궁금하신 점이나 고칠 부분이 있다면 언제든지 댓글 남겨주세요!
CSS display 기초 개념 정리
👉"디자이너에 의한 디자이너를 위한 실무코딩(HTML+CSS)" 📙책을 통한 공부 후 작성되었습니다.
졸업작품을 만들려고 하던 와중 CSS공부가 무척이나 하고싶어졌다 나한테 도움이 안될수 도 있지만 공부에 옳고 그름이 어딨겠는가, 나중에 언젠가는 도움이 되겠지 한번 해보기로 하고 책을 사서 공부를 해보기로 했다!

공부 다뿌셔!
<div> 태그와 <span>태그의 차이점
<div> 태그는 division의 약자 <div> 태그는 너비를 100%로 가지고 잇는 것이 특징입니다.
<div> 태그는 혼자 한줄을 차지하는 특성 있기 때문에 여러 개 만들고 따로 너비를 지정해도 한줄씩 나열되게 됩니다.
그래서 한 줄에 객체를 이어 붙이려면 어떤 태그를 사용해야 되느냐?
바로 <span> 태그를 사용하면 됩니다. <span> 태그는 기본적으로 영역을 가지려는 속성이 없기 때문에 계속 이어붙이기를 할 수 있습니다.
<div> 태그는 기본적으로 display:block으로 설정되어 있습니다
display:block은 어떤 영역을 고정으로 지정하기 위한 속성이라고 생각하면 됩니다.
display:block 속성

display:inline 속성

차이점 확실하쥬?
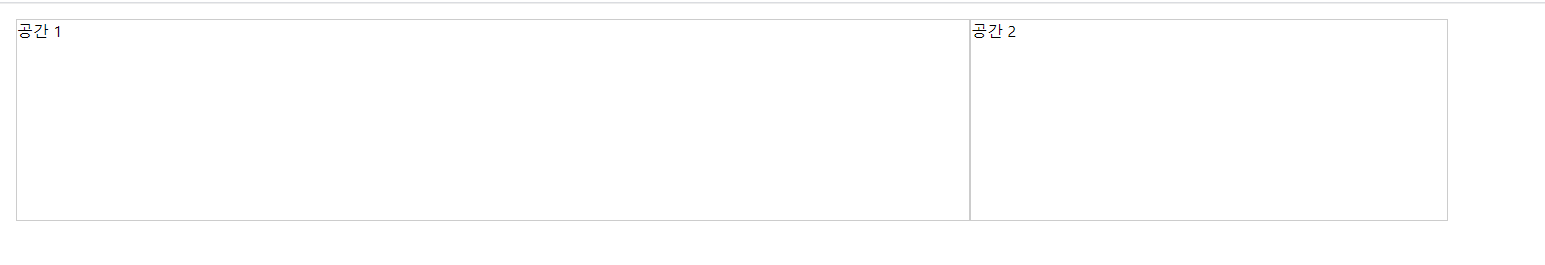
2개의 다른 크기 공간 만들어보기
이제 div 태그와 span 태그의 속성에 대해서 대충알아봤으니 공간을 공간을 한번 만들어보자
display: inline-block; width: 60%; height: 200px; border: 1px solid #ccc; } .block2 { display: inline-block; width: 30%; height: 200px; border: 1px solid #ccc; }

아주 쉽죠?
margin과 padding의 차이점
margin 과 padding은 오브젝트 간의 간격을 조절하는데 사용한다.
margin은 해당 오브젝트의 바깥 여백을, padding은 오브젝트의 안쪽 여백을 지정한다는 차이가 있다.
Z-index 값 주기
z-index는 레어어드 간에 층을 주었을때 각 층의 순서를 정해준다고 보면된다.
우선순위를 주어서 층의 순서를 정하는 것.
z-index의 높은 값이 위로 오게됨
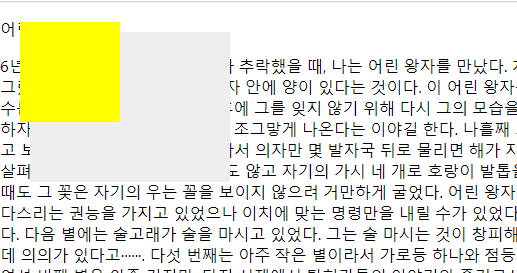
position:fixed로 해놓은 2개의 레이어드를 z-index 값을 줘보자.
.block1 { position: fixed; width: 100px; height: 100px; background-color: yellow; left: 20px; top: 20px; z-index: 2; } .block2 { position: fixed; width: 200px; height: 150px; background-color: #eee; left: 30px; top: 30px; z-index: 1; }

해당 위의 사진 처럼 z-index값으로 레이어드 간의 순서를 정해주었다.

