궁금하신 점이나 고칠 부분이 있다면 언제든지 댓글 남겨주세요!
react에서 API를 이용하기 위해서는 axios를 사용해야 합니다.
axios는 자바스크립트 HTTP 클라이언트입니다.
그래서 시작하기전에 터미널에 axios를 설치해야합니다.
아래 명령어를 터미널에 입력해주세요
> npm install axios먼저 NewsAPI를 가져오겠습니다.
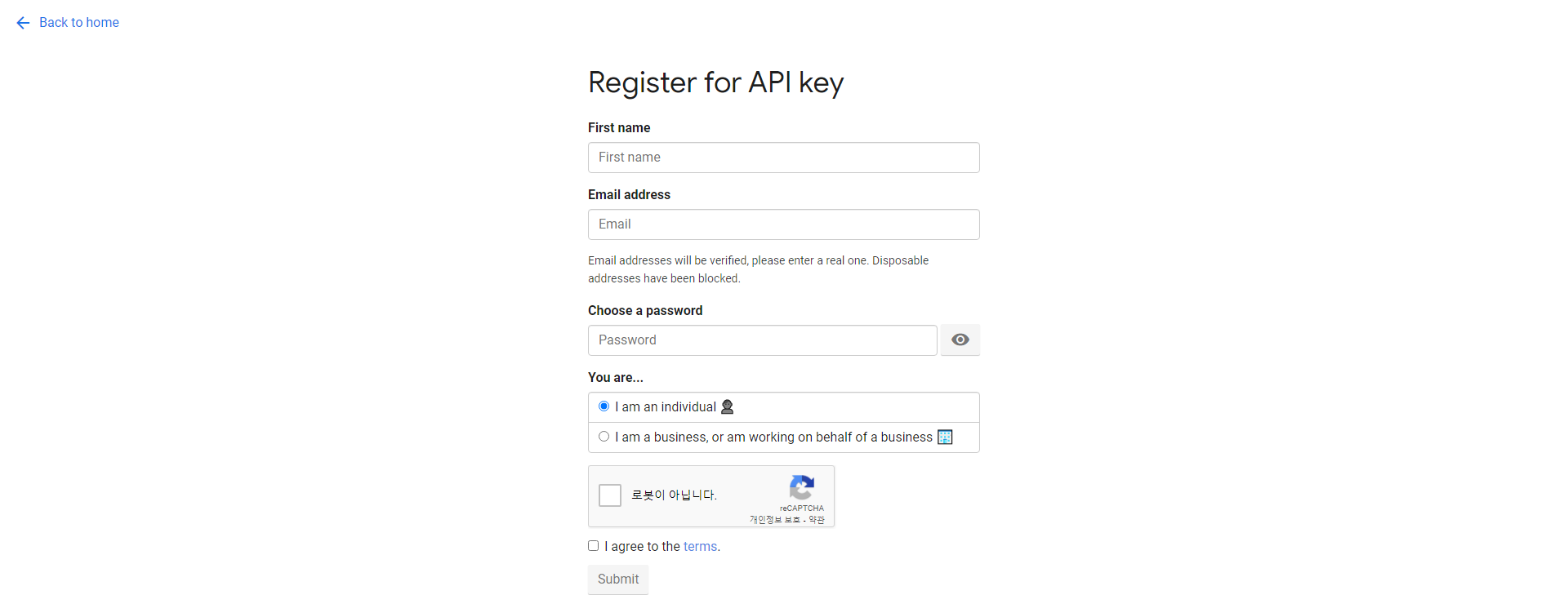
링크를 타고 해당 페이지로 이동한뒤 회원가입을 해주고 키를 발급받으면 됩니다.

이제 발급받은 키를 이용해서 뉴스API를 받아 오는 것 부터 해봅시다.
App.js
import react, { useState, useCallback } from 'react'; import axios from 'axios'; require('dotenv').config(); const New = () => { const API_KEY = process.env.REACT_APP_API_KEY; const [data, setData] = useState(null); //onClick 함수 const onClick = async () => { try { const response = await axios.get( `https://newsapi.org/v2/top-headlines?country=kr&apikey=${API_KEY}`, ); setData(response.data); } catch (e) { console.log(e); } }; <div> <div> <button onClick={onClick}>불러오기</button> </div> {data && <textarea rows={7} value={JSON.stringify(data, null, 2)} />} </div>; }; export default New;
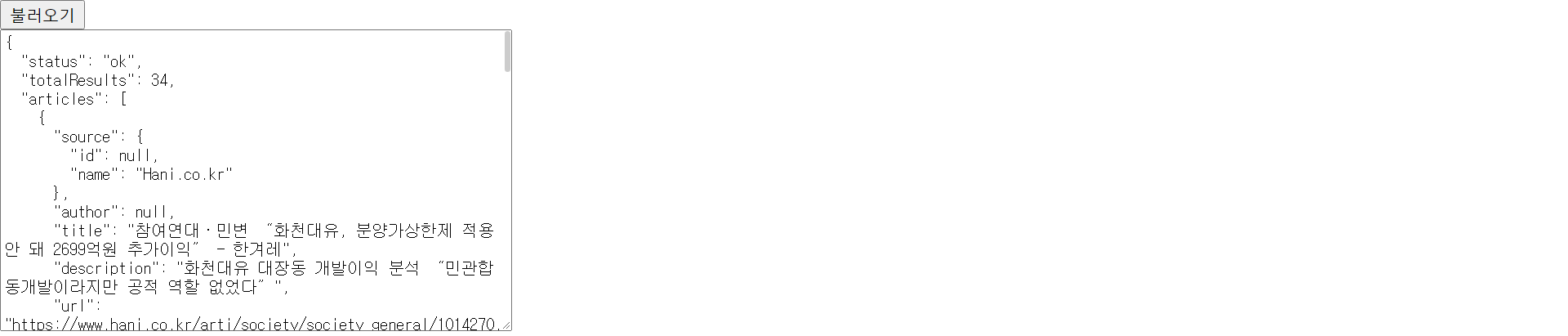
App.js 코드를 실행하면

해당 코드를 실행하면 위 사진처럼 API를 받아온 모습을 볼 수 있습니다.