반응형 웹 디바이스별 해상도 반응형 분기점 리스트
등 관련 내용 확인해보면 좋을듯
반응형 웹 - 모바일 or 데스크탑 기준으로 분기점
예전에는 데스크탑을 기준으로 만들었는데 요즘은 모바일 기준으로 먼저 만들고 데스크탑 버전 만드는 추세?
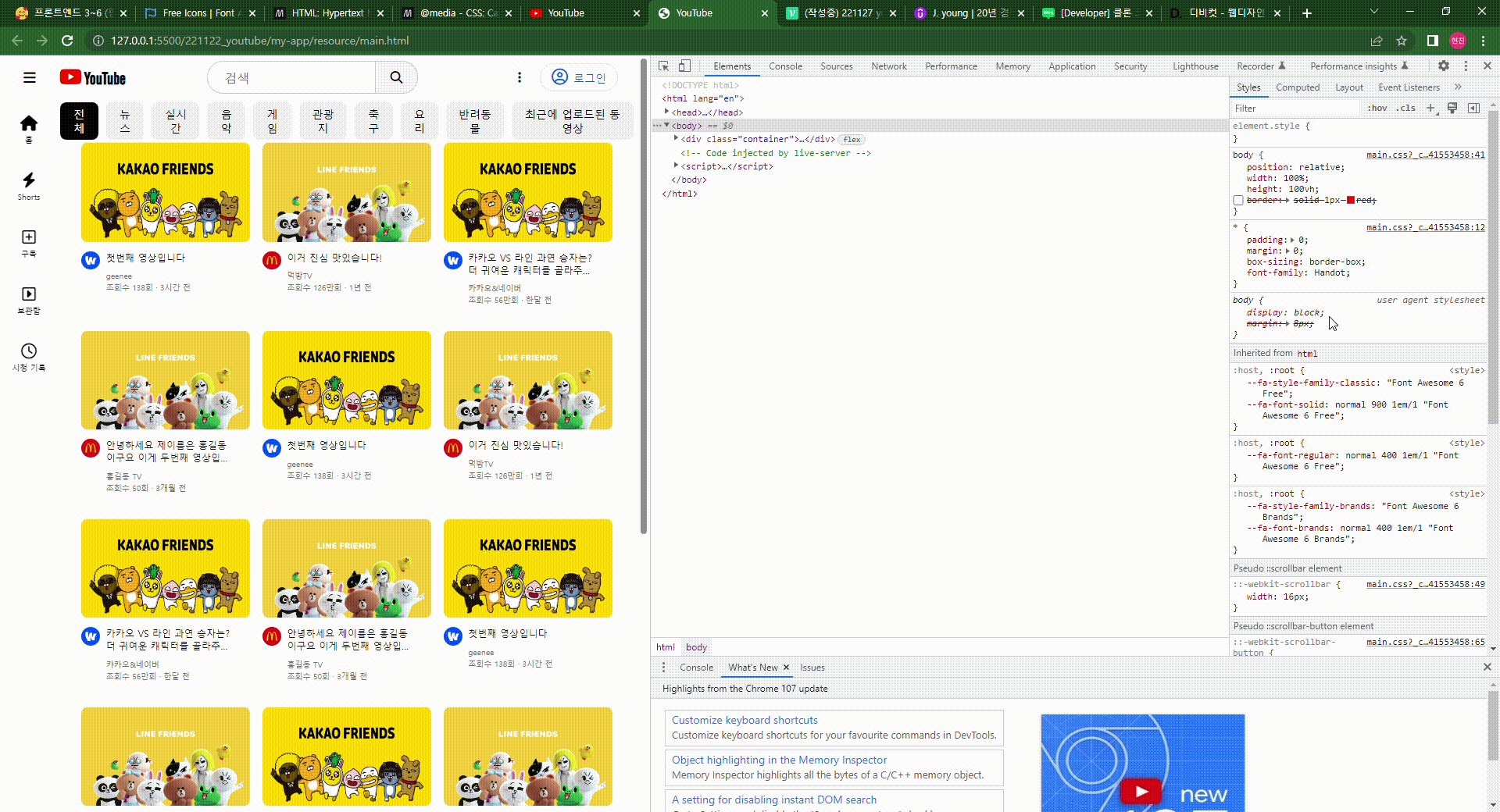
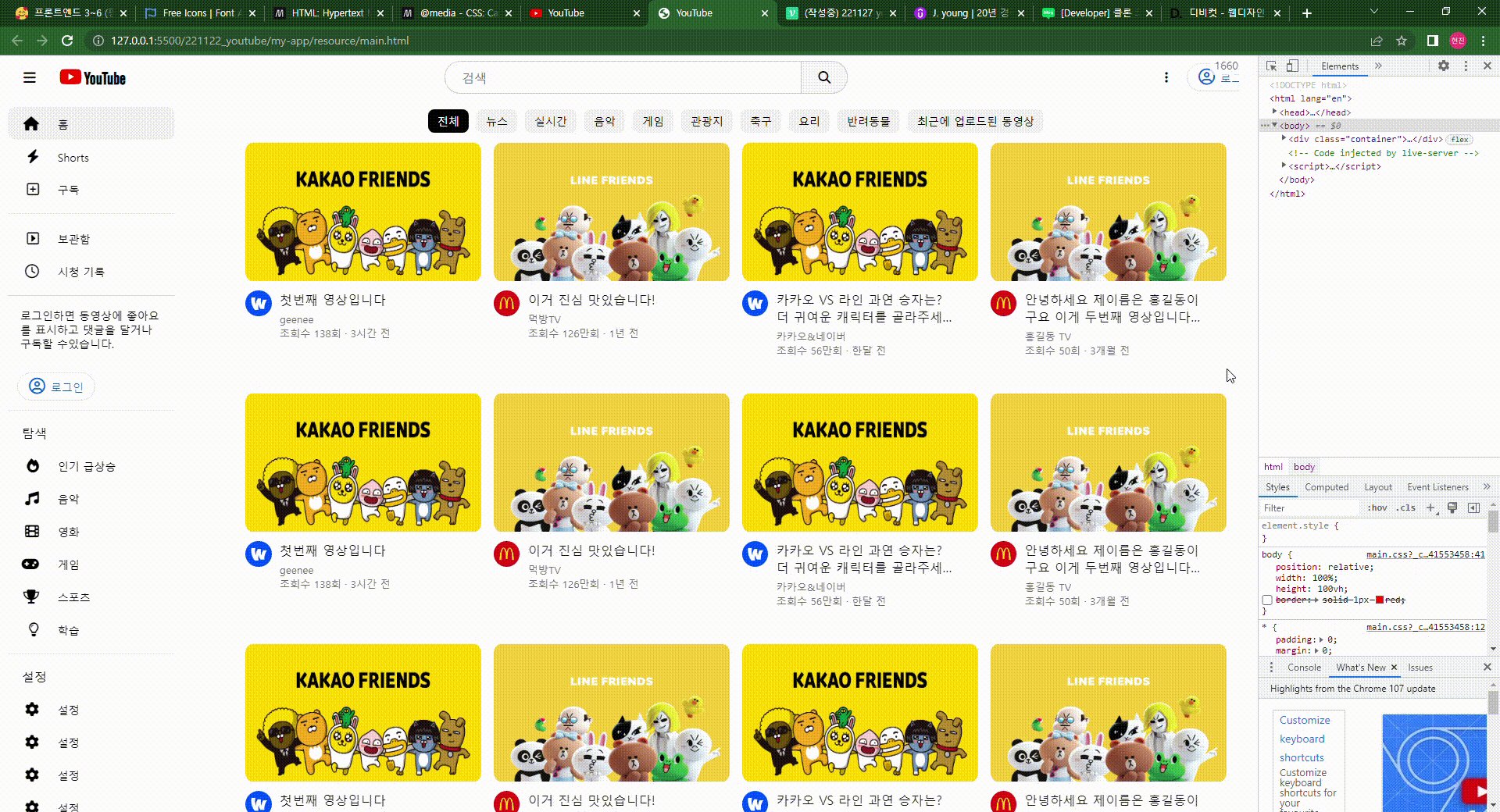
