기초
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
</head>
<body>
<h3>자바스크립트 배열 테스트</h3>
<script>
var food=["피자","치킨","쌀국수","봉된장","짜글이"];
document.write("배열테스트<br>");
for(var i=0;i<food.length;i++){
document.write("food["+(i+1)+"] :"+ food[i]+"<br>");
}
</script>
</body>
</html>

난수
- 자바와 동일하게 Math.random() 을 사용한다.
- 자릿수도 맞추기 위해 *10을 하고, 소숫점 처리를 위해 +1을 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
</head>
<body>
<h3>10개의 난수 출력</h3>
<script>
var rnd;
for(var i=0;i<=10;i++){
rnd=parseInt(Math.random()*10)+1;
document.write('<b>'+rnd+'</b> ');
}
</script>
</body>
</html>

배열선언
- 자바와 동일하나 다른점은 new Array() 라는 점이다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
</head>
<body>
<h3>자바스크립트 배열 선언</h3>
<script>
var arr=new Array();
arr[0]="텀블러";
arr[1]="커피";
arr[2]="커피머신";
arr[3]="컵받침";
for(var i=0;i<arr.length;i++){
document.write(arr[i]+"<br>")
}
</script>
</body>
</html>

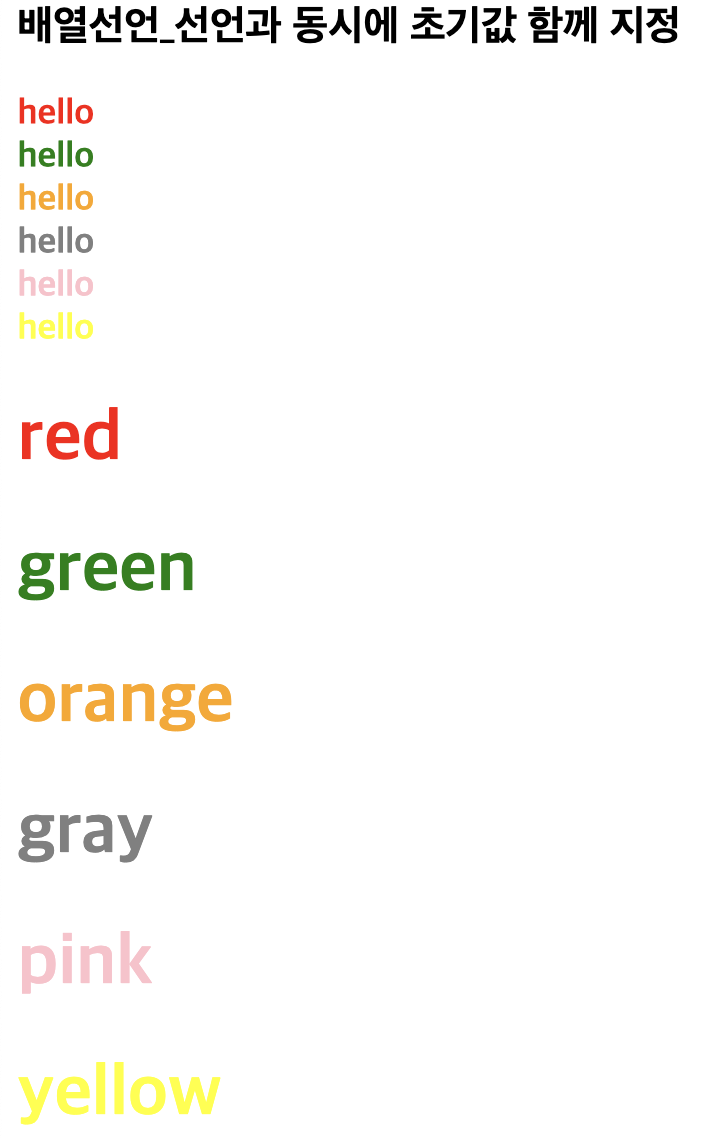
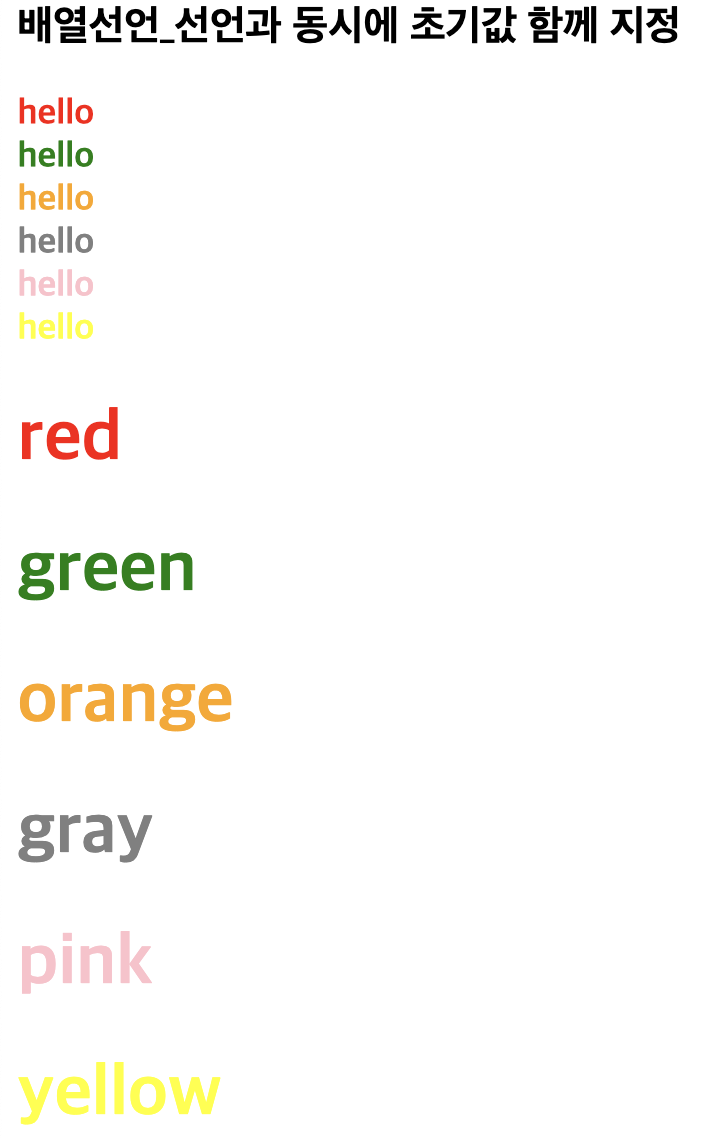
배열선언과 동시에 초기값 지정
- 출력문에 글자 size, 색상 등 함께 넣을 수 있다.
- 다만 큰따옴표와 작은따옴표를 번갈아 사용해야 한다. 이점 유의하여 작성하자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
</head>
<body>
<h3>배열선언_선언과 동시에 초기값 함께 지정</h3>
<script>
