궁금하신 점이나 고칠 부분이 있다면 언제든지 댓글 남겨주세요!
👉"디자이너에 의한 디자이너를 위한 실무코딩(HTML+CSS)" 📙책을 통한 공부 후 작성되었습니다.
CSS font에 이은 image 개념 시작해보자!~
페이지에 이미지 넣어보기🎫
먼저 React에서 이미지를 불러와야하니까 간단히 알아보자
이전에 만들었던 화면

우리는 지금 여기까지 만들어 놓은 상태고
다음은 위의 화면에서 큰 이미지를 하나 넣어볼거다.
먼저 자신이원하는 이미지를 하나 정하고~
나는 아래의 사진으로 정했다

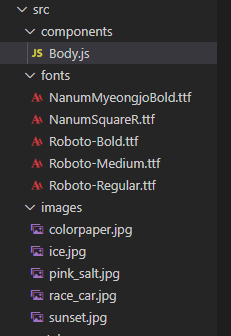
이제 정한 아래의 사진을 넣어주기 위해 react에서 src에 images 폴더를 하나 만들어주자

이제 여기 images 폴더에 보이는것 처럼 자신이 원하는 사진을 넣어주고 사진명을 본인이 알아보기 쉽도록 이름을 바꿔주자
나는 sunset.jpg로 정해줬다.
이제 images폴더에 있는 사진을 import 시켜주자.
import sunset from "../images/sunset.jpg";
from 뒤에는 사진이 있는 경로고 import 뒤에있는 문구가 변수명이라고 생각해주고 해당이름으로 이미지를 불러올수있다.
우리는 src 뒤에 해당하는 이름을 넣어주면 된다.
그다음은 react에서 내가 넣고 싶은부분에 태그를 만들어서 넣어주면되는데 공간을 만들어줘야되니까div 태그 안에 img태그를 넣어주자
<div className={cn("img_section2")}> <img src={sunset} alt="sunset"></img> </div>
여기서 src는 아까 말한데로 import 뒤에있는 변수명을 적어주고,
alt는 해당이미지에 대한 설명을 적어주면된다. 나는 대충 sunset그대로 적어주었다.
해당 코드를 적용시키면 이미지가 올라가게 된다

완성~