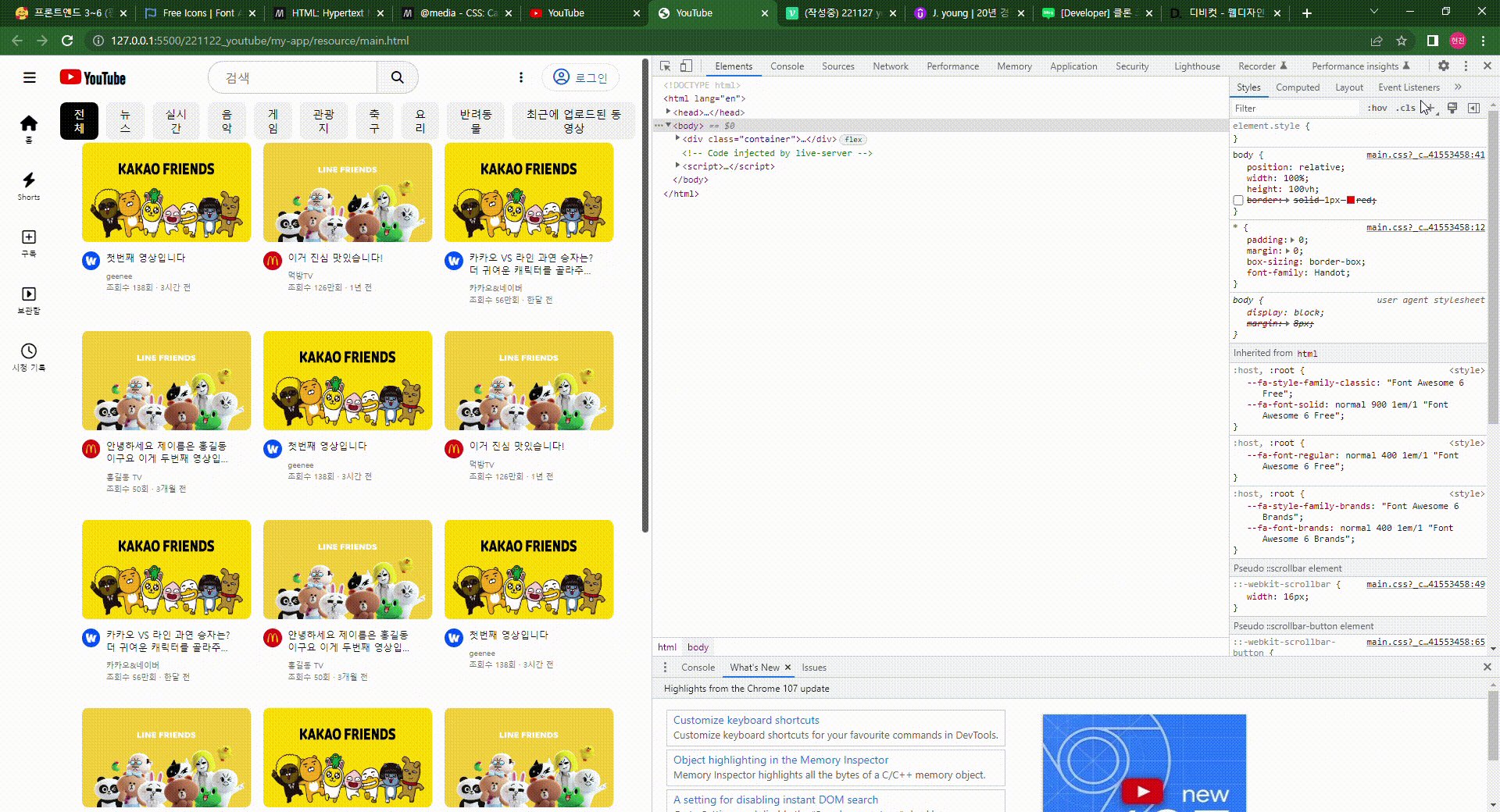
메인페이지 반응형 적용
... 적용하다가 못해먹겠음...
왜 안되느지 모르겟네여....