var arr2=['red','green','orange','gray','pink','yellow'];
for(var i=0;i<arr2.length;i++){
document.write("<b style= 'color: "+arr2[i]+"' >hello</b><br>");
}
for(var i=0;i<arr2.length;i++){
document.write("<h1 style='color: "+arr2[i]+"'>"+arr2[i]+"</h1>");
}
</script>
</body>
</html>

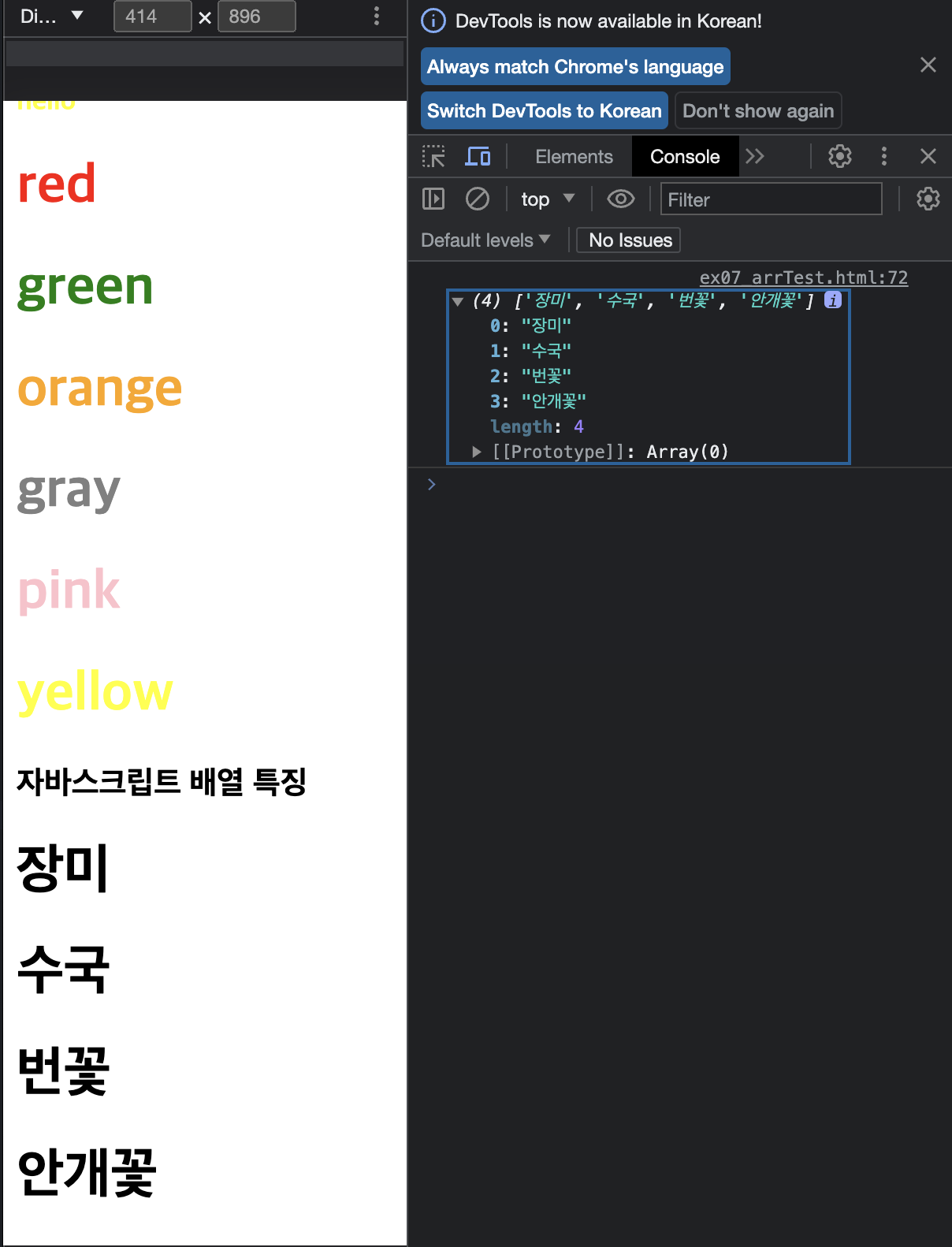
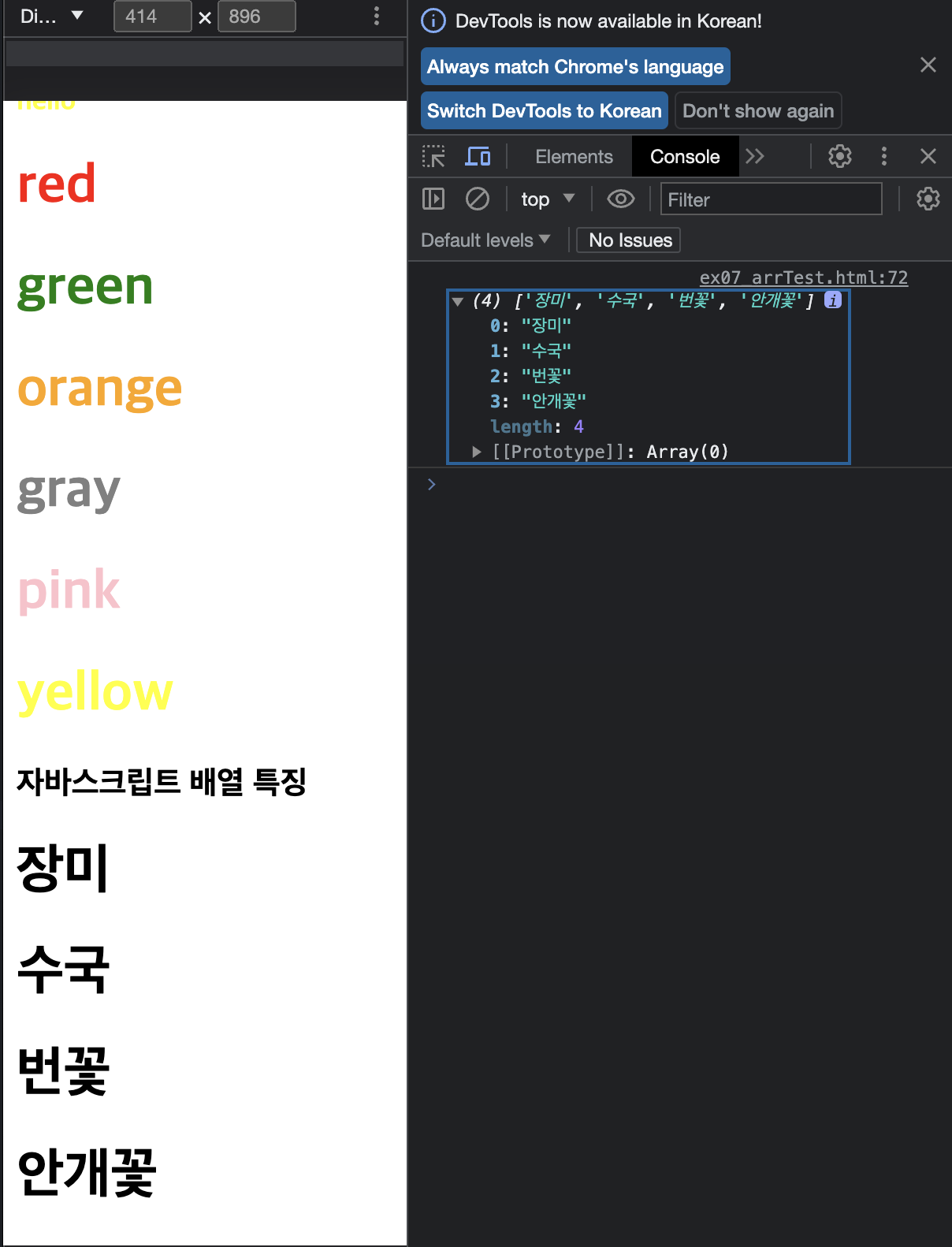
자바스크립트 배열의 특징 (pop, shift 등..)
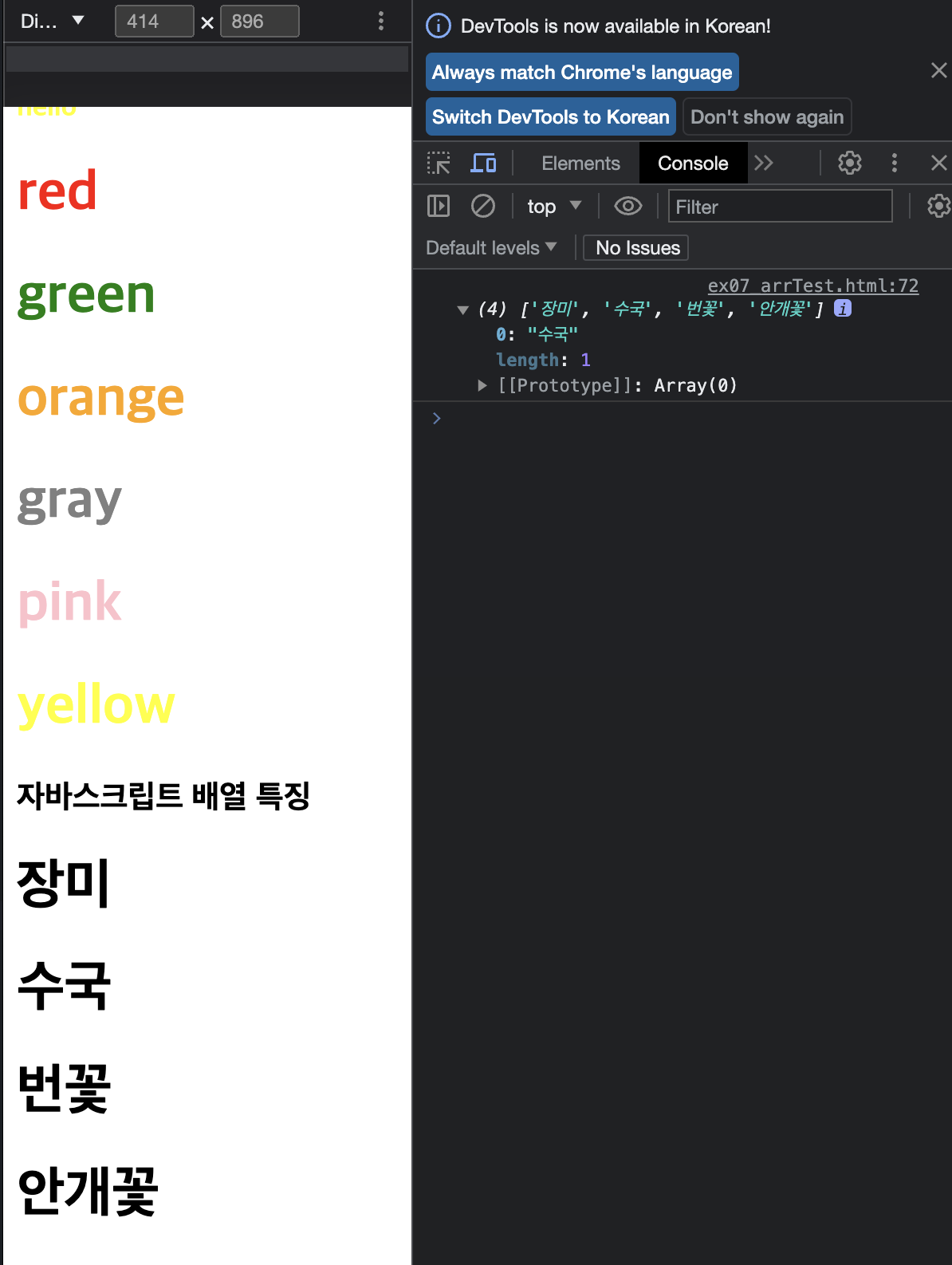
- 배열 제거의 pop과 shift의 경우는 홈페이지의 개발자도구로 확인하고 이에 관한 정확한 예제는 이후 예제를 참고하시오.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
</head>
<body>
<h3>자바스크립트 배열 특징</h3>
