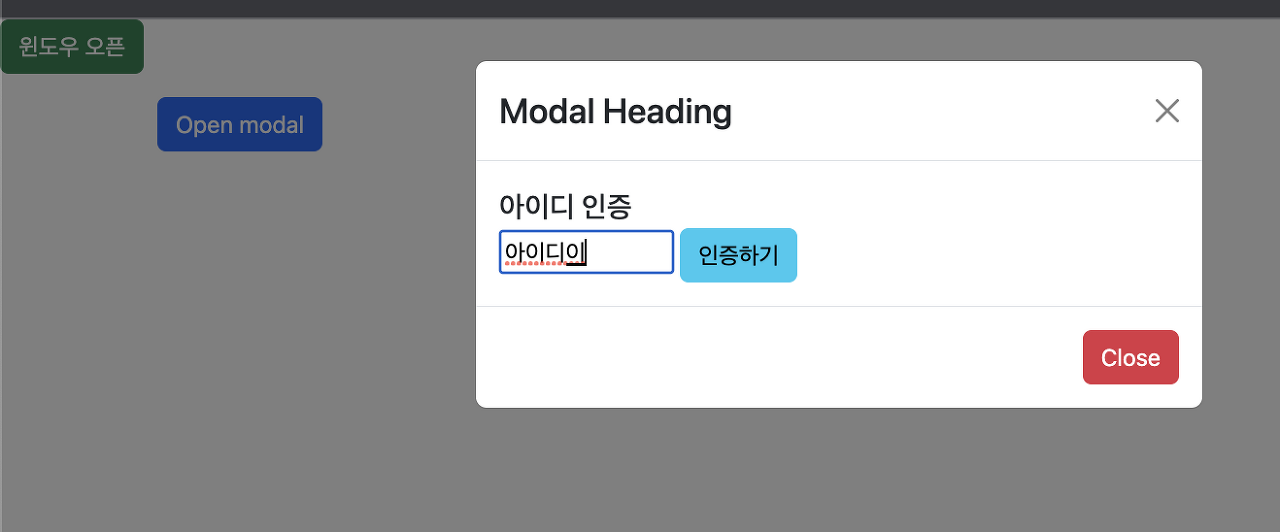
Open modal 클릭 시

-
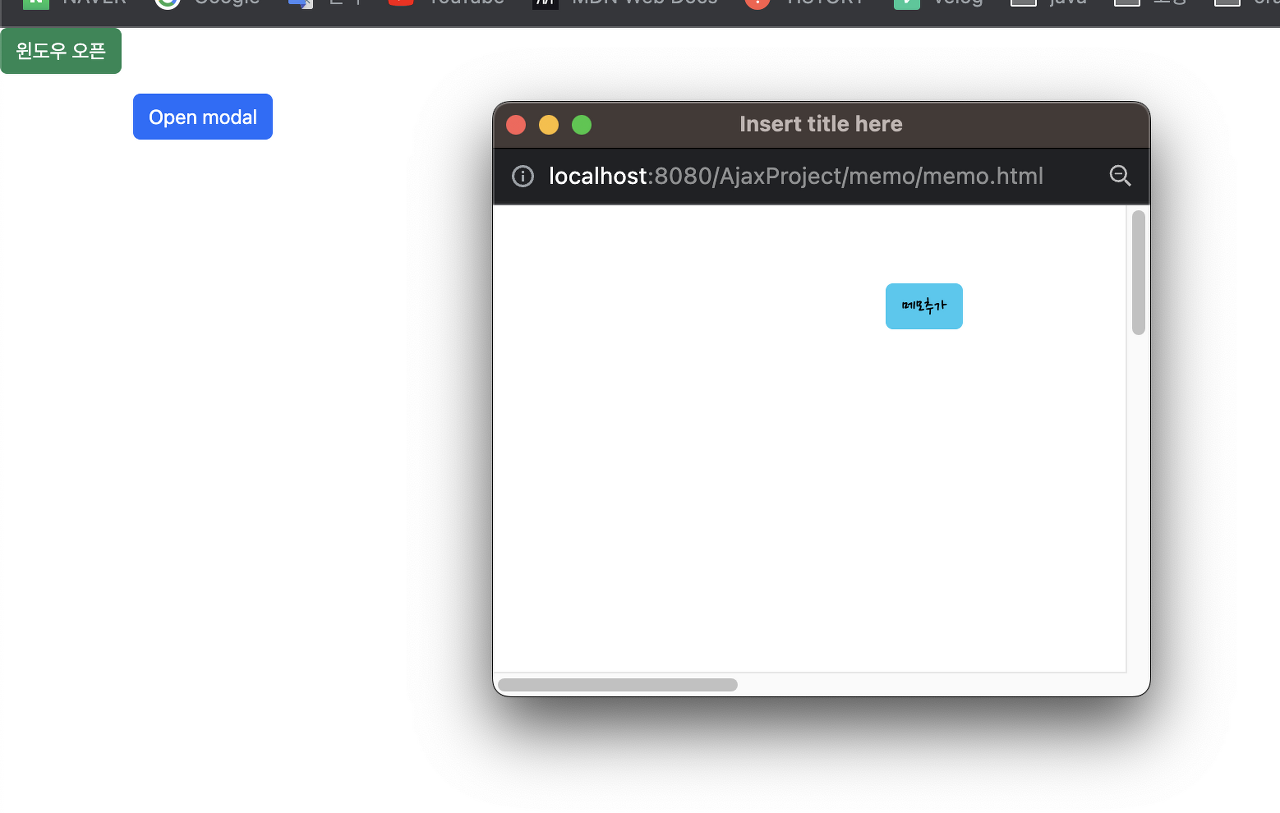
윈도우 오픈 클릭 시

예제 3
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
<script>
// $(function(){
// $("#myBtn").click(function(){
// $("#myModal").modal();
// });
// });
</script>
</head>
<body>
<div class="container mt-3">
<button type="button" class="btn btn-primary" id="myBtn" data-bs-toggle="modal" data-bs-target="#myModal">
Login
</button>
</div>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<!-- Modal body -->
<div class="modal-body">
<form action="/action_page.php">
<div class="mb-3 mt-3">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
<div class="mb-3">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pswd">
</div>
<div class="form-check mb-3">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" name="remember"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>- 초기화면