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./main.css" />
<title>YouTube</title>
<script
src="https://kit.fontawesome.com/3fe52ae26b.js"
crossorigin="anonymous"
></script>
</head>
<body>
<div class="container">
<!-- 고정 헤더 -->
<header>
<div class="menucontrol">
<i class="fa-solid fa-bars"></i>
<div class="logo"><i class="fa-brands fa-youtube"></i>YouTube</div>
</div>
<div class="search">
<div class="s">
<div class="search-space">
<i class="fa-solid fa-magnifying-glass"></i>
</div>
<input type="text" placeholder="검색" />
</div>
<button><i class="fa-solid fa-magnifying-glass"></i></button>
</div>
<div class="more">
<i class="fa-solid fa-ellipsis-vertical"></i>
<button class="loginbtn">
<i class="fa-regular fa-circle-user"></i>로그인
</button>
</div>
</header>
<!-- 좌측 고정 메뉴 -->
<div class="menucontainer maxi">
<!-- 메뉴바 큰버전 -->
<div class="menubar-maxi">
<div class="home">
<ul>
<li class="select">
<i class="fa-solid fa-house"></i>
<span>홈</span>
</li>
<li>
<i class="fa-solid fa-bolt"></i>
<span>Shorts</span>
</li>
<li>
<i class="fa-regular fa-square-plus"></i>
<span>구독</span>
</li>
</ul>
</div>
<div class="user">
<ul>
<li>
<i class="fa-regular fa-square-caret-right"></i>
<span>보관함</span>
</li>
<li>
<i class="fa-regular fa-clock"></i>
<span>시청 기록</span>
</li>
</ul>
</div>
<div class="sub">
<span class="loginm"
>로그인하면 동영상에 좋아요를 표시하고 댓글을 달거나 구독할
수있습니다.</span
>
<button class="loginbtn">
<i class="fa-regular fa-circle-user"></i>로그인
</button>
</div>
<div class="quest">
<span class="title">탐색</span>
<ul>
<li>
<i class="fa-solid fa-fire"></i>
<span>인기 급상승</span>
</li>
<li>
<i class="fa-solid fa-music"></i>
<span>음악</span>
</li>
<li>
<i class="fa-solid fa-film"></i>
<span>영화</span>
</li>
<li>
<i class="fa-solid fa-gamepad"></i>
<span>게임</span>
</li>
<li>
<i class="fa-solid fa-trophy"></i>
<span>스포츠</span>
</li>
<li>
<i class="fa-regular fa-lightbulb"></i>
<span>학습</span>
</li>
</ul>
</div>
<div class="setting">
<span class="title">설정</span>
<ul>
<li>
<i class="fa-solid fa-gear"></i>
<span>설정</span>
</li>
<li>
<i class="fa-solid fa-gear"></i>
<span>설정</span>
</li>
<li>
<i class="fa-solid fa-gear"></i>
<span>설정</span>
</li>
<li>
<i class="fa-solid fa-gear"></i>
<span>설정</span>
</li>
</ul>
</div>
<div class="copyright">
<span
>정보보도자료저작권문의하기크리에이터광고개발자약관개인정보처리방침정책
및 안전YouTube 작동의 원리새로운 기능테스트하기 © 2022 Google LLC,
Sundar Pichai, 1600 AmphitheatreParkway, Mountain View CA 94043,
USA, 0807-882-594 (무료),yt-support-solutions-kr@google.com,
호스팅: Google LLC,사업자정보, 불법촬영물 신고</span
>
</div>
</div>
<!-- 메뉴바 작은버전 -->
<div class="menubar-mini">
<ul>
<li>
<i class="fa-solid fa-house"></i>
<span>홈</span>
</li>
<li>
<i class="fa-solid fa-bolt"></i>
<span>Shorts</span>
</li>
<li>
<i class="fa-regular fa-square-plus"></i>
<span>구독</span>
</li>
<li>
<i class="fa-regular fa-square-caret-right"></i>
<span>보관함</span>
</li>
<li>
<i class="fa-regular fa-clock"></i>
<span>시청 기록</span>
</li>
</ul>
</div>
</div>
<div class="contents maxi">
<div class="menu">
<button class="select">전체</button>
<button class="wait">뉴스</button>
<button class="wait">실시간</button>
<button class="wait">음악</button>
<button class="wait">게임</button>
<button class="wait">관광지</button>
<button class="wait">축구</button>
<button class="wait">요리</button>
<button class="wait">반려동물</button>
<button class="wait">최근에 업로드된 동영상</button>
</div>
<div class="videiolist">
<ul>
<li class="videoitem">
<div class="videoview">
