리액트 배포하기
준비물
- 배포할 프로젝트
- 마이크로소프트 계정(학생용으로 무료 크레딧을 받거나, 한 달 무료체험을 할 수 있다.)
마이크로소프트사의 azure를 이용해서 리액트로 만든 프로젝트를 배포해보려한다.
진행 순서
- 애저 가상머신 만들기
- ssh로 접속하기
- 배포하기
애저 가상머신 만들기
- https://portal.azure.com/#home 여기로 접속해서 로그인을 해준다.
- 검색에 가상머신(virtual machine)을 검색하고 가상머신 만들기를 눌러준다.
- 가상 머신 이름을 정해주고 나머지 필수항목은 기본 설정값으로 했다.
- 지역 : (US)미국 동부
- 이미지 : Ubuntu Server 20.04 LTS - Gen2
- 관리자 계정 SSH 공개키 (요즘은 암호형식을 많이 쓴다는데, 수업에서 ssh를 이용해서 배포하는 법을 배워서 ssh로 진행했다.)
- 사용자 이름은 azureuser로 만들었다.
- 검토+만들기 누르고 키를 저장하라고 나오는데 꼭 키 위치를 잘 기억하고 복사를 해두면 좋다..(재발급 불가)
ssh를 이용하여 가상머신 접속하기
-
터미널을 열고 키가 있는 디렉토리로 이동한다.
-
chmod를 이용하여 키의 권한을 바꿔준다.- 기본 권한으로는 접근이 불가하다.
chmod 0400 ./키 이름.pemchmod 0400→ 읽기권한을 나에게만 준다는 뜻.- 명령어에 대한 자세한 설명은 https://bimmermac.com/2789 요기서
-
ssh로 접속하기
ssh -i ./키 이름.pem 사용자 이름@할당된 ip 주소- 나는 사용자 이름을 azureuser로 만들어줬다.
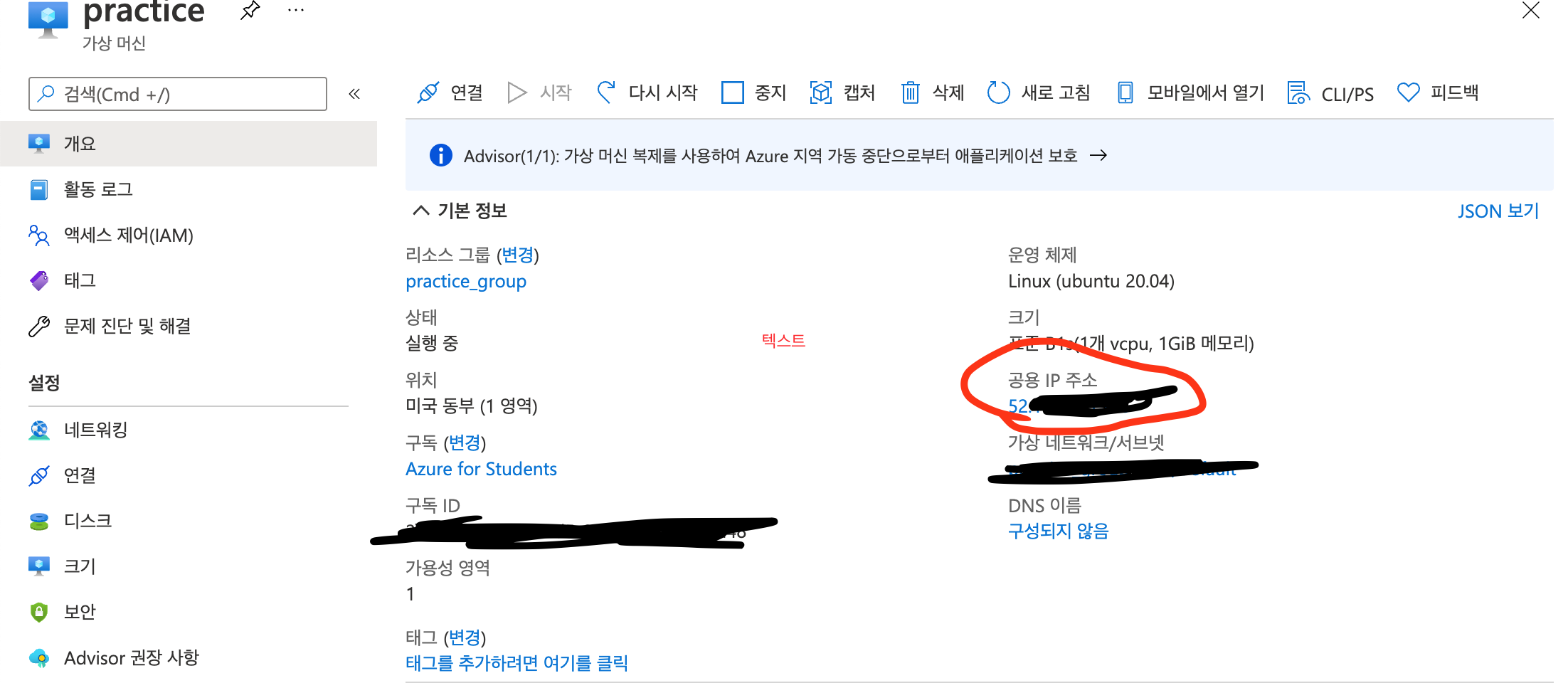
- 할당된 ip 주소는 애저 포털에서 확인할 수 있다.

