11월 16일부터 11월 28일까지 진행한 프로젝트가 끝이 났다.
(프로젝트 끝나고 띵가띵가 놀다가 이제야 쓰는 후기 ... )
문제 해결
중간 점검때 발견한 문제는 엘리스측에서도 인지하고 있었다...!!
원래 그런거라는 답변을 듣고 좀 충공깽이였따..ㅎㅅㅎ;;;;
사실 왜 이런 api로 프로젝트를 진행한건지 좀 이해가 안갔다..
다른 좋은 api도 많은데...! 아무튼 이부분은 코치님들과 집중답변 시간을 통해서
해결하였다.
수행 과정
- 23일까지는 계속 검사 진행 페이지를 구현하려 애썼다.
하나고치면 하나가 망가지거나 하나를 고쳐도 다음 기능을 구현할 수 없어서
결국에는 내가 원하는 모든 기능을 구현하지 못했다. - 중간에 프로젝트 구조를 새로 짤까 잠시 고민도 했는데, 그렇게되면 주어진 시간내에 완성을 다 못할것 같아서 완성을 목표로 개발을 진행했다.
- 검사 완료 페이지, 검사 결과표 페이지를 만드는데 그리 오래 걸리지 않았다.
결국 프로젝트를 중간에 삽질기간 빼면 나흘동안 만든 꼴이 되어버렸다..ㅠㅠ - 배포 및 발표준비를 하기 위해 금요일부터는 배포를 시작했다. 배포 관련 게시글을 다른 레이서분이 작성해주셔서 정말 쉽게
nginx를 사용해서 배포할 수 있었다. - 배포를 하고 나서는 코치님께서 코드리뷰를 해주신 것을 바탕으로 코드를 수정하였고, 로컬환경에서는 문제 없었으나 배포 환경에서 작동하지 않는 기능을 위주로 수정하고 재배포를 했다.(여러번...🥲)
- 논외로 다른 레이서분들께서 질문하셨을 때, 내가 제안한 방법으로 해결했을 때 엄청나게 뿌듯했다..! ㅋㅋㅋ 프로젝트가 끝나고, 덕분에 프로젝트를 완성할 수 있었다고 넘 감사하다고 연락이 왔는데 황송해서 몸둘바를 몰랐다😙
아쉬운 점
- 필수 기능 및 선택 기능을 전부 구현하지 못한 점.
-> 검사 진행 페이지에서 애를 먹어서 구현 못한 부분이 있지만, 그래도 페이지가 작동해서 검사를 진행할 수 있게 구현하긴했다. - css를 많이 활용하지 못한 점.
-> 머터리얼 ui와 다른 라이브러리를 사용해서 구현 했는데, css를 더 공부해야겠다고 생각이 들었다. - 동기적인 코드를 효율적으로 작성하지 못한 점.
-> 마지막에 코드를 분리하지 않고 몽땅 몰아서 썼는데,,, 이부분을 제대로 수정하지 못하고 마무리해서 아쉬웠다. - 사파리로는 검사 결과가 안나오는 현상
-> 요건... 뭐가 문제인지 정확히 파악하진 못했는데, 아마 사용한 라이브러리가 사파리에 적용이 안되는것 같다.
배운 점
-
내가 어느 부분에서 부족한지 확실히 알게되었다.
-> 내가 짐작하고 있던 부족한 부분들에 대해서 확실하게 이 부분이 부족하구나 하고 깨우쳤다. 일단 css를 내 머릿속에 있는대로 짜지 못하는 점과 js의 응용 문법 등이 부족하다고 느꼈다.이 부분들은 구글링을 통해서 해결했지만, 혼자서도 하고 싶기 때문에 다음 팀플 전까지 개인 공부를 통해서 보완할 예정이다!+)영어공부도 해야겠다 ...2. react의 특성과 hooks활용법
-> 단방향 소통을 하는 리액트의 특성을 뼈저리게 느꼈다.다만 이 부분을 해결하기 위해서 contextAPI나 redux를 사용하게 되는데, 그부분까지는 공부를 못해서 공부를 할 예정이다. useState, useEffect, useHistory, useLocation의 사용법에 대해 깨우쳤다. 역시... 이론공부와 프로젝트는 정말 다르다는걸 다시 한 번 느꼈다.3. Local Storage와 Session Storage 사용법
->두 개의 차이와 사용법에 대해 배웠다.4.공식문서가 짱이야
-> 공식문서의 중요성과 라이브러리 사용법에 대해 배울 수 있었다. 물론 라이브러리마다 사용법이 많이 다르지만 공식문서의 틀은 비슷한것 같다. 영어 실력이 부족해서 정보를 100% 받아들이지는 못하지만 읽는 법과 사용하는 법에 대해 배울수 있었다.