<script>
var flowers=new Array();
flowers.push("장미");
flowers.push("수국");
flowers.push("번꽃");
flowers.push("안개꽃");
console.log(flowers);
for(var i=0;i<flowers.length;i++){
document.write("<h1>"+flowers[i]+"</h1>");
}
flowers.pop();
flowers.pop();
flowers.shift();
</script>
</body>
</html>


- //제거(pop.shift)가 반영된 개발자 도구

b태그로 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
</head>
<body>
<script>
var tag="<h2>hello H2 !!!</h2>";
document.write(tag);
</script>
<h3>가로로 1~10까지 b태그로 출력하시오</h3>
<script>
for (var i=0;i<=10;i++){
document.write("<b>"+i+"</b> ")
}
</script>
</body>
</html>

수량에 맞춰 이미지 출력
- if문(나머지)을 이용하여 5개의 이미지씩 끊어서 표현해줄 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
</head>
<body>
<h3>flowers_ani 폴더에 있는 이미지 s1~s10까지 출력하시오 (가로 50px)</h3>
<script>
for(var i=1;i<=10;i++){
document.write("<img width=50 src='../day0712/flower_ani/s"+i+".jpg'>");
if(i%5==0){
document.write("<br><br>");
}
}
</script>
</body>
</html>

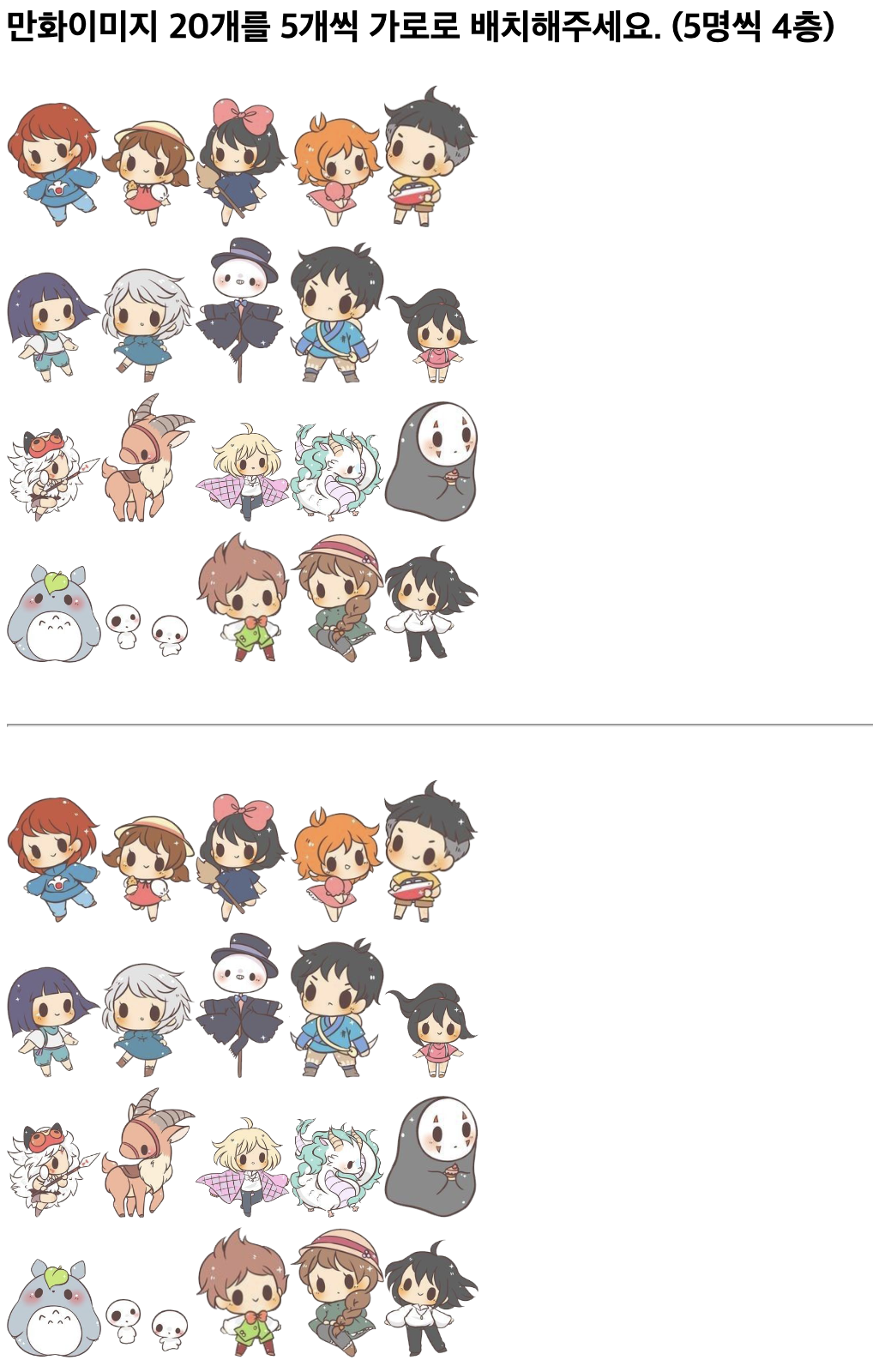
출력 표현의 여러가지 방법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
</head>
<body>
<h3>만화이미지 20개를 5개씩 가로로 배치해주세요. (5명씩 4층)</h3>
<script>
for(var i=1;i<=20;i++){
if(i<=9){
