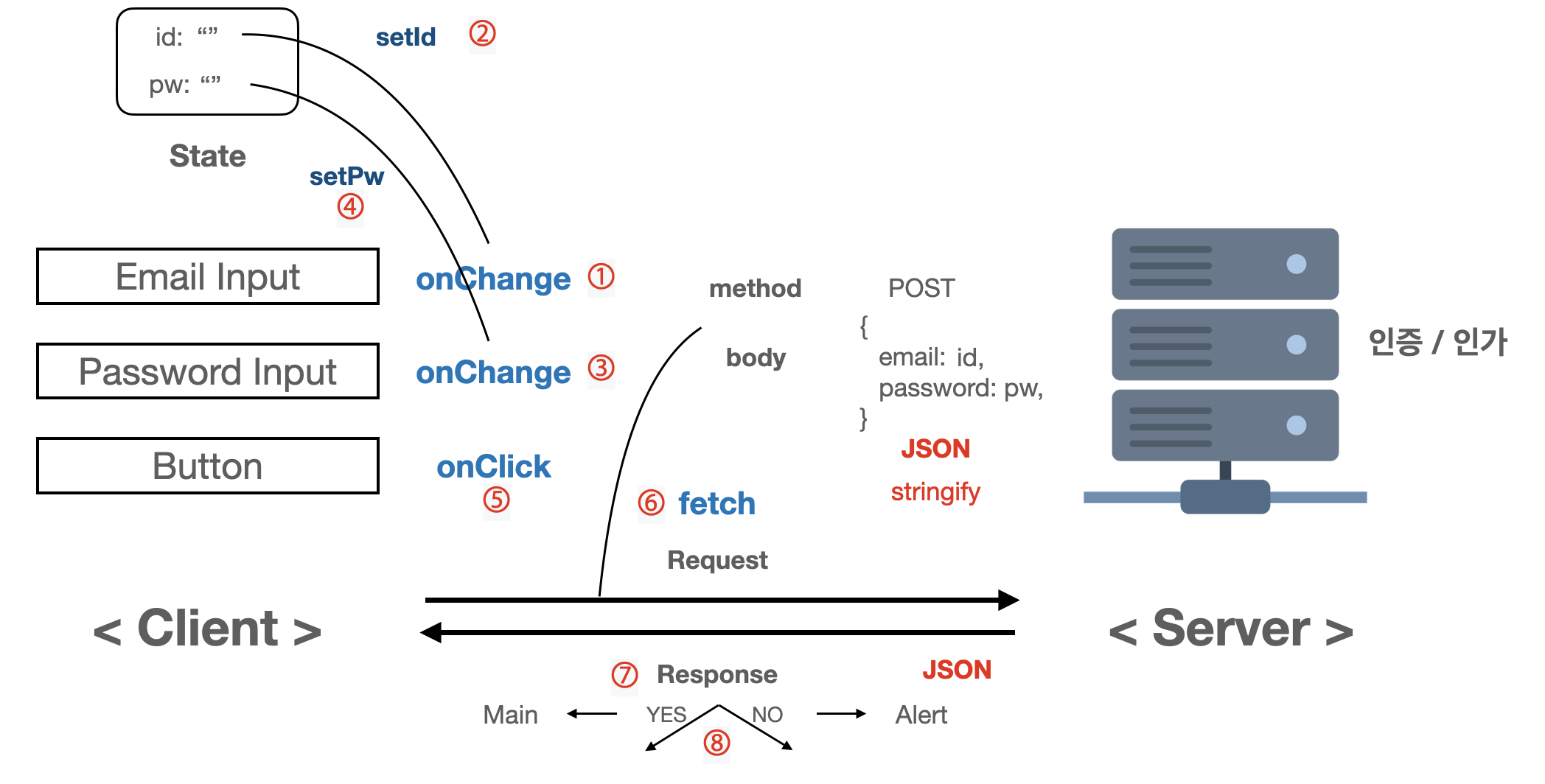
프론트엔드와 백엔드의 데이터 통신 과정
- useState와 fetch 함수를 이용해 백엔드와 통신할 수 있다.