결과물
http://elice-kdt-3rd-vm-010.koreacentral.cloudapp.azure.com/
내 계정이 아니라서 서버가 언제 닫힐지 모르겠다,,,

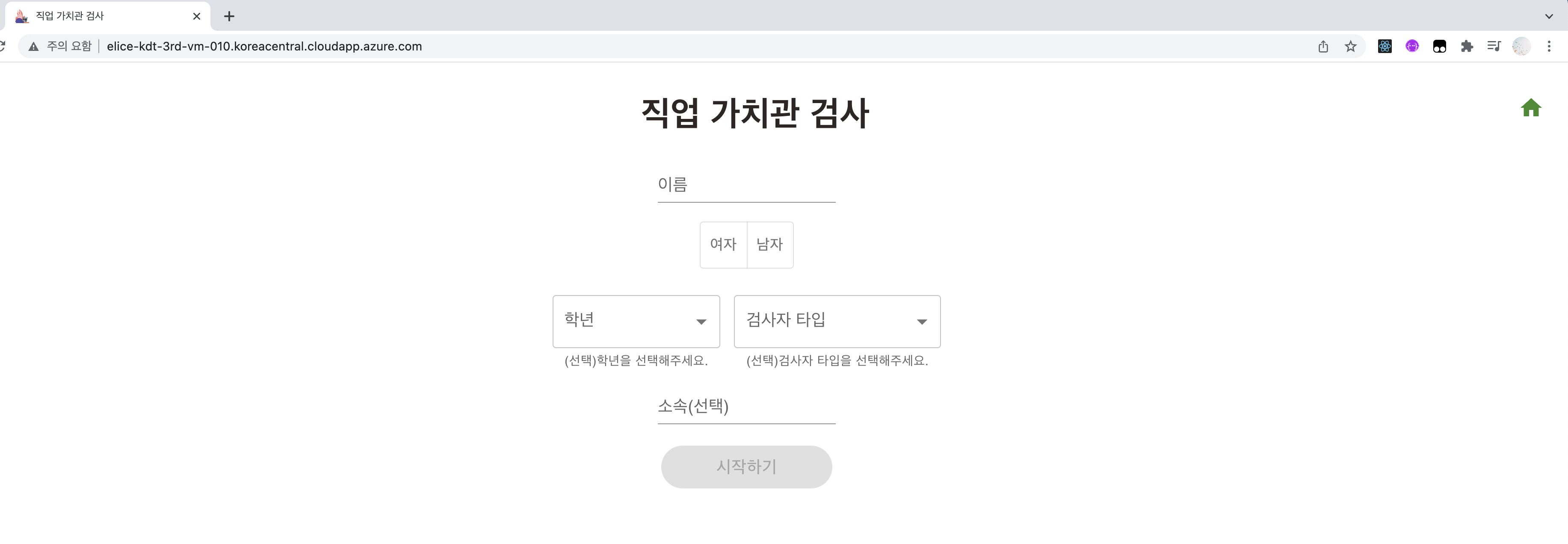
검사 시작 페이지, 이름과 성별을 선택해야 다음페이지로 넘어갈 수 있다.
검사 결과에 사용되는 학년, 검사자타입, 소속을 선택으로 작성할 수 있게 만들었다.