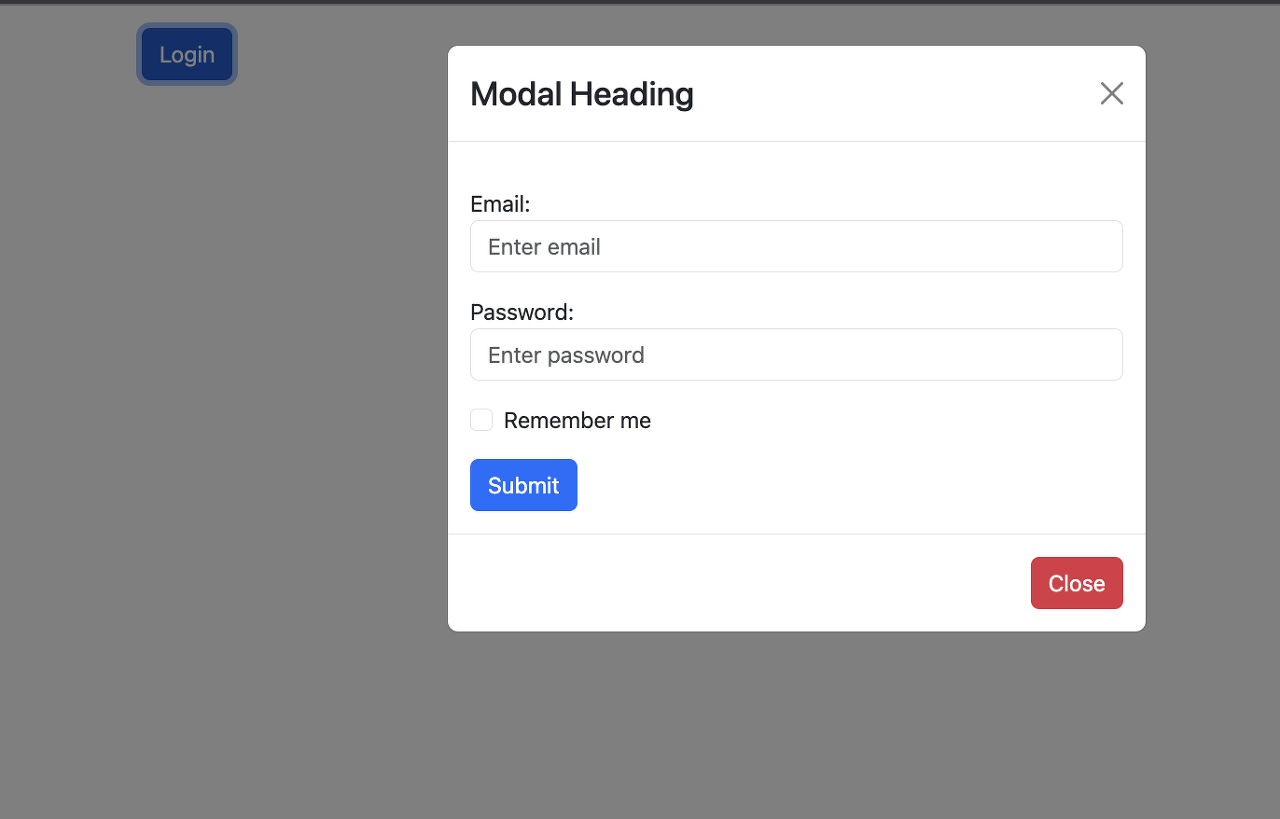
- Login 클릭 시

modal 퀴즈
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Insert title here</title>
<script>
$(function(){
$("td.subject").click(function(){
var t=$(this).text();
var w=$(this).attr("writer");
var title=$(this).attr("title");
$("h4.modal-title").text(t);
$("p.photo-title").html(w); // 속성값 <태그, 속성값> 이 아니라 문자가 있는 곳의 값이라서 attr 사용 불가함.
$("img.photo").attr("src",title);
$("#myModal").modal();
});
})
</script>
</head>
<body>
<table class="table table=bordered" style="width: 500px; margin-top: 50px; ">
<tr class="table-info">
<th width="60">번호</th>
<th width="250">제목</th>
<th width="120">작성자</th>
<th width="60">조회</th>
</tr>
<tr>
<td align="center">10</td>
<td class="subject" title="../img/ani/15.png" writer="이성신" >자바스터디 모임</td>
<td align="center">이성신</td>
<td align="center">0</td>
</tr>
<tr>
<td align="center">11</td>
<td class="subject" title="../img/ani/16.png" writer="김영준" >용산 걷기 모임</td>
<td align="center">김영준</td>
<td align="center">23</td>
</tr>
<tr>
<td align="center">12</td>