<div class="thumbnail">
<img src="../img/video/thumbnail_03.jpg" alt="" />
</div>
<div class="info">
<i class="fa-solid fa-ellipsis-vertical"></i>
<div class="channelimg">
<img src="../img/channel/channel_02.png" alt="" />
</div>
<div class="text">
<span class="title">첫번째 영상입니다</span>
<span class="name">geenee</span>
<div class="etc">
<span class="views">조회수 138회</span>
<span>·</span>
<span class="time">3시간 전</span>
</div>
</div>
</div>
</div>
</li>
<li class="videoitem">
<div class="videoview">
<div class="thumbnail">
<img src="../img/video/thumbnail_04.jpg" alt="" />
</div>
<div class="info">
<i class="fa-solid fa-ellipsis-vertical"></i>
<div class="channelimg">
<img src="../img/channel/channel_03.png" alt="" />
</div>
<div class="text">
<span class="title">이거 진심 맛있습니다!</span>
<span class="name">먹방TV</span>
<div class="etc">
<span class="views">조회수 126만회</span>
<span>·</span>
<span class="time">1년 전</span>
</div>
</div>
</div>
</div>
</li>
<li class="videoitem">
<div class="videoview">
<div class="thumbnail">
<img src="../img/video/thumbnail_03.jpg" alt="" />
</div>
<div class="info">
<i class="fa-solid fa-ellipsis-vertical"></i>
<div class="channelimg">
<img src="../img/channel/channel_02.png" alt="" />
</div>
<div class="text">
<span class="title"
>카카오 VS 라인 과연 승자는? 더 귀여운 캐릭터를
골라주세요!</span
>
<span class="name">카카오&네이버</span>
<div class="etc">
<span class="views">조회수 56만회</span>
<span>·</span>
<span class="time">한달 전</span>
</div>
</div>
</div>
</div>
</li>
<li class="videoitem">
<div class="videoview">
<div class="thumbnail">
<img src="../img/video/thumbnail_04.jpg" alt="" />
</div>
<div class="info">
<i class="fa-solid fa-ellipsis-vertical"></i>
<div class="channelimg">
<img src="../img/channel/channel_03.png" alt="" />
</div>
<div class="text">
<span class="title"
>안녕하세요 제이름은 홍길동이구요 이게 두번째 영상입니다
잘부탁드립니다 예쁘게 봐주세요</span
>
<span class="name">홍길동 TV</span>
<div class="etc">
<span class="views">조회수 50회</span>
<span>·</span>
<span class="time">3개월 전</span>
</div>
</div>
</div>
</div>
</li>
<li class="videoitem">
<div class="videoview">
<div class="thumbnail">
<img src="../img/video/thumbnail_03.jpg" alt="" />
</div>
<div class="info">
<i class="fa-solid fa-ellipsis-vertical"></i>
<div class="channelimg">
<img src="../img/channel/channel_02.png" alt="" />
</div>
<div class="text">
<span class="title">첫번째 영상입니다</span>
<span class="name">geenee</span>
<div class="etc">
<span class="views">조회수 138회</span>
<span>·</span>
<span class="time">3시간 전</span>
</div>
</div>
</div>
</div>
</li>
<li class="videoitem">
<div class="videoview">
<div class="thumbnail">
<img src="../img/video/thumbnail_04.jpg" alt="" />
</div>
<div class="info">
<i class="fa-solid fa-ellipsis-vertical"></i>
<div class="channelimg">
<img src="../img/channel/channel_03.png" alt="" />
</div>
<div class="text">
<span class="title">이거 진심 맛있습니다!</span>
<span class="name">먹방TV</span>
<div class="etc">
<span class="views">조회수 126만회</span>
<span>·</span>
<span class="time">1년 전</span>
</div>
</div>
</div>
</div>
</li>
<li class="videoitem">
<div class="videoview">
<div class="thumbnail">
<img src="../img/video/thumbnail_03.jpg" alt="" />
</div>
<div class="info">
<i class="fa-solid fa-ellipsis-vertical"></i>
<div class="channelimg">
<img src="../img/channel/channel_02.png" alt="" />
</div>
<div class="text">
<span class="title"
>카카오 VS 라인 과연 승자는? 더 귀여운 캐릭터를
골라주세요!</span
>
<span class="name">카카오&네이버</span>