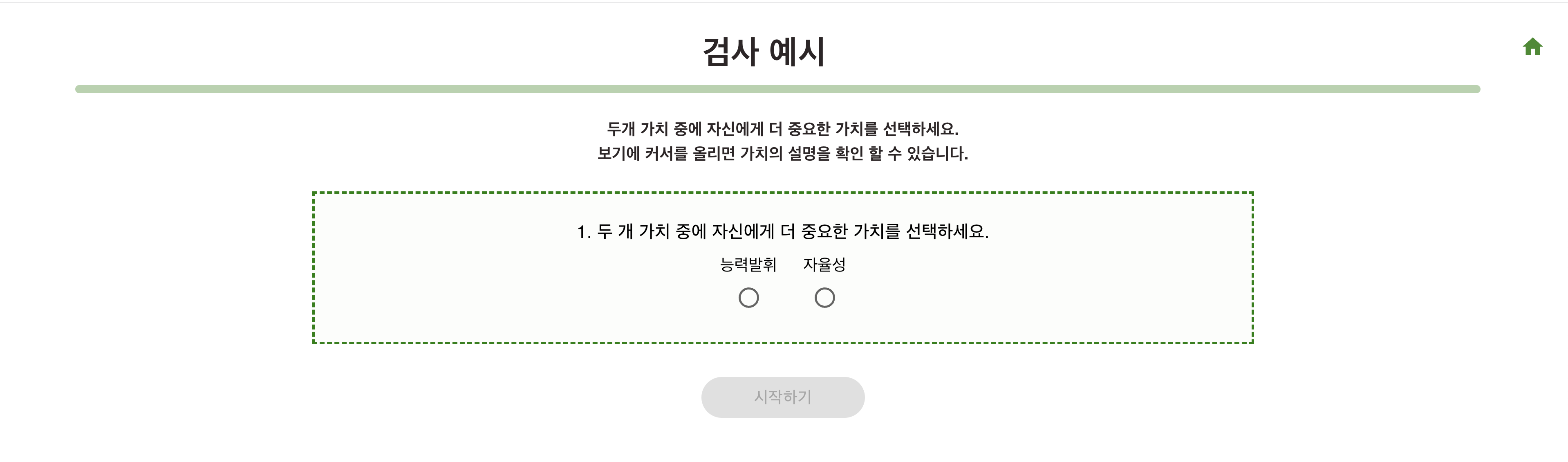
검사 예시페이지, 답변을 선택해야 다음으로 넘어가는데 와이어프레임을 그대로 구현햇더니, 문항이 1번 문항과 겹쳐서 검사가 중복으로 진행되는것 같다는 피드백을 받았다.ㅠㅠ

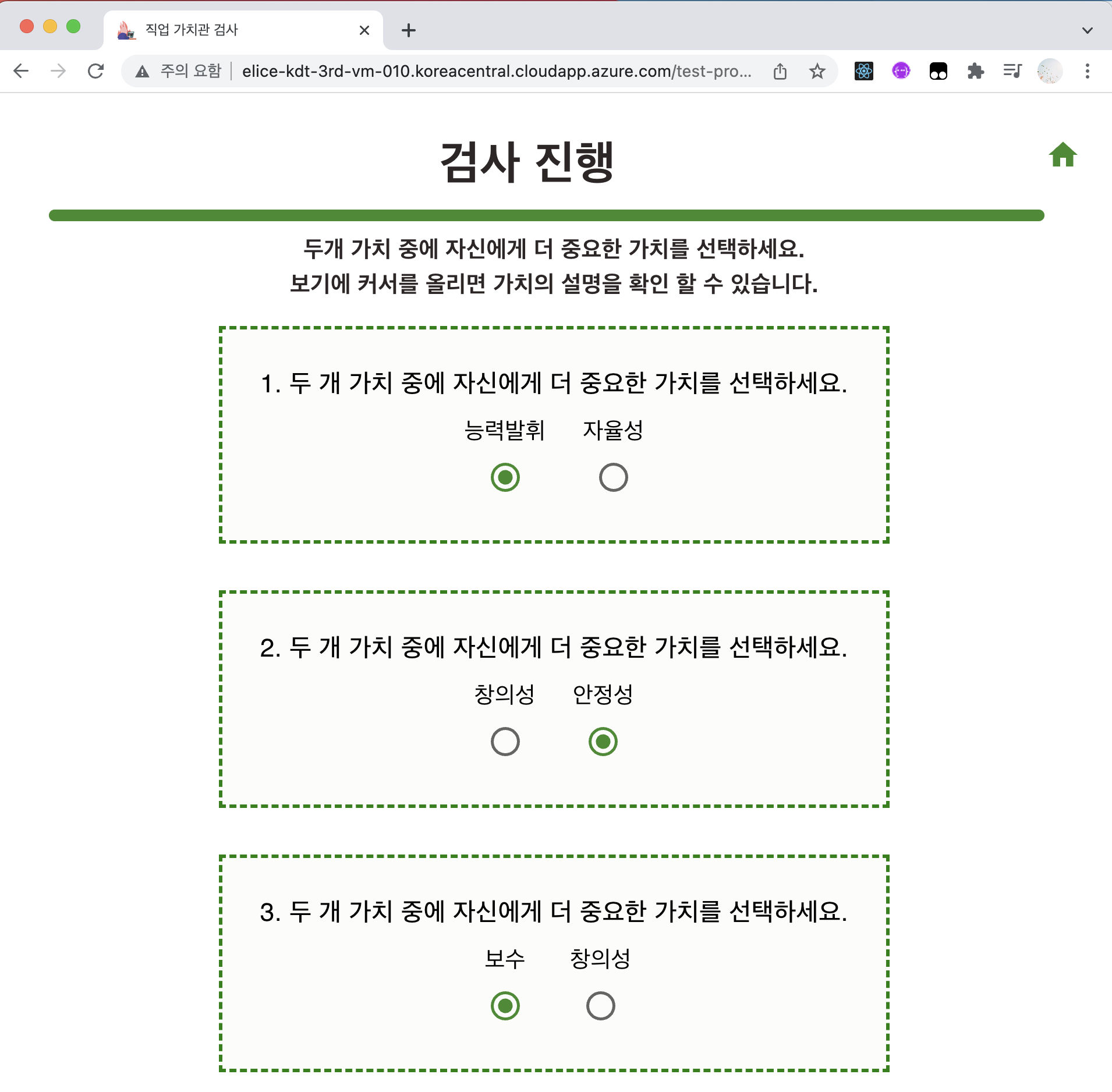
