[React-The Complete Guide] Section 6: Styling React Components & Section7:Debugging React Apps
React
목록 보기
9/15

리액트에서 css이외에 스타일을 어떻게 넣어줄 수 있는지를
배운 섹션이다. 기존 프로젝트에 스타일을 손대기는 너무나도 큰 일이여서
배운 내용과 예시 코드를 간단하게 정리해보려한다.
+)섹션 7의 내용도 간단해서 하단에 짧게 정리해두려한다.
inline styles
- 리액트 안에서 style을 지정해주는 방식이다.
- {}안에서 삼항 연산자를 써서 스타일을 다르게 지정해줄 수 있다.
- 예시 코드
- step이 현재 버튼의 id값과 같으면 activeStyle이 적용되도록 하는 코드
const activeStyle = {
backgroundColor: "#e0d3d3",
fontWeight: "bold",
border: "solid 3px #ac8888",
boxShadow:
"rgba(204, 185, 185, 0.15) 0px 50px 100px -20px, rgba(204, 185, 185, 0.3) 0px 30px 60px -30px, rgba(204, 185, 185, 0.35) 0px -2px 6px 0px inset",
};
{rowBtnType.map((x, index) => {
return (
<button
className={x.id}
id={`${x.id}${index + 1}`}
style={step === `${x.id}${index + 1}` ? activeStyle : {}}
onClick={e => {
selectStep(e.target.id);
}}
>
{x.type}
</button>
);
})}
- 직접 속성별로 지정해줄 수도 있다.
<label style={{ color: !isValid ? "red" : "black" }}>Course Goal</label>
클래스 이름으로 구분하기
- className에서 삼항연산자를 이용하여 이름을 다르게주고, CSS에서
속성을 추가해주는 방법도 있다. - 예시
//formControl.js
return (
<div className={`form-control ${!isValid ? "invalid" : ""}`}>
<label>Course Goal</label>
<input type="text" />
</div>
);
//formControl.css
.form-control.invalid input {
border-color: red;
background: rgb(237, 209, 209);
}
.form-control.invalid label {
color: red;
}
- 위와 같이
클래스이름.이름을 적용시켜주면class='form-control invalid로 인식한다.띄어쓰기 역할이라 생각하면 된다.
styled components
- 스타일드 컴포넌트는 리액트 라이브러리가 아니라 자바스크립트 라이브러리다.
- 사용 방법
1.npm install --save styled-componentsimport styled from 'styled-components';cosnt 변수명 = styled.html태그` css 속성 `;
4. 호버, 포커스 등 action을 설정할때는&를 사용하면 됨.
- 예시
const NextGuide = styled.p```js@keyframes blink-effect { 50% { color: #a27979; } } font-size: 0.75rem; text-align: center; margin-top: 2rem; color: #e8e0e0; animation: blink-effect 1.5s step-end infinite;;
- 예시2 : **동적으로 디자인 주기**
1. js에서 styled components에 props를 넣기
2. styled component를 정의할때 화살표 함수를 이용해서 스타일 설정하기
```js
const FormControl = styled.div`
margin: 0.5rem 0;
& label {
font-weight: bold;
display: block;
margin-bottom: 0.5rem;
color: ${props => (props.invalid ? "red" : "black")};
}
& input {
display: block;
width: 100%;
border: 1px solid ${props => (props.invalid ? "red" : "#ccc")};
font: inherit;
line-height: 1.5rem;
padding: 0 0.25rem;
background: ${props => (props.invalid ? "#ffd7d7" : "transparent")};
}
`;
...
//일반 컴포넌트처럼 프롭스를 넘겨주면된다.
<FormControl invalid={!isValid}>
....
</FormControl>
- 예시 3 : 미디어쿼리
- 일반 css처럼 미디어 쿼리를 사용하면 된다.
const Button = styled.button````js
width: 100%;
font: inherit;
padding: 0.5rem 1.5rem;
@media (min-width: 768px) {
width: auto;
}
&:focus {
outline: none;
}
`;
- 미디어 쿼리 정리([여기](https://naradesign.github.io/media-query.html) 참고하기)
1. **min**-width:1025px
- 해상도가 1025px**이상** 일 때 이 코드가 실행됨.
