관심사의 분리(Separation of Concerns)란 무엇인가?
"내가 만든 컴포넌트에 ~~~한 조건이 추가되면 어떡하지?,,"
"처음 설계할 때는 ~~한 경우까지는 생각하지 않았는데 ~~에서 쓰이면 어떡하지,,?"
개발 인생은 기획과 디자인 변경의 연속이다....
특정 부분만 수정할 때 전체가 아닌 수정이 필요한 그 부분만!!!
관심사의 분리의 특징
- Loose Coupling(낮은 결합도, 각각의 코드가 서로 얽혀있지 않고 독립적으로 잘 분리되어 있음)
- High Cohesive(높은 응집도, 유사한 내용끼리 비슷한 위치에 잘 모여 있음)
장점
- 코드가 더욱 명료해짐 : 자신이 어떤 일을 하고, 어떤 목적을 가지고 설계된 코드인지 보다 잘 드러나게 됨.
- 코드 재사용성이 올라감 : 여러 역할이 엉켜있는 코드보다, 역할 별로 잘 분리되어 있는 코드를 재사용하기가 쉬움.
- 유지 보수가 용이함 : 변경 사항이 발생했을 때 해당 관심사에 연관된 코드만 수정하면 됨.
- 테스트 코드를 작성하기 쉬워짐 : 얽혀있는 로직보다 분리되어 있는 로직에 대한 테스트가 보다 더 간단함.
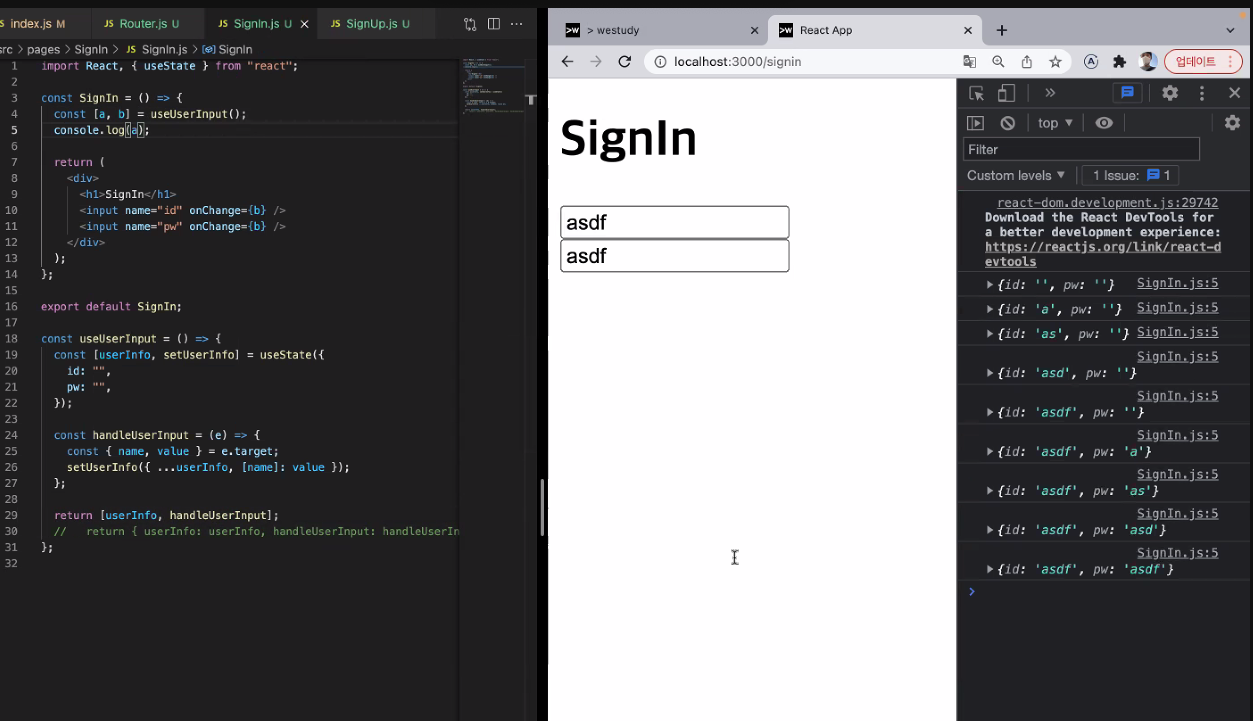
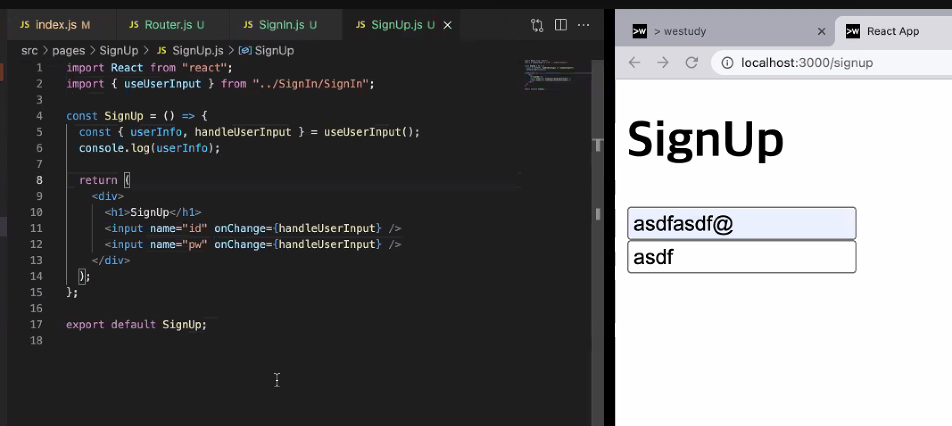
우리 컴포넌트의 구성
- 뷰, 로직
const [userInfo, setUserInfo] = useState({
id: "",
pw: "",
})
const handleInput = (e) => {
cpnst { name, va;ie } = e.target;
setUserINfo({...userInfo, [name]: value});
return (
input name="id" onChange={handleUserInput}


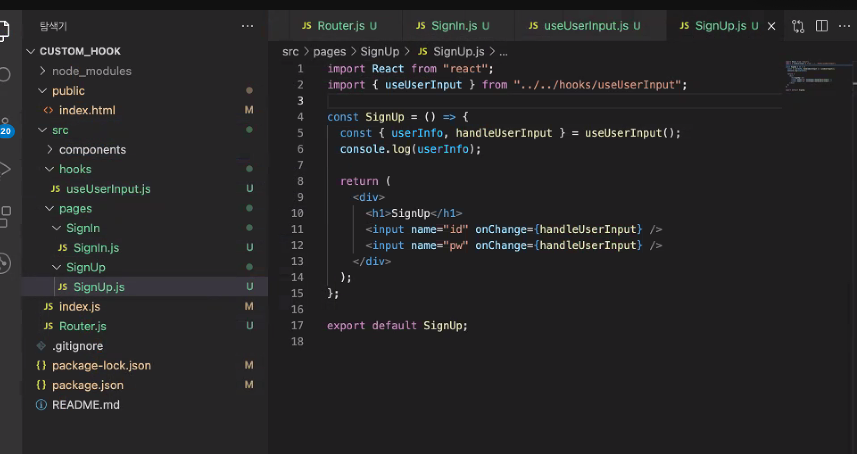
커스텀 훅 선언 위치! 공용으로 쓸 경우 src 폴더에 components, hooks에 넣습니다