fetch 함수 기본 구조
fetch("API 주소", {
method: "POST",
body: JSON.stringify({
email: id, // email은 server API의 key명 , id는 state명
password: pw,
}),
})
.then((response) => response.json())
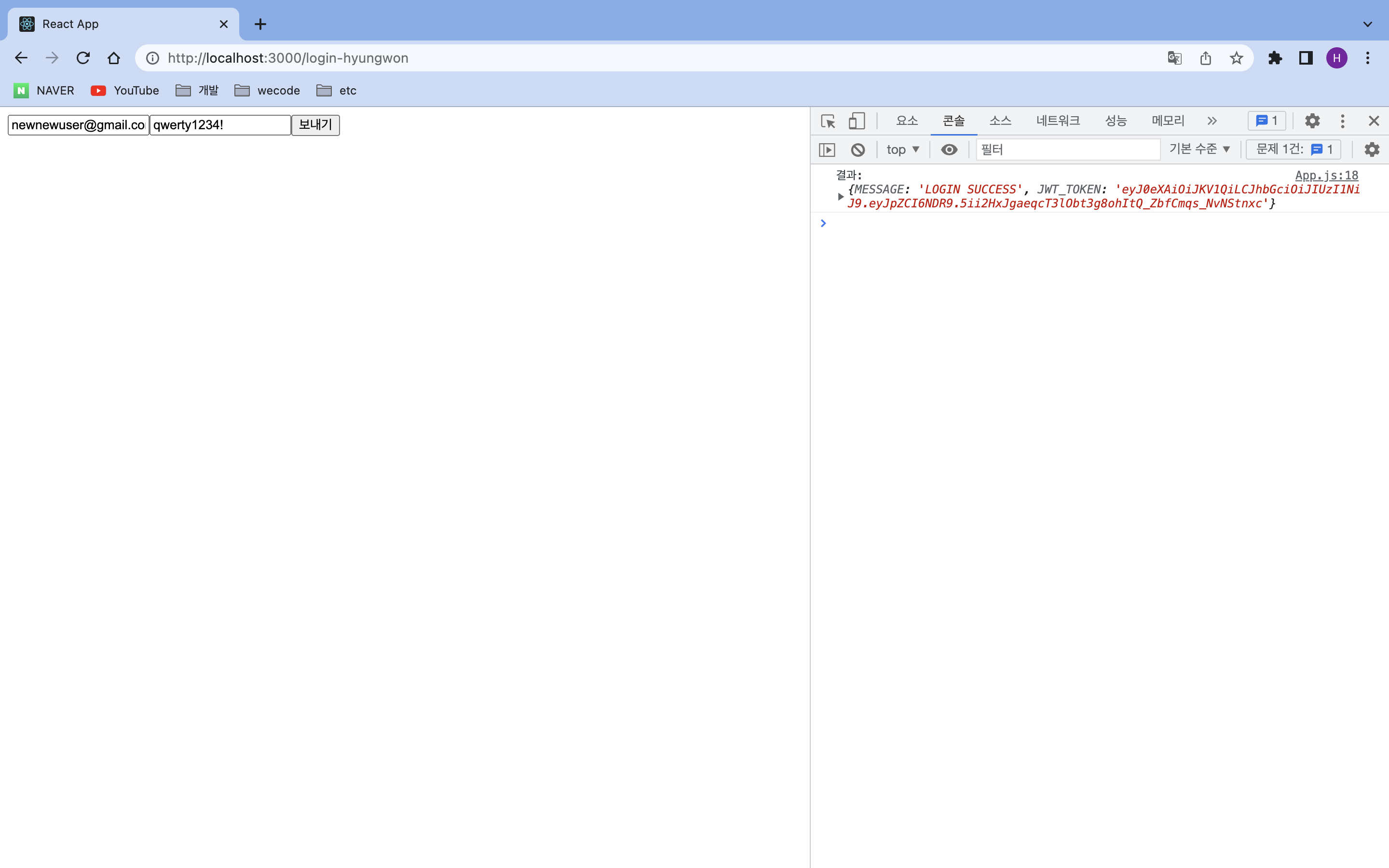
.then((result) => console.log("결과: ", result));
// console.log 자리에는 통신이 성공했을 시 실행될 로직을 작성한다 server와 통신을 할 때는 String 형태의 JSON으로 보내야 하기 때문에 JSON.stringify() 라는 메서드를 활용해서 포맷을 기존의 javascript object에서 JSON String으로 변환해준다.