2. **max**-width: 1025px
- 해상도가 1025px **이하** 일 때 이 코드가 실행됨
```jsx
/* All Device */
모든 해상도를 위한 공통 코드를 작성한다. 모든 해상도에서 이 코드가 실행됨.
/* Mobile Device */
768px 미만 해상도의 모바일 기기를 위한 코드를 작성한다. 모든 해상도에서 이 코드가 실행됨. 미디어 쿼리를 지원하지 않는 모바일 기기를 위해 미디어 쿼리 구문을 사용하지 않는다.
/* Tablet & Desktop Device */
@media all and (min-width:768px) {
사용자 해상도가 768px 이상일 때 이 코드가 실행됨. 테블릿과 데스크톱의 공통 코드를 작성한다.
}
/* Tablet Device */
@media all and (min-width:768px) and (max-width:1024px) {
사용자 해상도가 768px 이상이고 1024px 이하일 때 이 코드가 실행됨. 아이패드 또는 비교적 작은 해상도의 랩탑이나 데스크톱에 대응하는 코드를 작성한다.
}
/* Desktop Device */
@media all and (min-width:1025px) {
사용자 해상도가 1025px 이상일 때 이 코드가 실행됨. 1025px 이상의 랩탑 또는 데스크톱에 대응하는 코드를 작성한다.
}CSS Module
- 클래스 이름 뒤에 자동으로 유니크한 값을 추가해서 이름이 겹치거나, 다른 파일과 겹치는걸 방지해줌.
- 사용 방법
1.기존 css 파일을파일명.modlue.css으로 바꾸기(따로 install 할 필요 없음)- js파일에서 해당 css파일을 임포트 하고 클래스 이름으로 임포트한 css를 넣어주면 됨(예시 참고)
- 예시
//styles라는 이름으로 CSS 임포트
import styles from "./Button.module.css";
const Button = props => {
return (
//css에서 button을 클래스 이름으로 사용했으므로
//className에 styles.button을 넣어줌
<button type={props.type} className={styles.button} onClick={props.onClick}>
{props.children}
</button>
);
};
//Button.module.css
.button {
font: inherit;
padding: 0.5rem 1.5rem;
border: 1px solid #8b005d;
color: white;
background: #8b005d;
box-shadow: 0 0 4px rgba(0, 0, 0, 0.26);
cursor: pointer;
}
@media (min-width: 768px) {
.button {
width: auto;
}
}
- 예시 2: 동적으로 다른 스타일 적용하기
- css는 그대로 두고, js에서 className을 다르게 지정해주기
return (
<form onSubmit={formSubmitHandler}>
<div
className={`${styles["form-control"]} ${!isValid && styles.invaild}`}
>
<label>Course Goal</label>
<input type="text" onChange={goalInputChangeHandler} />
</div>
<Button type="submit">Add Goal</Button>
</form>
);
//courseInput.module.css
.form-control {
margin: 0.5rem 0;
}
.form-control.invalid input {
border-color: red;
background: rgb(237, 209, 209);
}
.form-control.invalid label {
color: red;
}Debugging React Apps
리액트에서 디버깅 하는 방법
- 에러 메시지가 뜨는 경우
a. IDE 터미널에 뜨는 에러 메시지를 잘 읽자.
b. 크롬 개발자 도구를 열어서 에러 메시지를 잘 읽자.
