☕️ 프로젝트 개요
-
팀명 : LuBean
-
목표 : 1차 프로젝트인 만큼 지금까지 배운 것들을 적용해보며 기본에 충실하기
-
LUSH 코리아 클론 프로젝트! 전체적인 레이아웃을 참고하였으며, 상품은 코스메틱에서 원두로 변경하여 진행하였습니다.
-
기간: 2022.04.25(월) ~ 2022.05.06(금) (2주)
-
팀원: Front-End 4명, Back-End 2명
-
구현한 페이지
- Main + Footer
- 상품 리스트 페이지 + Nav
- 상품 상세 페이지
- 로그인 & 회원가입 페이지
☕️ 내가 맡은 부분
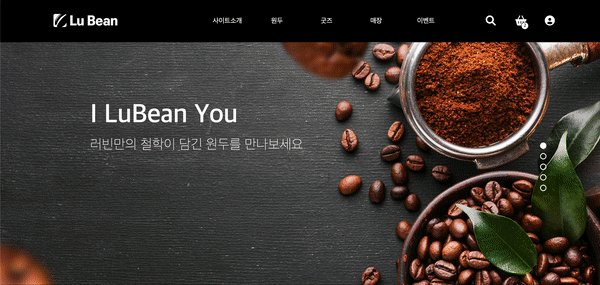
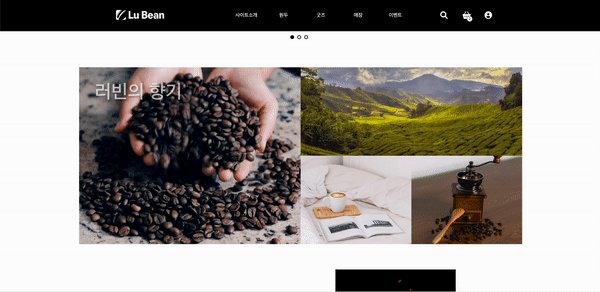
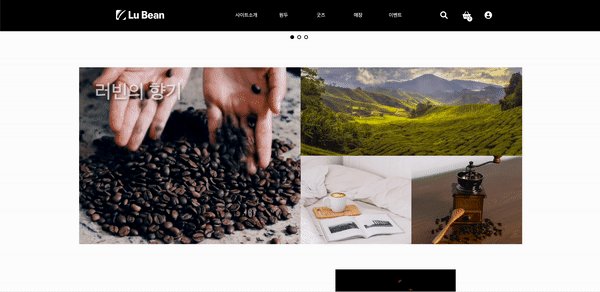
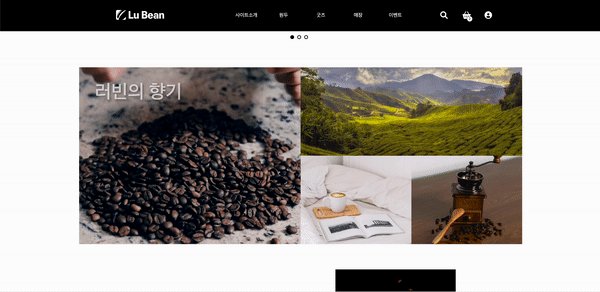
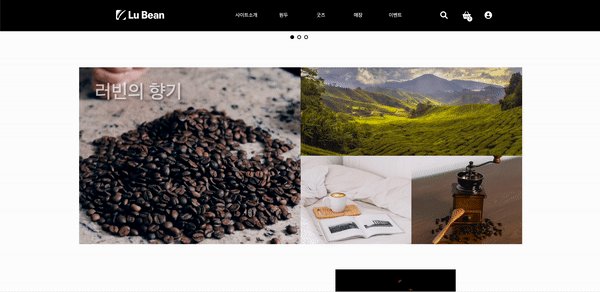
1️⃣ Main 페이지
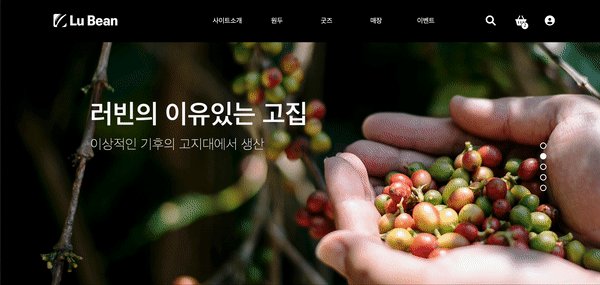
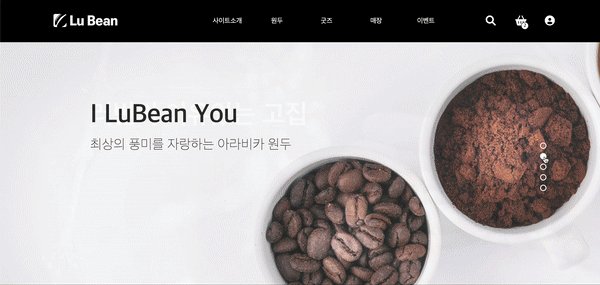
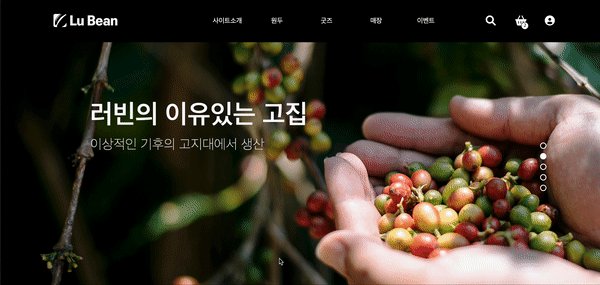
✨ 1. 배너 캐러셀
처음에 캐러셀의 기본 구성은 같을 것이라 생각하여 이미지를 가로로 나열하여 옆으로 밀어서 보여주는 슬라이드를 작성하였다. 하지만 fadeIn-Out 애니메이션 효과를 넣으려고 하니 이미지를 겹치거나 누를 때마다 이미지 src를 바꾸는 방식이 더 효과적이라고 판단하여, 전체 구조를 바꿔 다시 작성하였다. 이미지 변경 방식에 따라 기본 레이아웃 구조를 다르게 작성해야한 다는 것을 알게 되었다. 내가 원하는 것이 정확히 무엇인지 생각하며 코드를 작성하자.

기능 1 - 버튼 클릭 시 해당 이미지로 변경
- Blocker : 버튼 클릭 시마다 n+1로 이미지를 전환하니 target된 버튼의 이미지로 변경이 안된다.
- Why : 기본적인 캐러셀 구조인 좌우 이동 방식으로 구현하려니 안된다. 내가 원하는 기능이 무엇인지 정확히 캐치할 필요가 있다.
