include
- include : 원래 action page로 돌아간다.
- include로 기존 작성되어있던 jsp 파일들을 가지고 올 수 있다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<!-- include jsp action code 중에 하나입니다. -->
<!-- include : 원래 action page로 돌아간다. -->
<!-- request, respons의 과정속에서 갔다가 다시 돌아온다. -->
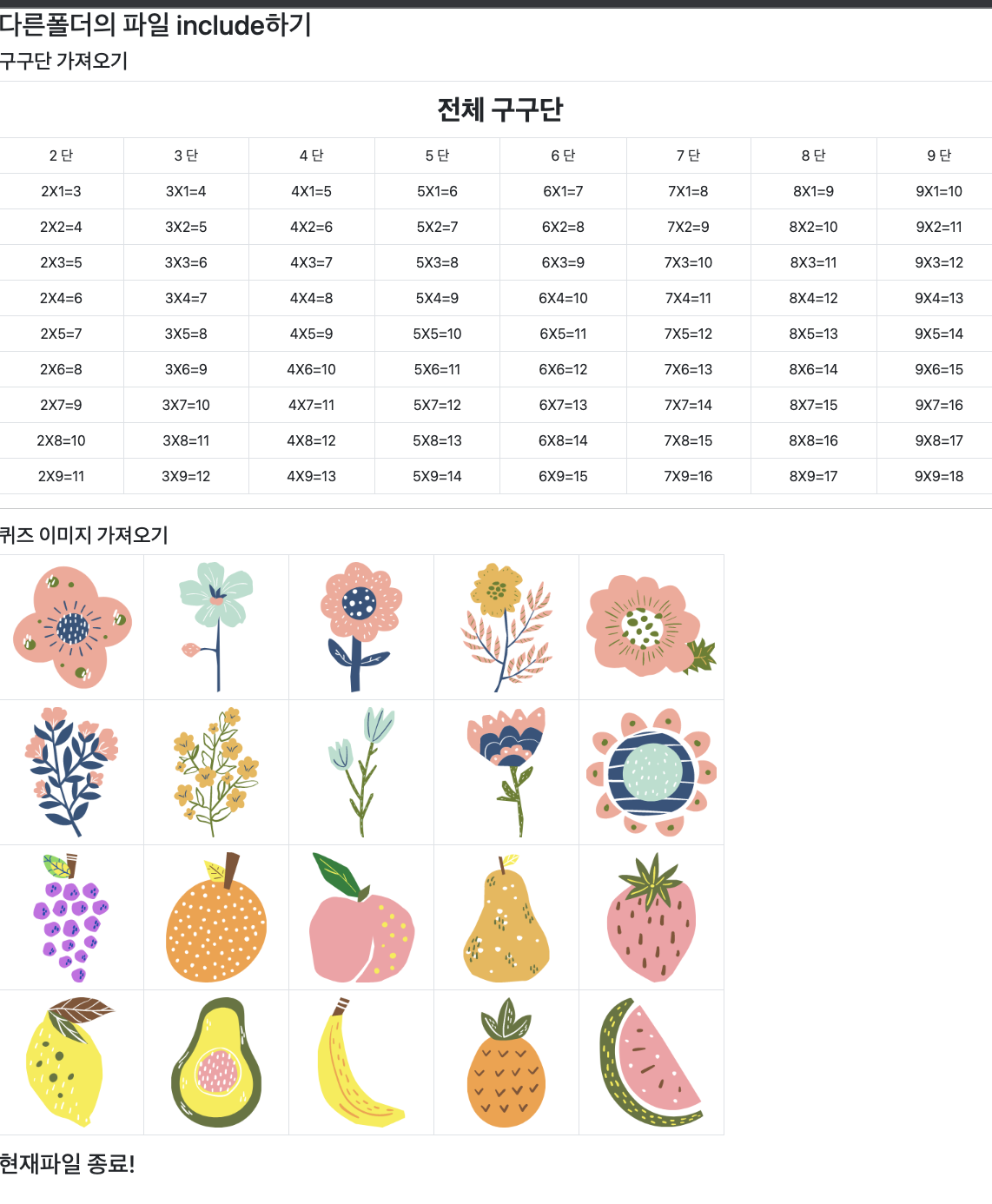
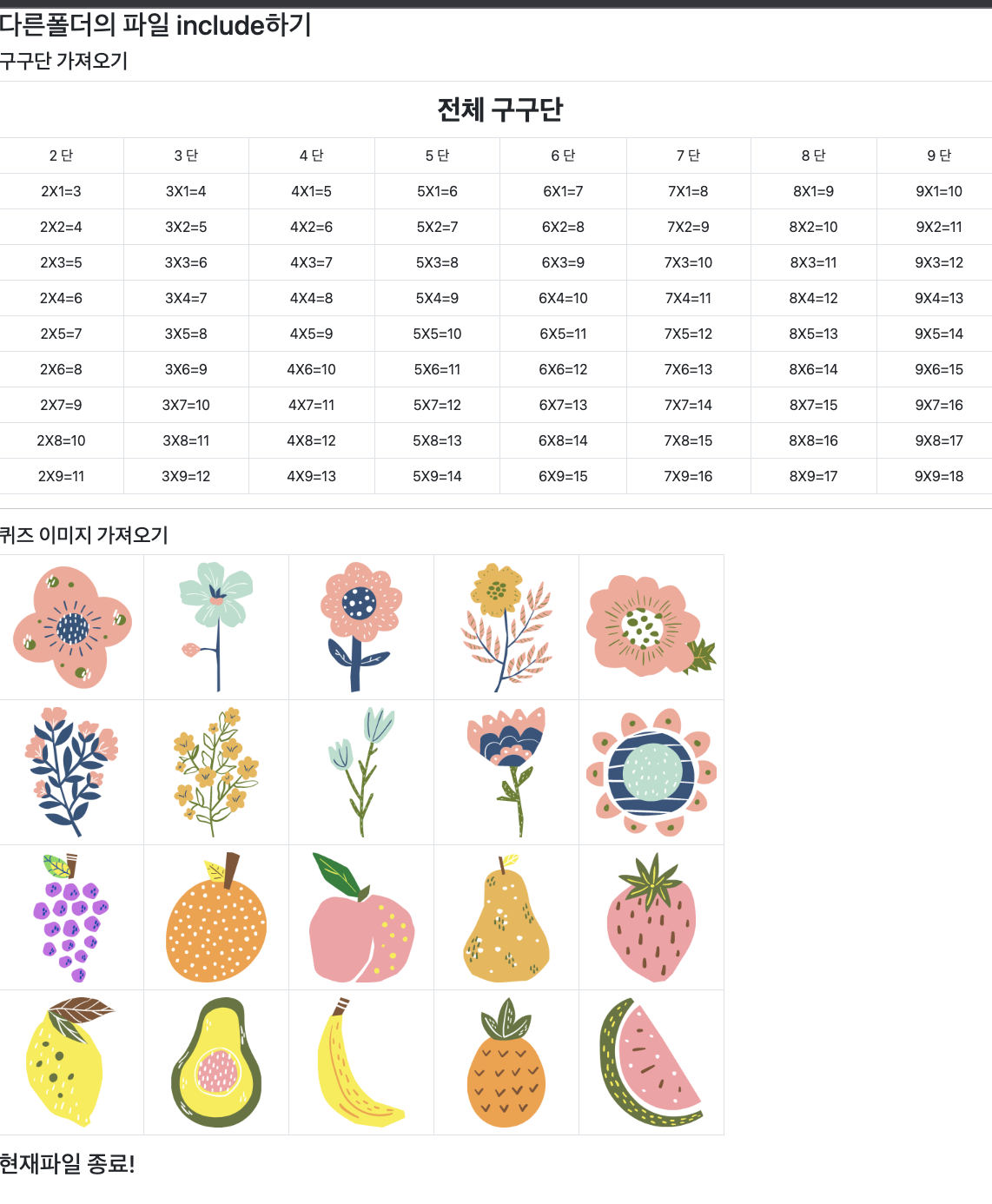
<h2>다른폴더의 파일 include하기</h2>
<h4>구구단 가져오기</h4>
<%-- <jsp:include page="./guguWrite.jsp"></jsp:include> --%>
<jsp:include page="./guguWrite.jsp"/> <!-- 위와 같은 의미 -->
<hr>
<h4>퀴즈 이미지 가져오기 </h4>
<jsp:include page="./quizArrImage.jsp"></jsp:include>
<h3>현재파일 종료!</h3>
</body>
</html>