에러 메시지에는 왜 에러가 났는지, 어디서 났는지 설명이 들어있다. - 에러 메시지가 뜨지 않는 경우(로직 문제일 경우)
- 브레이크 포인트를 사용해서 디버깅을 하자
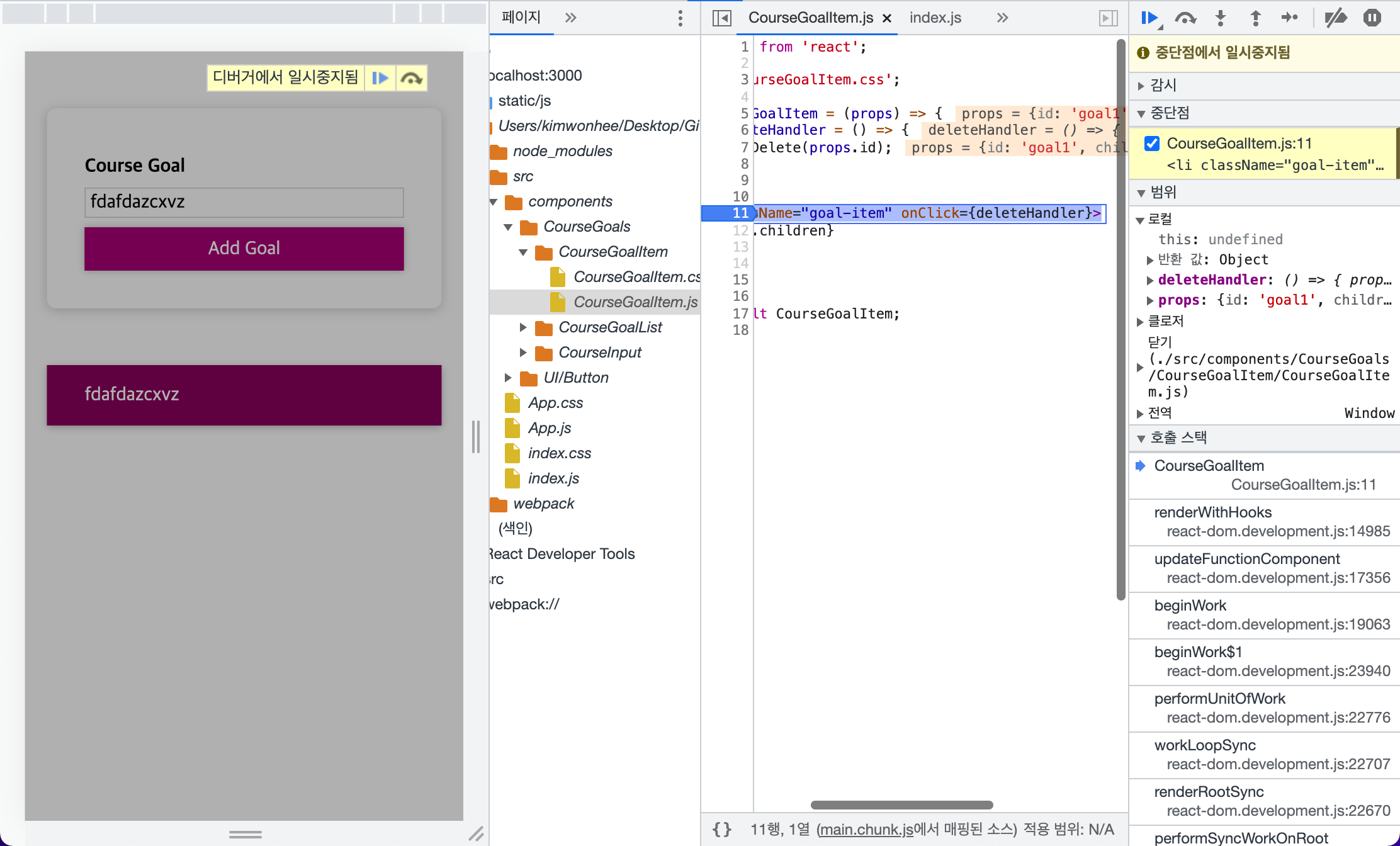
a. 크롬 개발자 도구-소스- 유저 - src를 열면 js파일이 보인다.
- js 파일에서 아래 사진과같이 index 옆을 누르면 브레이크 포인트가 작동한다.
- 브레이크 포인트를 찍고 웹 페이지를 클릭하면 해당 프롭스의 값을 볼 수 있다.