- Solution : 버튼마다 id를 부여하여 target된 버튼의 id를 가져와 해결하였다.
기능 2 - 이미지 변경 시 fadeIn-Out 애니메이션
-
Blocker : n번 이미지에 fadeIn, n+1번 이미지에 fadeOut 효과를 어떻게 동시에 줄 수 있을까?
-
Why : javascript에서 addEventListener로 애니메이션 효과를 줬었던 것처럼, ref를 사용하여 style을 변경하고자 하였다. 하지만 React에서 js 시절을 떠올린 것이 문제였다. React는 js가 아니다.
-
Solution : 클릭 이벤트를 통해 동적으로 className을 부여함으로써 해결하였다. React적으로, 간결하게 생각하자.
<div
key={index}\
className={`inner ${bannerBtnNum === index && "active"}`}
> .inner {
opacity: 0;
transition: opacity 1s;
}
.active {
opacity: 1;
transition: opacity 1s;
}
기능 3 - 4초마다 이미지 자동 전환
- Blocker : setInterval을 사용하여 4초마다 이미지 전환은 되는데 점점 빨라진다.
- Why : setInterval 자체가 특정 코드를 반복 실행하는 건데, 이러한 함수가 겹겹이 쌓여 자신의 페이스를 잃었다.
- Solution : cleartInterval 함수를 콜백으로 return하여 setInterval을 종료시켜 해결하였다.
useEffect(() => {
const intervalId = setInterval(() => {
setBannerBtnNum(bannerBtnNum =>
bannerBtnNum < 4 ? bannerBtnNum + 1 : 0
);
}, 4000);
return () => {
clearInterval(intervalId);
};
}, [bannerBtnNum]);✨ 2. 상품 캐러셀
기능 1 - 버튼 클릭 시 상품 4개씩 좌우로 이동
- Blocker : 좌우로 이동은 하는데 상품이 일정 부분 잘린다.