API 주소의 구성
http:// , IP주소 , 포트번호 , 엔드포인트
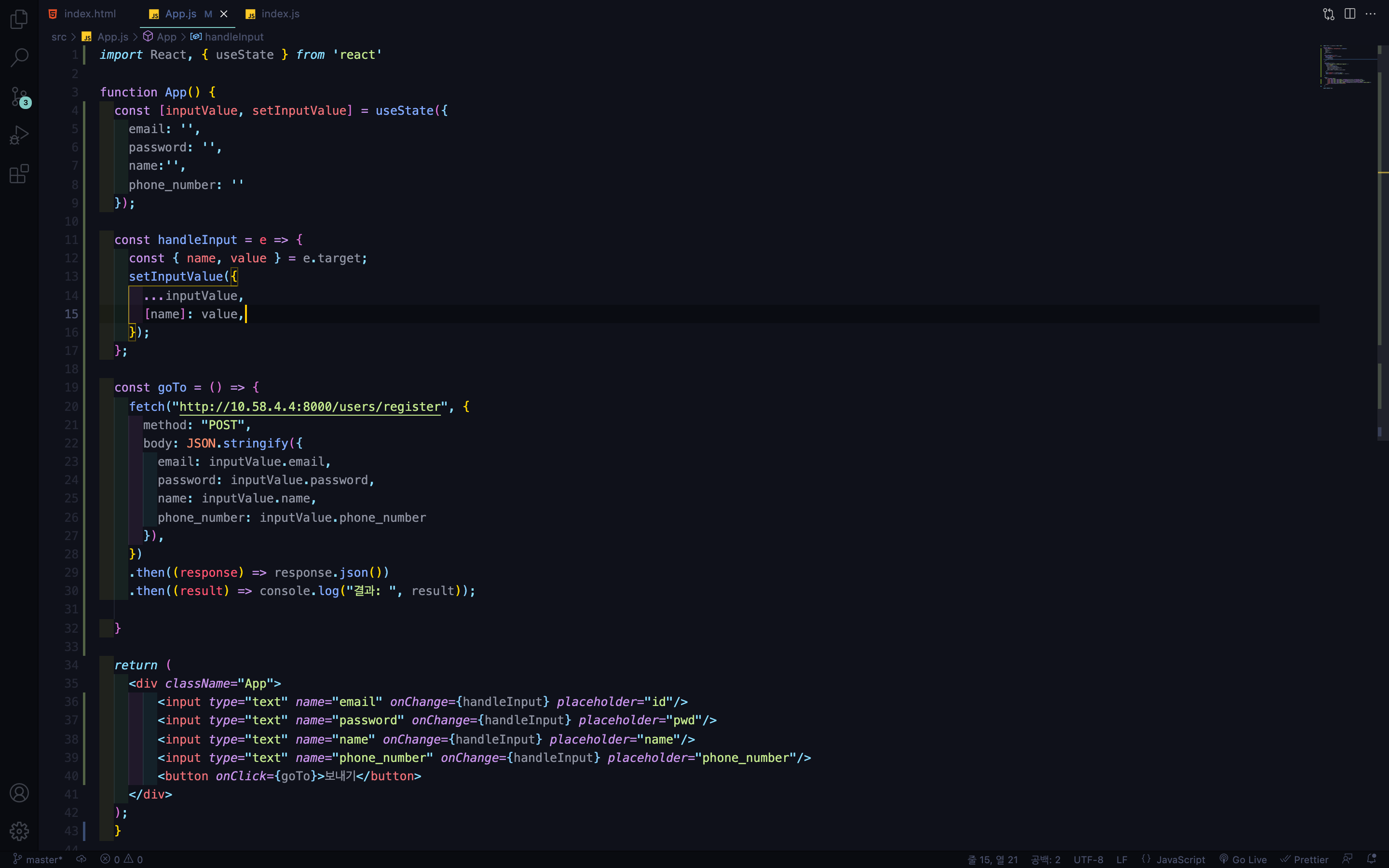
http://10.58.8.116:8000/users/signup회원가입 실습
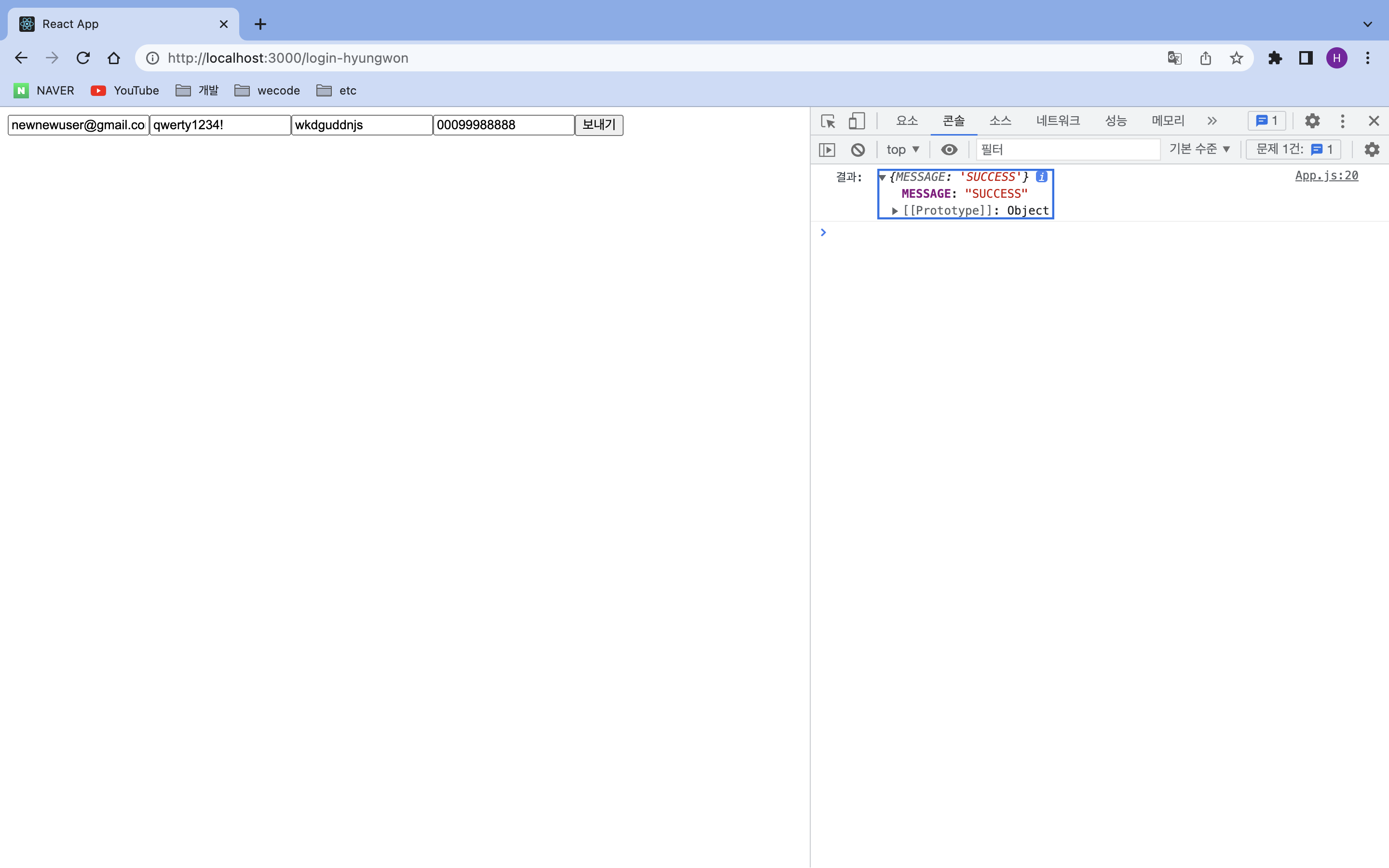
준비할 UI
input4개(email, password, user-name, phone-number)button1개

작성할 함수
- 각각의
inputvalue를 onChange 이벤트로 state에 저장해준다. button에 onClick 이벤트로 fetch 함수를 넣어준다.