검사 진행페이지, 머터리얼 유아이를 사용해서 자동으로 반응형으로 구현됐다.
버튼들의 값이 계속 저장되지만 이전/다음 버튼을 누르면 화면에서 사라지는 현상을 고치지 못했다

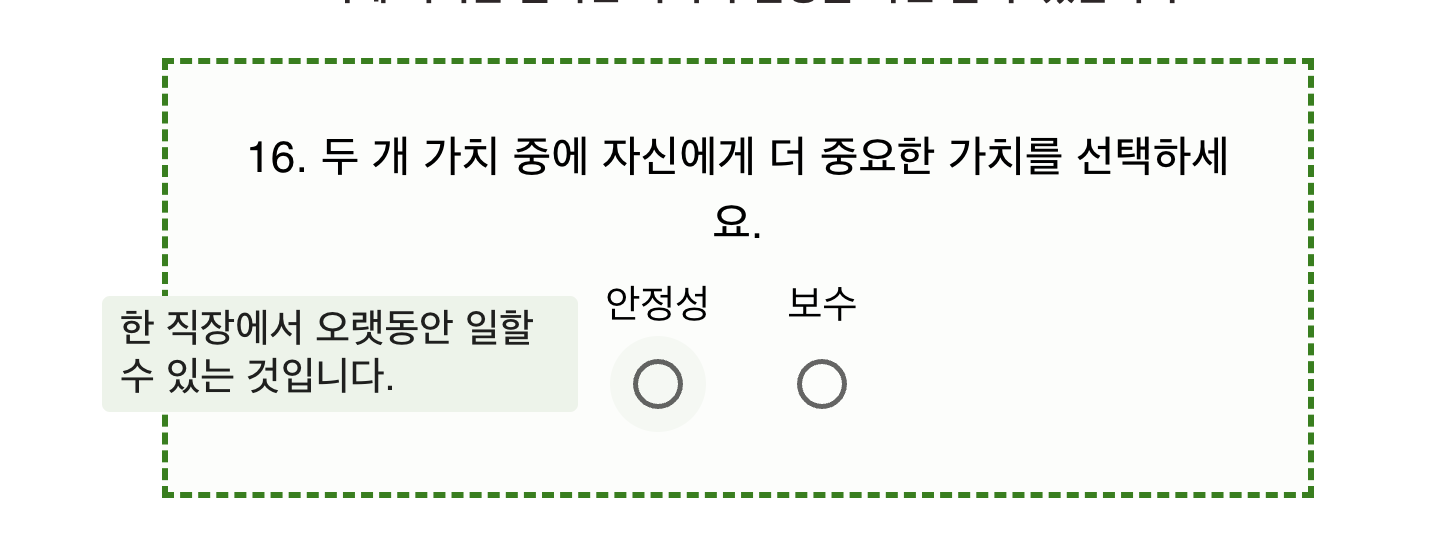
가치에 대한 정보는 툴팁으로 구현햇는데, 툴팁이 pc에서는 편하지만, 모바일에서는 엄청 불편했다.