<div class="etc">
<span class="views">조회수 56만회</span>
<span>·</span>
<span class="time">한달 전</span>
</div>
</div>
</div>
</div>
</li>
<li class="videoitem">
<div class="videoview">
<div class="thumbnail">
<img src="../img/video/thumbnail_04.jpg" alt="" />
</div>
<div class="info">
<i class="fa-solid fa-ellipsis-vertical"></i>
<div class="channelimg">
<img src="../img/channel/channel_03.png" alt="" />
</div>
<div class="text">
<span class="title"
>안녕하세요 제이름은 홍길동이구요 이게 두번째 영상입니다
잘부탁드립니다 예쁘게 봐주세요</span
>
<span class="name">홍길동 TV</span>
<div class="etc">
<span class="views">조회수 50회</span>
<span>·</span>
<span class="time">3개월 전</span>
</div>
</div>
</div>
</div>
</li>
<li class="videoitem">
<div class="videoview">
<div class="thumbnail">
<img src="../img/video/thumbnail_03.jpg" alt="" />
</div>
<div class="info">
<i class="fa-solid fa-ellipsis-vertical"></i>
<div class="channelimg">
<img src="../img/channel/channel_02.png" alt="" />
</div>
<div class="text">
<span class="title">첫번째 영상입니다</span>
<span class="name">geenee</span>
<div class="etc">
<span class="views">조회수 138회</span>
<span>·</span>
<span class="time">3시간 전</span>
</div>
</div>
</div>
</div>
</li>
<li class="videoitem">
<div class="videoview">
<div class="thumbnail">
<img src="../img/video/thumbnail_04.jpg" alt="" />
</div>
<div class="info">
<i class="fa-solid fa-ellipsis-vertical"></i>
<div class="channelimg">
<img src="../img/channel/channel_03.png" alt="" />
</div>
<div class="text">
<span class="title">이거 진심 맛있습니다!</span>
<span class="name">먹방TV</span>
<div class="etc">
<span class="views">조회수 126만회</span>
<span>·</span>
<span class="time">1년 전</span>
</div>
</div>
</div>
</div>
</li>
<li class="videoitem">
<div class="videoview">
<div class="thumbnail">
<img src="../img/video/thumbnail_03.jpg" alt="" />
</div>
<div class="info">
<i class="fa-solid fa-ellipsis-vertical"></i>
<div class="channelimg">
<img src="../img/channel/channel_02.png" alt="" />
</div>
<div class="text">
<span class="title"
>카카오 VS 라인 과연 승자는? 더 귀여운 캐릭터를
골라주세요!</span
>
<span class="name">카카오&네이버</span>
<div class="etc">
<span class="views">조회수 56만회</span>
<span>·</span>
<span class="time">한달 전</span>
</div>
</div>
</div>
</div>
</li>
<li class="videoitem">
<div class="videoview">
<div class="thumbnail">
<img src="../img/video/thumbnail_04.jpg" alt="" />
</div>
<div class="info">
<i class="fa-solid fa-ellipsis-vertical"></i>
<div class="channelimg">
<img src="../img/channel/channel_03.png" alt="" />
</div>
<div class="text">
<span class="title"
>안녕하세요 제이름은 홍길동이구요 이게 두번째 영상입니다
잘부탁드립니다 예쁘게 봐주세요</span
>
<span class="name">홍길동 TV</span>
<div class="etc">
<span class="views">조회수 50회</span>
<span>·</span>
<span class="time">3개월 전</span>
</div>
</div>
</div>
</div>
</li>
<li class="videoitem">
<div class="videoview">
<div class="thumbnail">
<img src="../img/video/thumbnail_03.jpg" alt="" />
</div>
<div class="info">
<i class="fa-solid fa-ellipsis-vertical"></i>
<div class="channelimg">
<img src="../img/channel/channel_02.png" alt="" />
</div>
<div class="text">
<span class="title">첫번째 영상입니다</span>
<span class="name">geenee</span>
<div class="etc">
<span class="views">조회수 138회</span>
<span>·</span>
<span class="time">3시간 전</span>
</div>
</div>
</div>
</div>
</li>
<li class="videoitem">
<div class="videoview">
<div class="thumbnail">
<img src="../img/video/thumbnail_04.jpg" alt="" />
</div>
<div class="info">