<td class="subject" title="../img/ani/14.png" writer="진현규" >인텔리제이 모임</td>
<td align="center">진현규</td>
<td align="center">41</td>
</tr>
<tr>
<td align="center">13</td>
<td class="subject" title="../img/ani/17.png" writer="최진평" >왼쪽 모임</td>
<td align="center">최진평</td>
<td align="center">55</td>
</tr>
<tr>
<td align="center">14</td>
<td class="subject" title="../img/ani/18.png" writer="이민규" >서울대학교 전우회</td>
<td align="center">이민규</td>
<td align="center">45</td>
</tr>
</table>
<div style="width: 500px; text-align: center;">
<ul class="pagination" style="text-align: center;">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li class="active" ><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
</ul>
</div>
<div class="container">
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog modal-sm">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<p class="photo-title">Some text in the modal.</p>
<img src="" class="photo" style="width: 200px;">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>- 초기화면

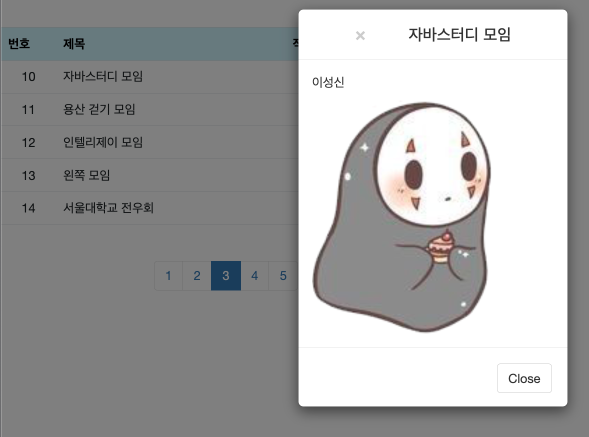
- 자바스터디 모임 글씨 클릭 시