검사 완료 페이지, 캡쳐가 왼쪽이 짤렸는데 가운데로 정렬되었고 이 부분 역시 프로젝트 요구사항을 그대로 만든 페이지다.

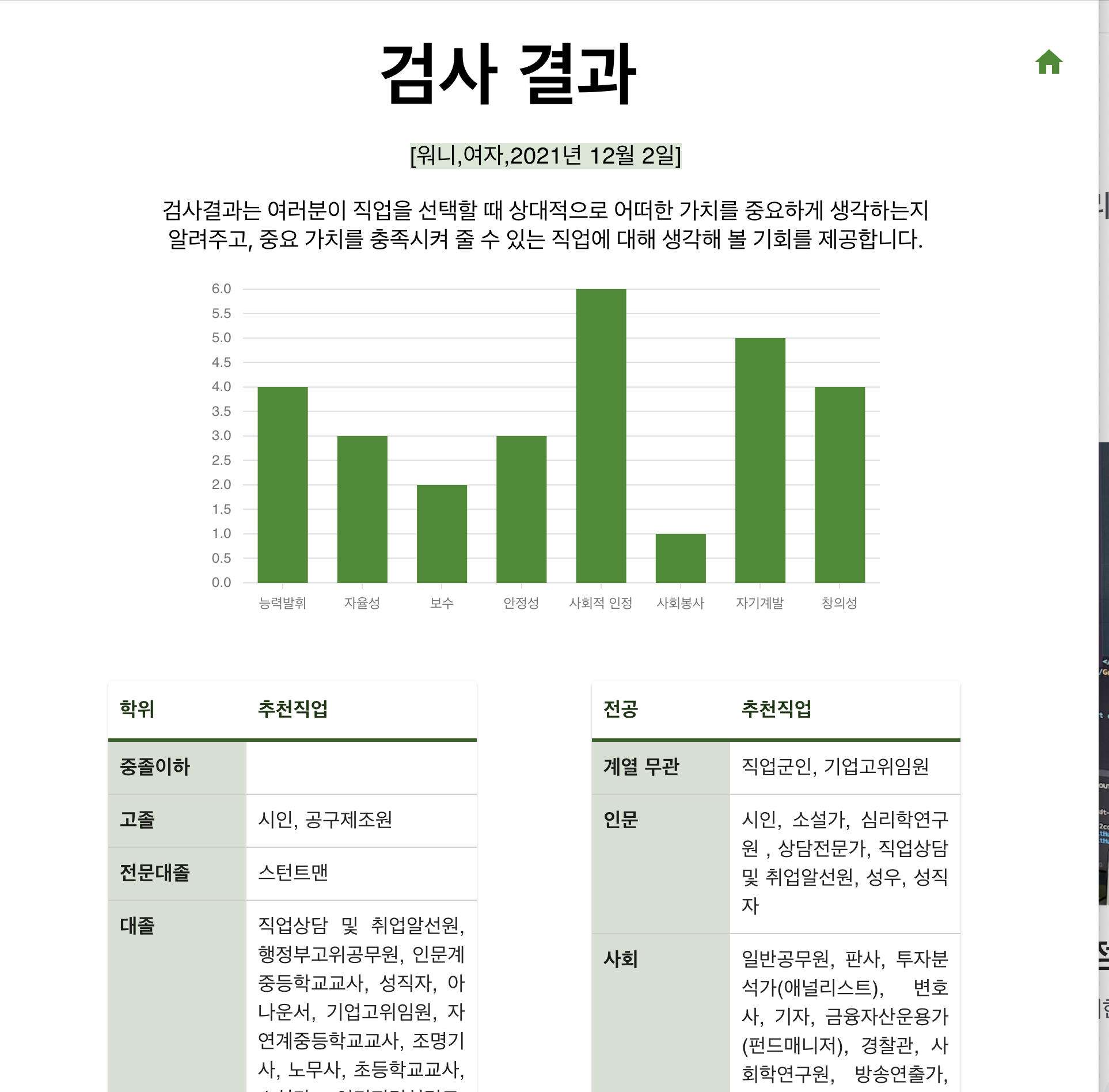
검사 결과 페이지, 사용자가 선택한 가치관들을 차트로 구현해서 보여주고, 그 밑에 표를 만들어서 직업들을 넣어주었다. 한가지 아쉬운점은 표가 모바일 환경에서는 레이아웃이 깨져서 제대로 안보이는다는점 ㅠㅠ

하단의 레이아웃이 묘하게 깨지는 부분을 수정하지 못했다...ㅠㅠ
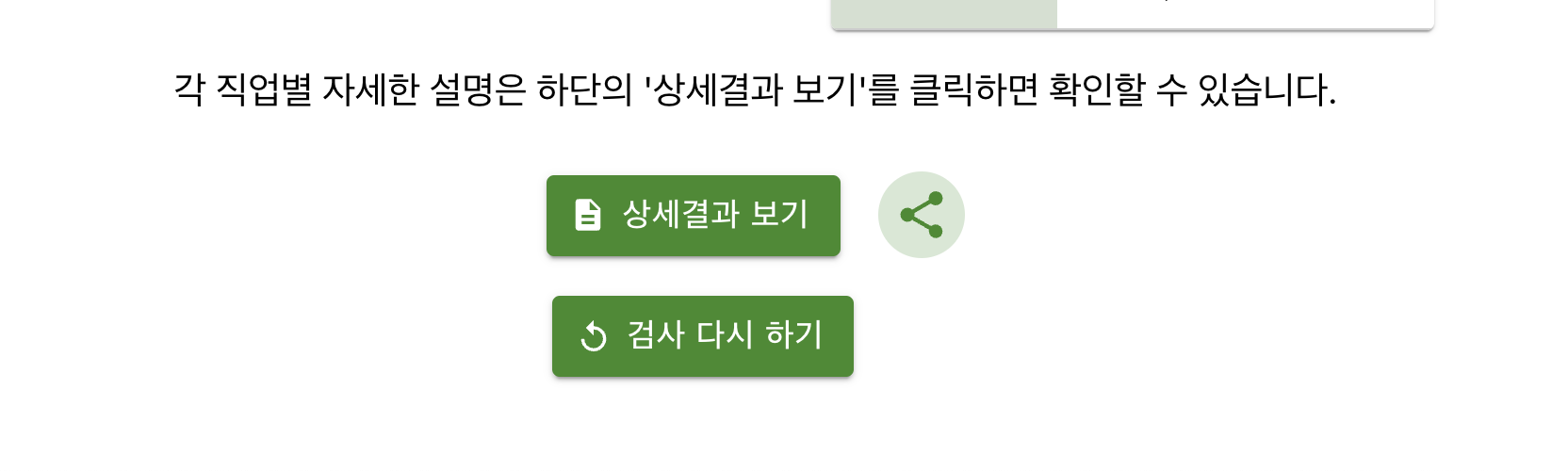
상세 결과 보기를 누르면 커리어넷의 검사결과 페이지로 이동하고,
검사 다시하기 버튼을 누르면 유저 정보가 초기화된 채로 이동한다.
옆에 공유 버튼을 누르면 결과 페이지의 링크가 복사된다!
막상 프로젝트를 끝냈을 때는 구현했다는 기쁨이 앞섰는데,
다시 뒤돌아보니 부족한 부분만 보여서 아쉽다.
시간을 내서 부족한 부분들을 고쳐봐야겠다.
플러터를 이용해서 앱으로도 만들고 싶은데....
뭐부터 하면 좋을지 열심히 고민중이다,,!
이렇게 엘리스 첫 개인프로젝트는 끝이 났다.
2주동안 10시간씩 컴퓨터 앞에 앉아있던 내 자신 넘 칭찬해~😘
발표 끝나고 며칠동안 팽팽 놀았으니 다시 열공하쟈😎

비둘기 비행기 검색하다가 나온 바로 위 선배기수님의 후기...ㅎㅎ....