<i class="fa-solid fa-ellipsis-vertical"></i>
<div class="channelimg">
<img src="../img/channel/channel_03.png" alt="" />
</div>
<div class="text">
<span class="title">이거 진심 맛있습니다!</span>
<span class="name">먹방TV</span>
<div class="etc">
<span class="views">조회수 126만회</span>
<span>·</span>
<span class="time">1년 전</span>
</div>
</div>
</div>
</div>
</li>
<li class="videoitem">
<div class="videoview">
<div class="thumbnail">
<img src="../img/video/thumbnail_03.jpg" alt="" />
</div>
<div class="info">
<i class="fa-solid fa-ellipsis-vertical"></i>
<div class="channelimg">
<img src="../img/channel/channel_02.png" alt="" />
</div>
<div class="text">
<span class="title"
>카카오 VS 라인 과연 승자는? 더 귀여운 캐릭터를
골라주세요!</span
>
<span class="name">카카오&네이버</span>
<div class="etc">
<span class="views">조회수 56만회</span>
<span>·</span>
<span class="time">한달 전</span>
</div>
</div>
</div>
</div>
</li>
<li class="videoitem">
<div class="videoview">
<div class="thumbnail">
<img src="../img/video/thumbnail_04.jpg" alt="" />
</div>
<div class="info">
<i class="fa-solid fa-ellipsis-vertical"></i>
<div class="channelimg">
<img src="../img/channel/channel_03.png" alt="" />
</div>
<div class="text">
<span class="title"
>안녕하세요 제이름은 홍길동이구요 이게 두번째 영상입니다
잘부탁드립니다 예쁘게 봐주세요</span
>
<span class="name">홍길동 TV</span>
<div class="etc">
<span class="views">조회수 50회</span>
<span>·</span>
<span class="time">3개월 전</span>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>@font-face {
font-family: "AlternateGothic";
src: url(../fonts/AlternateGothicNo2BT.ttf) format("truetype");
}
@font-face {
font-family: "Handot";
src: url(../fonts/HANDotumExt.ttf) format("truetype");
unicode-range: U+AC00-D7A3;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: Handot;
}
u,
li {
list-style: none;
text-decoration: none;
}
/* 변수화는 나중에.. */
:root {
/* color */
/* Size */
/* Font Size */
}
button {
border: 0;
outline: 0;
cursor: pointer;
}
input {
outline-style: none;
}
body {
position: relative;
width: 100%;
height: 100vh;
/* border: solid 1px red; */
}
/* 스크롤 바 커스텀 */
/* total width */
::-webkit-scrollbar {
width: 16px;
}
::-webkit-scrollbar-track {
box-shadow: inset 0 0 12px 12px transparent;
border: solid 4px transparent;
}
::-webkit-scrollbar-thumb {
height: 30%;
box-shadow: inset 0 0 12px 12px #606060;
border: solid 4px transparent;
border-radius: 14px;
}
/* set button(top and bottom of the scrollbar) */
::-webkit-scrollbar-button {
display: none;
}
::-webkit-scrollbar-thumb:hover {
box-shadow: inset 0 0 12px 12px #909090;
}
/* ::-webkit-scrollbar {
display: none;
} */
/* 메인 화면*/
.container {
width: 100%;
height: 100%;
display: flex;
}
/* 고정 헤더 */
.container header {
/* border: solid 1px black; */
background-color: #ffffff;
position: fixed;
width: 100%;
height: 56px;
display: flex;
justify-content: space-between;
align-items: center;
z-index: 1;
}
/* 메뉴랑 로고 row 정렬*/
.container header .menucontrol {
display: flex;
align-items: center;
}
/* 메뉴 최소화 최대화 */
.container header .fa-bars {
font-size: 1.125rem;
padding: 12px;
margin: 0 18px;
color: #030303;
cursor: pointer;
}
/* 메뉴 최소화 최대화 회색 원 생김 */
.container header .fa-bars:hover {
background-color: #e5e5e5;
border-radius: 50%;
}
/* 유튜브로고 */
.container header .logo {
font-size: 1.375rem;
font-weight: bold;
color: #030303;
font-family: AlternateGothic;
cursor: pointer;
}
.container header .logo .fa-youtube {
font-size: 1.625rem;
color: #ff0000;
padding-right: 3px;