include 연습
- include의 경우 작성하는 jsp 파일과 가져오는 jsp 파일이 필요하다.
- 가져오는 파일로는 메세지를 가져올 수 없다. 위에서 언급한바와 같이 가져온 이후 원래 tag page로 넘어가기 때문이다.
- include page
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
String msg=request.getParameter("msg");
String iname=request.getParameter("imgname");
%>
<h3>전달받은 메세지 : <%=msg %></h3>
<h3>전달받은 이미지 : </h3>
<img alt="" src="<%=iname%>">
</body>
</html>
- tag page
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<h3>oneInclude.jsp를 include하기 </h3>
<jsp:include page="./oneInclude.jsp">
<jsp:param value="안녕 오늘은 월요일이야 ㅠㅠ " name="msg"/>
<jsp:param value="../Img/logoImg/bag02.png" name="imgname"/>
</jsp:include>
</body>
</html>
include 연습 2
tag page에서 출력해야 결과값이 나온다
- tag page
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<!-- twoInclude로 본인들 이름(name)과 주소(addr)를 전달 -->
<jsp:include page="./twoInclude.jsp">
<jsp:param value="limchard" name="name"/>
<jsp:param value="seoul" name="addr"/>
</jsp:include>
</body>
</html>include pageTagpage 출력해야 출력값이 나온다.

forward
- tag page에서 출력을 해야 나온다.
- tag page의 경우 forward page의 값을 가져오기만 하기 때문에 다른 출력문은 출력되지 않는다.
- forward page
%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<h2>이곳은 threeForward 입니다.</h2>
<img alt="" src="../Img/ani/15.png">
</body>
</html>- tag page
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<h1>이 문장이 보일까요? </h1>
<jsp:forward page="threeForward.jsp"></jsp:forward>
</body>
</html>결과
- h1태그 출력문이 출력되지 않는다. (불러오는 page의 값이 tag page보다 앞에 가서 뒤로 밀려난 tage page의 다른 값은 안보인다고 생각하면 이해하기 편할듯 하다.

forward2
- forward page
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
String name=request.getParameter("irum");
String addr=request.getParameter("juso");
%>
<%=name %>님의 주소는 <%=addr %>입니다.
</body>
</html>- tag page
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<jsp:forward page="fourForward.jsp">
<jsp:param value="이영자" name="irum"/>
<jsp:param value="서울시 서초구" name="juso"/>
</jsp:forward>
</body>
</html>