document.write("<img width='50' src='../만화이미지/0"+i+".png'>");
} else
document.write("<img width='50' src='../만화이미지/"+i+".png'>");
if(i%5==0){
document.write("<br>")
}
}
</script>
<br><hr><br>
<script>
for(var i=1;i<=20;i++){
var imgname="../만화이미지/"+(i<10?"0":"")+i+".png";
var s="<img width=50 src='"+imgname+"'>";
document.write(s);
if(i%5==0){
document.write("<br>")
}
}
</script>
</body>
</html>

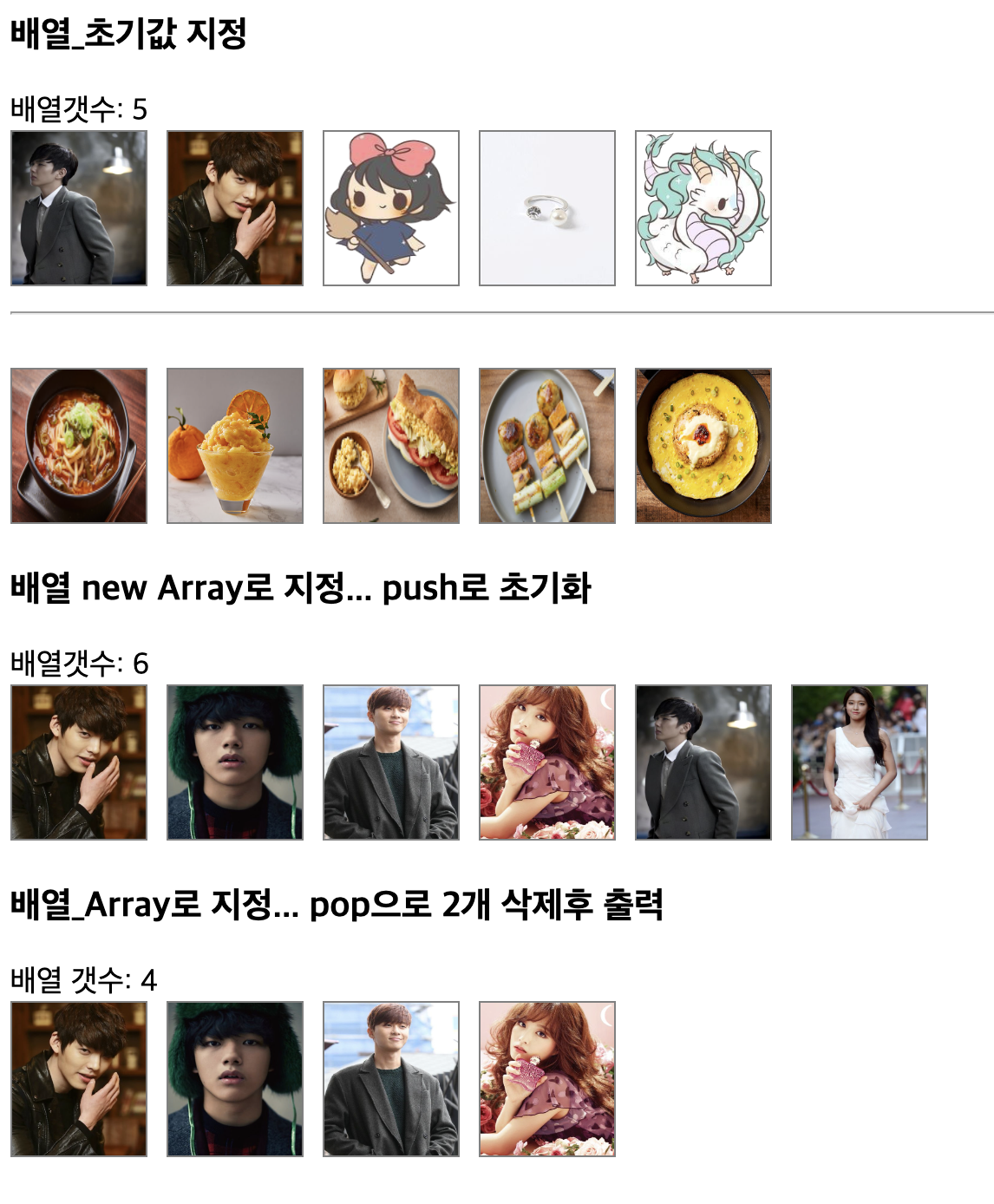
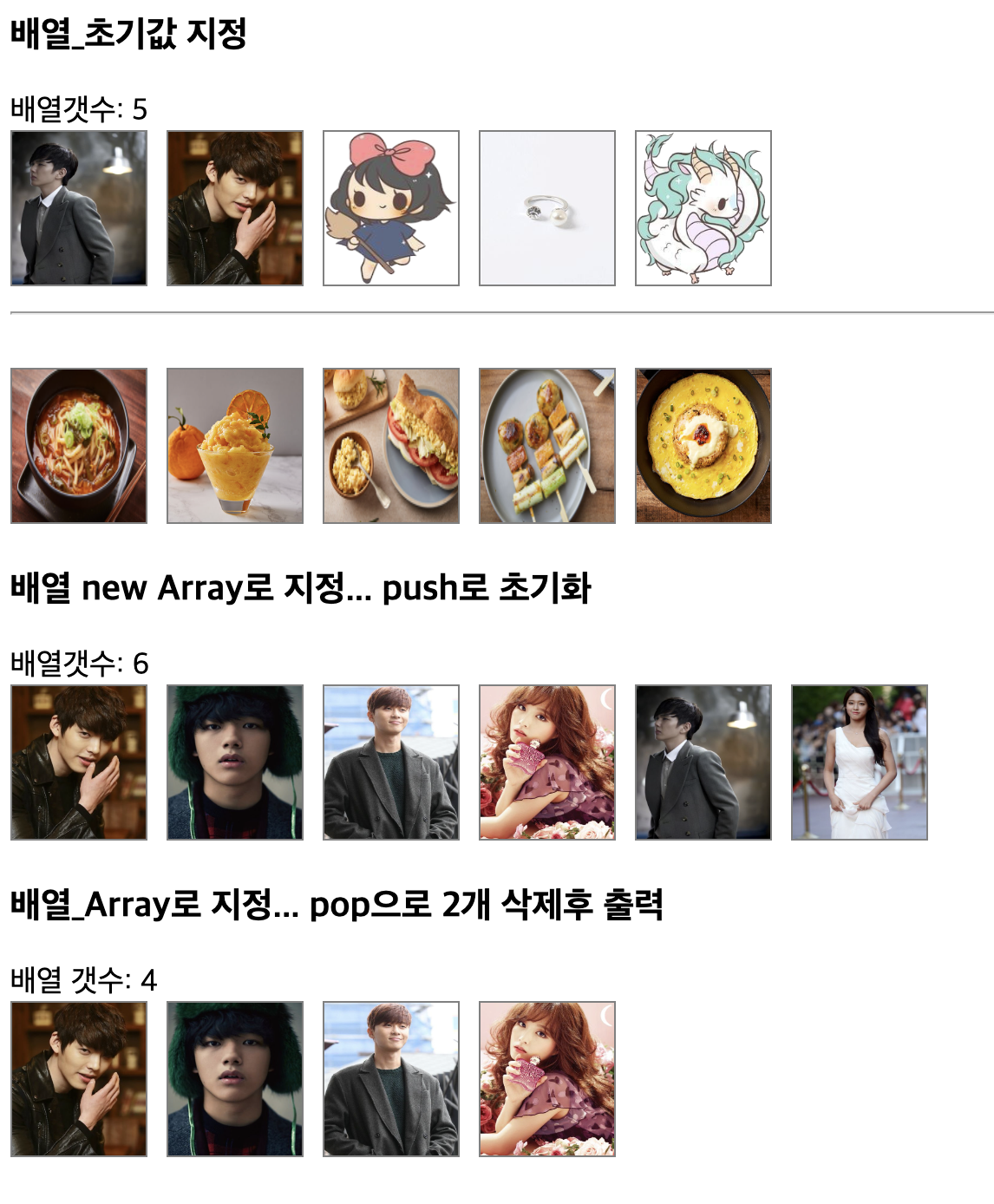
배열 종합 예제1
- 다양한 배열 표기법이 포함되어 있다.
- 이전 언급한 pop이 적용된 사례가 포함되어 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
width: 70px;
height: 80px;