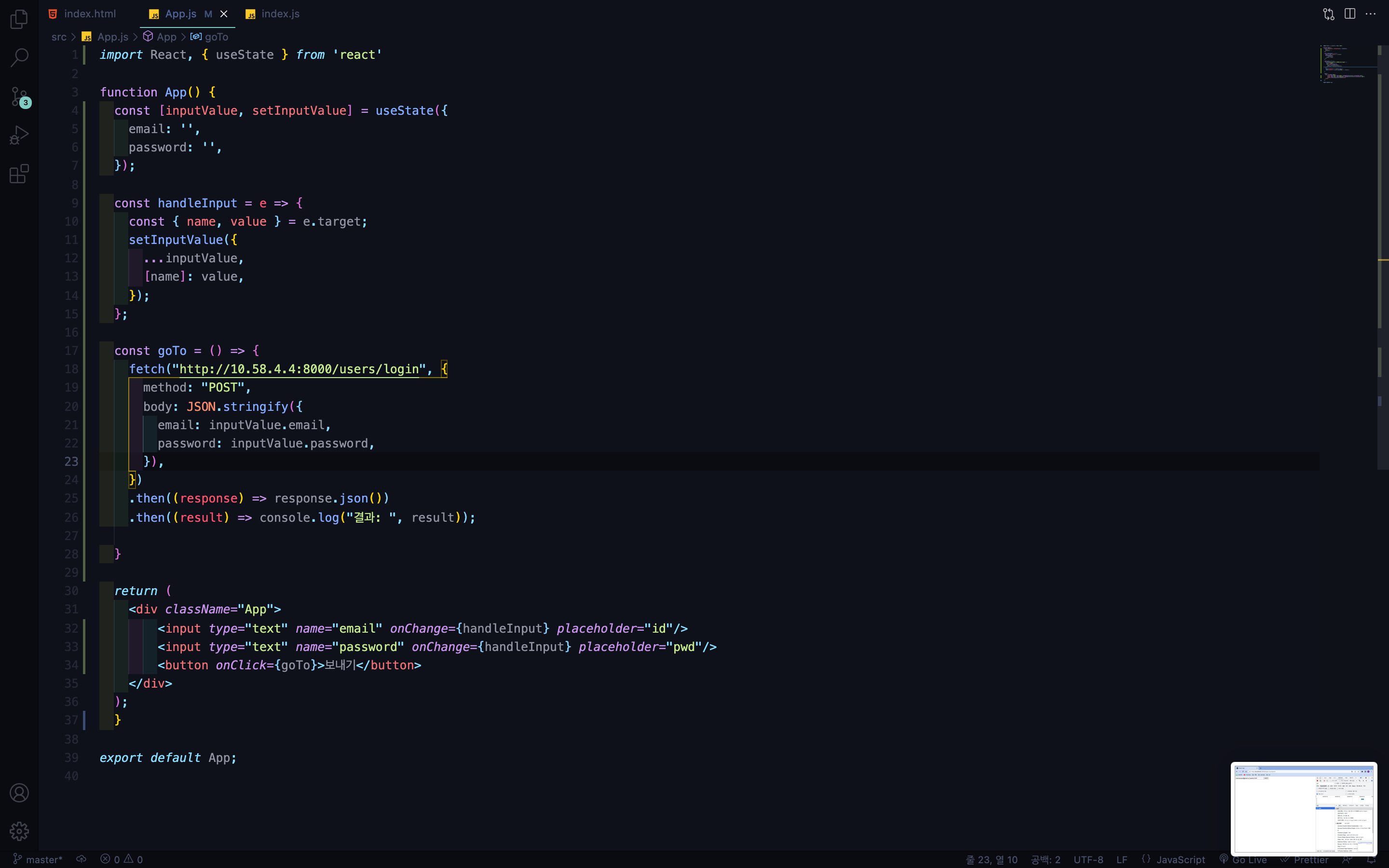
로그인 실습
준비할 UI
input2개(email, password)button1개

작성할 함수
로그인도 회원가입과 프로세스는 동일하고, API 주소와 state의 프로퍼티 구성만 바꿔주면 된다.