- Why : px, vw, %의 개념을 정확히 알지 못했다.
- 해결 : vw를 px로 변경하여 해결하였다.

✨ 3. 그리드
그동안 그리드가 어렵다고 들어 사용해볼 생각을 하지 않았다. 하지만 그리드를 사용하기 딱 좋은 레이아웃이여서 flex box 대신 그리드에 도전하였다.

2️⃣ Footer

기능 1 - 구독하기 버튼 클릭 시 조건에 따라 다른 메세지 alert창 팝업
기능 2 - 아이콘 클릭 시 개인별 깃헙 링크로 연결
☕️ 느낀점
1️⃣ 잘한 점
-
내가 이해하지 못하는 코드는 작성하지 않았다. 도움을 받아 작성했다면 여러번 코드를 보며 내 것으로 만들었다.
-
잘! 질문하기 위해 노력했다. 질문 하기 전에 내가 구현하고자 하는 것, 시도해본 것, 막힌 부분을 정리하여 질문하고자 노력하였다.
2️⃣ 아쉬운 점
-
일정 관리
: 코드에 대한 고민 시간이 초기에는 무한정으로 길어지고, 막바지에는 조급한 마음에 짧아졌다. 중심을 잃지 않기 위해서는 하루의 시작과 끝을 정리하는 시간을 가지며 적절한 시간 배분 및 일정관리가 필요하다. -
멘토님들이 늘 말씀하시는 '개발자다운 명확한 워딩', '개발에 대한 메타인지'가 부족했다. 이 부분은 단기간에 비약적인 발전을 이루기엔 어렵기에 천천히 꾸준히 개선해나가자.
3️⃣ 2주 전보다 발전한 점
✨ 개발
[React]
-
setInterval 함수 사용 시 clearInterval이 왜 필요한지 알게되었다.
-
useRef( )을 사용법을 배우고 적용해보았다.
-
컴포넌트의 재사용
: 스타일과 기능이 다른 비슷한 버튼을 컴포넌트화하여 재사용하였다. -
Query parameter, Router
: 위스타그램에서는 복붙에 불과했던 코드를 직접 생각해서 작성할 수 있게 되었다.
[SCSS]
-
className을 동적으로 부여하여 style을 변경할 수 있다.
-
동일한 className이 다른 파일에도 있으면 레이아웃이 깨진다.
(ex. info (x), productInfo (O)) -
grid를 사용하여 이미지 레이아웃을 구성할 수 있다.
✨ 협업
-
Git 명령어에 익숙해짐 (pull, merge, branch)
: 초반에는 git 명령어 입력 후 enter를 누르는 게 두려웠는데, 후반에는 pull, merge를 여러 번 하다보니 익숙해졌다. -
프로젝트 진행 흐름 배움
: 프로젝트 진행의 A to Z를 직접 경험해보며, 추상적이기만 했던 프로젝트와 협업이라는 것에 대해 조금은 뚜렷해졌다. -
협업 툴 사용해봄
: Trello를 처음 사용해보고, 팀마다 다른 활용법을 보며 효율적인 협업 툴 사용 방법에 대해 고민해보는 계기가 되었다.
마무리
너무나 빠르게 지나간 2주! 팀으로 진행되다 보니 평소보다 더 많이 나를 돌아보게 된 것 같다. 내가 맡은 일을 잘 하고 있는건지, 무언가 놓치는 것은 없는지 등..! 그래도 서로의 페이스를 맞춰주고 으쌰으쌰하는 좋은 팀원들과 함께할 수 있어서 감사했다. 그리고,,,,멘토님이 흡수력이 좋다고 해주셨다🥺 이 한 마디가 알게 모르게 있었던 나의 불안감을 잠재워주고,,힘이났다......칭찬,,좋다🐳 단순히 코딩 뿐만이 아닌 모든 면에서 많은 것을 느끼고, 배우고, 성장하는 2주였다.