b. react-developer-tools
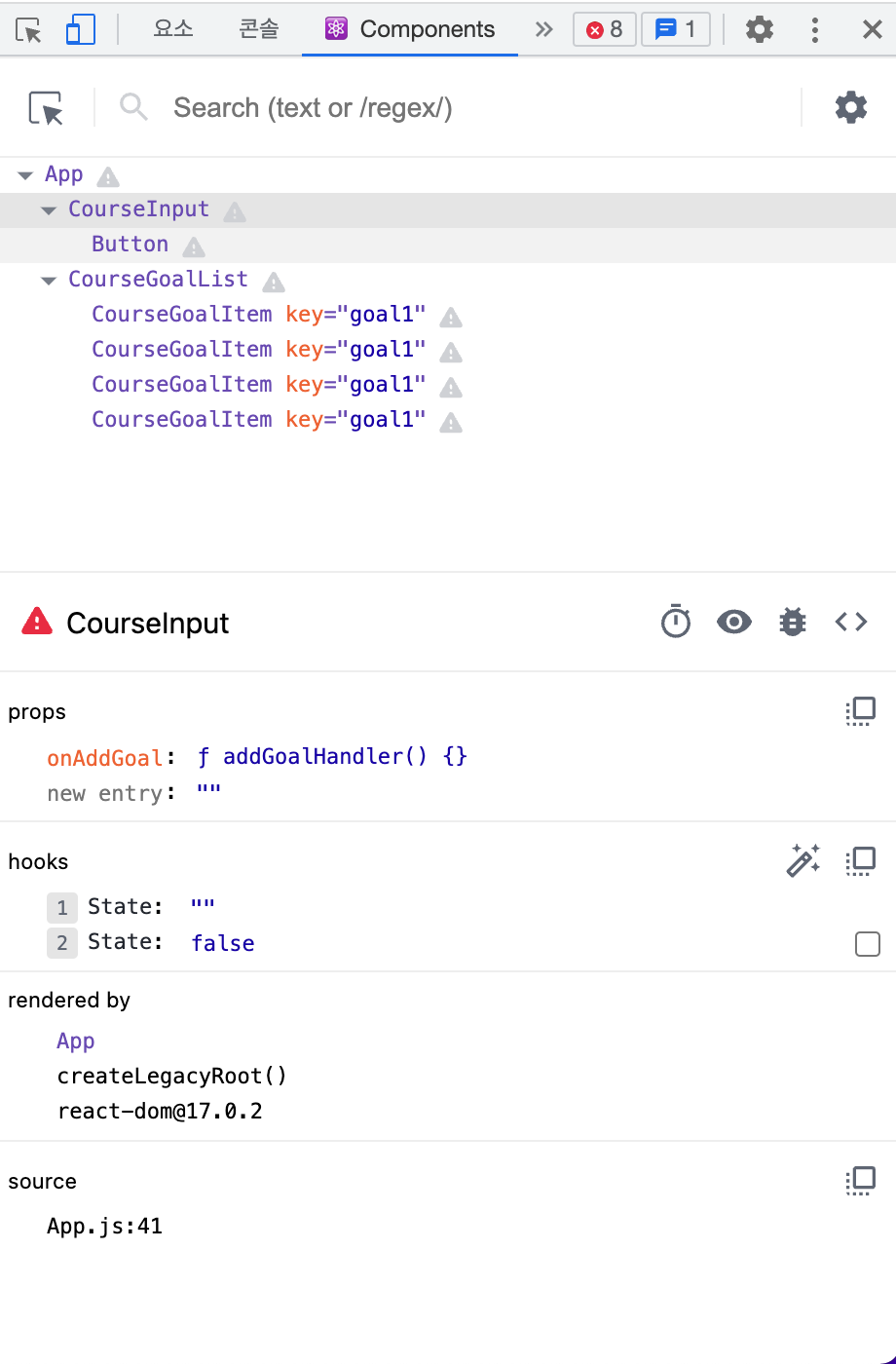
- 크롬익스텐션인 react-developer-tools을 설치하면 개발자 도구에 두가지 메뉴가 추가되는데 여기서Components를 누르면 컴포넌트의 정보를 볼 수 있다.(안보이면>>버튼을 눌러보자)

- 여기서 해당 컴포넌트를 누르면 아래에 프롭스로 어떤걸 받는지, state에는 뭐가 들어있는지, 어디서 렌더링 되는지, 소스코드는 어디있는지 볼 수 있다.
- 특히 hooks의 상태관리를 확인할 때 좋은데, 가끔씩 콘솔에서는 잘 찍히는데 코드 동작이 안하는 경우가 있다. (프로젝트때 몰라서 눈물흘림.. 코치님이 알려주셨다,,,,콘솔로그로 찍는거보다 빠르고 정확하다고,,,,) 실시간으로 값이 바뀌는것을 확인할 수 있어서 아주 좋다.
- 브레이크 포인트를 사용해서 디버깅을 하자