border: 1px solid gray;
margin-right: 10px;
}
</style>
</head>
<body>
<h3>배열_초기값 지정</h3>
<script>
var arr1=["../연예인사진/14.jpg","../연예인사진/2.jpg","../만화이미지/03.png","../쇼핑몰사진/21.jpg","../만화이미지/14.png"];
var s="배열갯수: "+arr1.length+"<br>";
for(var i=0;i<arr1.length;i++){
s+="<img src='"+arr1[i]+"'>";
}
document.write(s);
</script>
<br><hr><br>
<script>
var arr2=new Array(5);
var arr2=["../day0712/Food/3.jpg","../day0712/Food/11.jpg","../day0712/Food/1.jpg","../day0712/Food/2.jpg","../day0712/Food/6.jpg"]
for(var i=0;i<arr2.length;i++){
document.write("<img src='"+arr2[i]+"'>");
}
</script>
<h3>배열 new Array로 지정... push로 초기화 </h3>
<script>
var arr3=new Array();
arr3.push("../연예인사진/2.jpg");
arr3.push("../연예인사진/1.jpg");
arr3.push("../연예인사진/4.jpg");
arr3.push("../연예인사진/12.jpg");
arr3.push("../연예인사진/14.jpg");
arr3.push("../연예인사진/15.jpg");
var s="배열갯수: "+arr3.length+"<br>";
for(var i=0;i<arr3.length;i++){
s+="<img src='"+arr3[i]+"'>";
}
document.write(s);
</script>
<h3>배열_Array로 지정... pop으로 2개 삭제후 출력</h3>
<script>
arr3.pop();
arr3.pop();
document.write("배열 갯수: "+arr3.length+"<br>");
for(var i=0;i<arr3.length;i++){
document.write("<img src='"+arr3[i]+"'>");
}
</script>
</body>
</html>