가상머신 설정하기
-
가상머신에 이제 배포를 위한 이것저것을 설치한다.(node, npm ... )
sudo apt-get update sudo apt-get install nodejs sudo apt-get install npm -
설치가 잘 되어있는지 확인한다.
node -v npm -v -
프로젝트를 클론한다.
git clone 레포 -
pull할 게 있다면,,,, 깃 로그인을 한다!git config --global user.name 유저이름 git config --global user.email 로그인 할 이메일- 여기서 비밀번호를 물어보면 깃허브 비밀번호를 입력하면 로그인이 안되는데, 토큰을 이용해서 로그인을 할 수 있다. 여기 참고 → https://leveloper.tistory.com/211
- 토큰을 발급받고 깃허브 비밀번호 대신 토큰을 입력해주면 된다.
-
프로젝트 디렉토리로 이동하여 다시 이것 저것 설정을 해준다.
npm install sudo npm i -g serve npm run build sudo serve -s -p 80 build- 가상머신에서 sudo를 이용하는 이유는 내가 가상머신에서 관리자가 아니기 때문이다.
빌려서 사용하는거기 때문에 sudo를 이용하여 관리자 권한으로 명령어를 실행하면 된다. - npm 모듈을 인스톨하고
- serve를 설치하고
- 프로젝트를 빌드하고
→build를 해줘야지 배포용으로 용량이 줄어든다. - 80번 포트로 빌드하는 코드입니다.
- 가상머신에서 sudo를 이용하는 이유는 내가 가상머신에서 관리자가 아니기 때문이다.
-
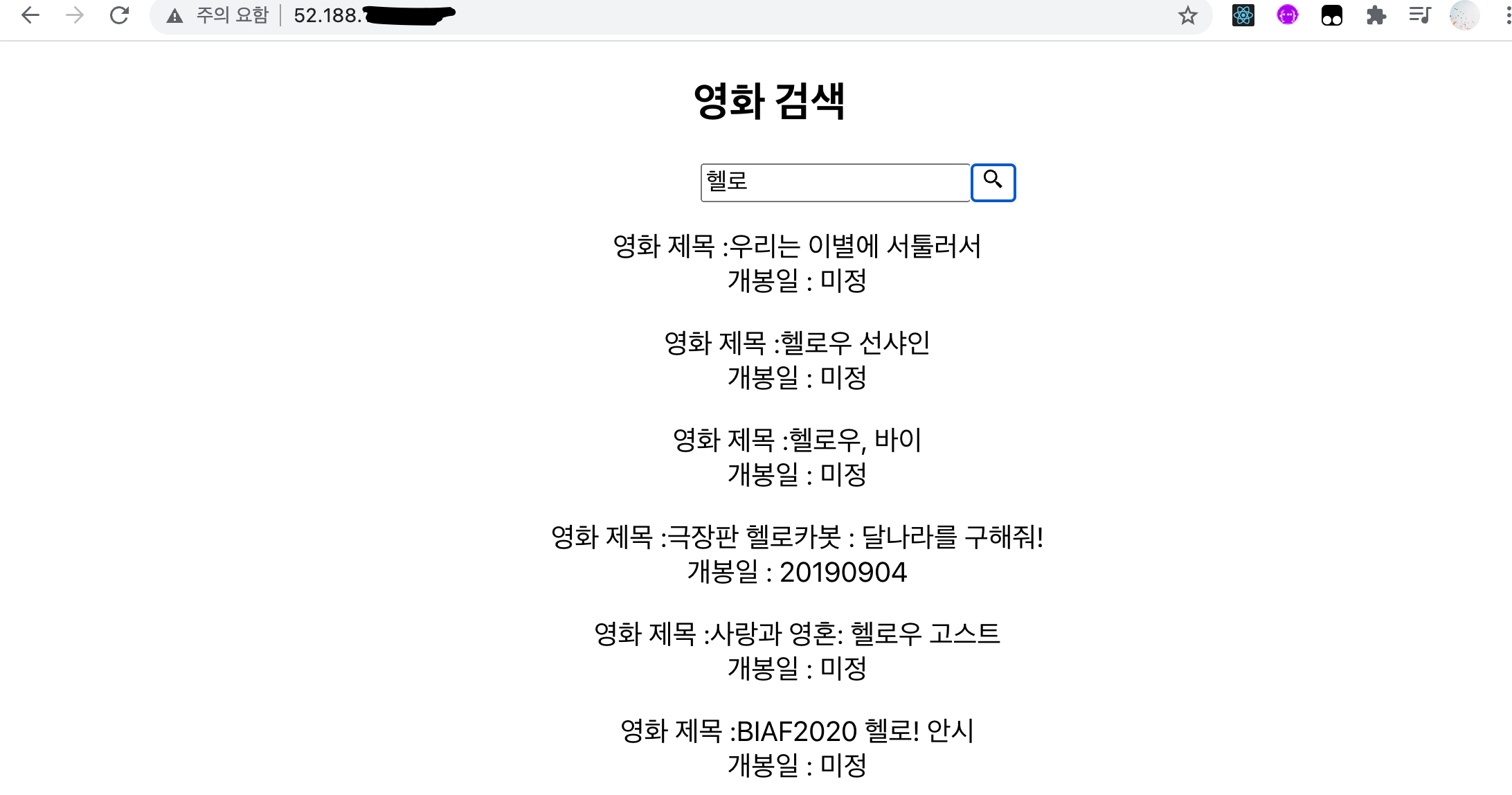
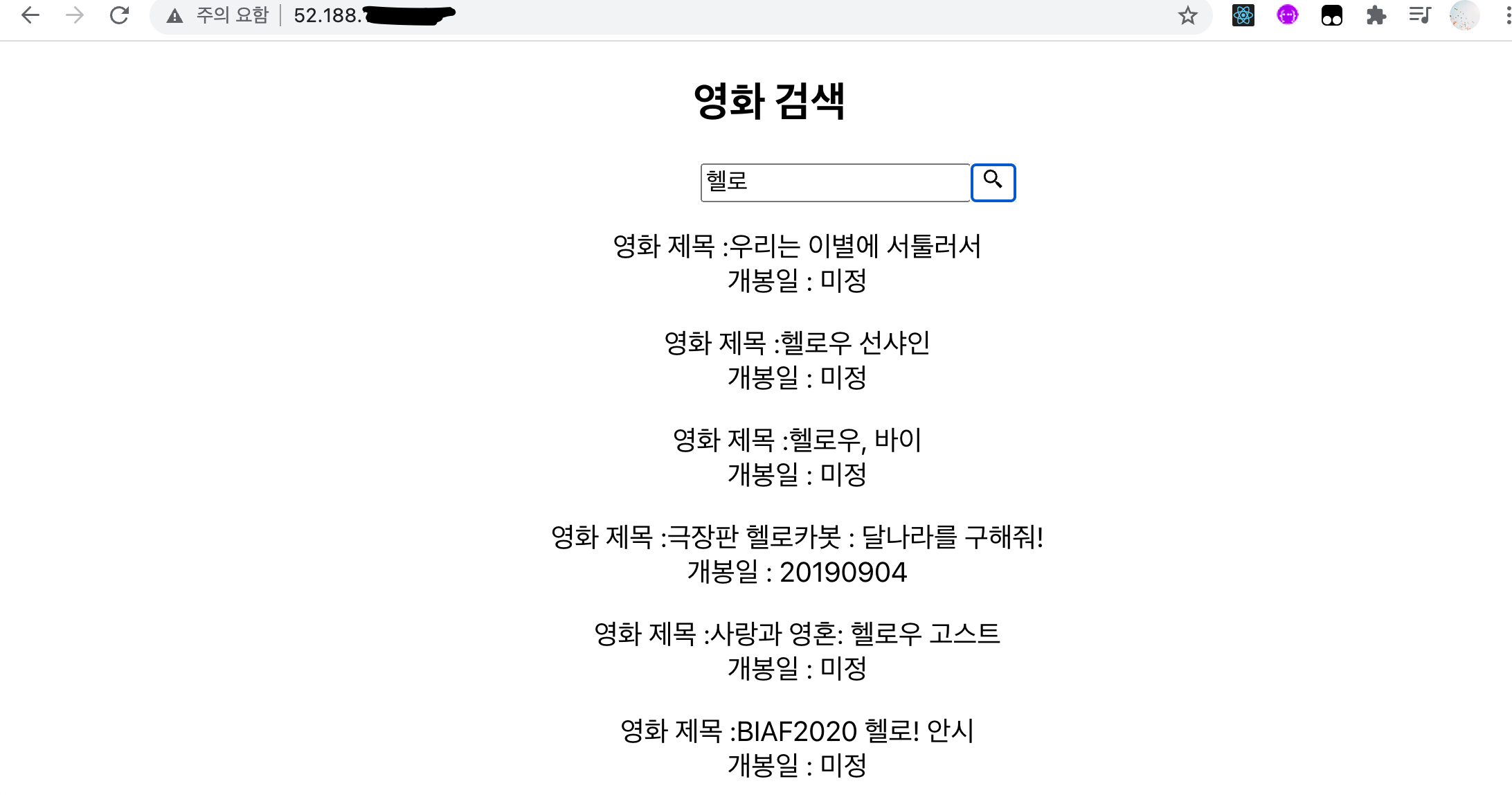
아까 애저에서 확인한 ip 주소로 들어가면 내가 설정한 프로젝트가 잘 배포되어있는 걸 확인할 수 있다.!

elice 3기 수업을 듣고 복습하며 작성한 내용입니다😁