}
/* 검색어 입력칸 */
.container header .search {
/* border: solid 1px red; */
width: 33%;
display: flex;
align-items: center;
}
.container header .search .s {
/* border: solid 1px blue; */
width: 100%;
height: 100%;
display: flex;
justify-content: end;
align-items: center;
}
.container header .search .s .search-space {
width: 22px;
height: 42px;
background-color: #ffffff;
border-top: solid 1px #cccccc;
border-left: solid 1px #cccccc;
border-bottom: solid 1px #cccccc;
border-radius: 20px 0 0 20px;
display: flex;
justify-content: center;
align-items: center;
}
.container header .search .s .search-space .fa-magnifying-glass {
font-size: 0.875rem;
display: none;
}
.container header .search .s input {
width: 90%;
height: 42px;
border-top: solid 1px #cccccc;
border-right: solid 1px #cccccc;
border-bottom: solid 1px #cccccc;
border-left: none;
color: #888888;
font-size: 1rem;
}
.container header .search .s input:focus {
border-color: #1c62b9;
}
.container header .s:focus-within .search-space .fa-magnifying-glass {
display: inline-block;
text-align: center;
}
.container header .s:focus-within .search-space {
background-color: #ffffff;
border-color: #1c62b9;
width: 48px;
}
/* 검색 버튼 */
.container header .search button {
width: 66px;
height: 42px;
border-top: solid 1px #cccccc;
border-right: solid 1px #cccccc;
border-bottom: solid 1px #cccccc;
background-color: #f8f8f8;
border-radius: 0 20px 20px 0;
}
.container header .search button .fa-magnifying-glass {
font-size: 1rem;
}
.container header .search button:hover {
background-color: #f0f0f0;
}
/* 더보기랑 로그인버튼 */
.container header .more {
display: flex;
align-items: center;
}
.container header .more .fa-ellipsis-vertical {
padding: 14px;
margin: auto 10px;
cursor: pointer;
}
.container .loginbtn {
width: 100px;
height: 36px;
border: solid 1px #e5e5e5;
background-color: #ffffff;
color: #065fd4;
border-radius: 20px;
margin-right: 25px;
font-size: 0.875rem;
font-weight: lighter;
}
.container .loginbtn:hover {
background-color: #def1ff;
}
.container .loginbtn .fa-circle-user {
font-size: 1.313rem;
margin-right: 7px;
}
.container .menucontainer {
height: 100%;
width: 240px;
/* border: solid 1px black; */
/* background-color: #ffffff; */
}
/* 최대화 메뉴 */
.container .menucontainer .menubar-maxi {
width: inherit;
display: flex;
flex-direction: column;
position: fixed;
top: 56px;
bottom: 0px;
overflow-y: auto;
overscroll-behavior: contain;
/* display: none; */
}
/*메뉴 스크롤*/
.container .menucontainer .menubar-maxi::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 12px 12px #ffffff;
}
.container .menucontainer .menubar-maxi:hover::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 12px 12px #909090;
}
.container .menucontainer .menubar-maxi div {
/* border: solid 1px red; */
border-bottom: solid 1px #e5e5e5;
display: flex;
flex-direction: column;
margin-left: 10px;
}
.container .menucontainer .menubar-maxi div > .title {
/* border: solid 1px red; */
font-size: 1rem;
padding: 18px 0 0 18px;
}
.container .menucontainer .menubar-maxi div ul li:first-child {
margin-top: 10px;
}
.container .menucontainer .menubar-maxi div ul li:last-child {
margin-bottom: 10px;
}
.container .menucontainer .menubar-maxi div ul li {
padding: 4px 0;
border-radius: 10px;
}
.container .menucontainer .menubar-maxi div ul .select {
background-color: #f2f2f2f2;
}
.container .menucontainer .menubar-maxi div ul li:hover {
background-color: #f2f2f2f2;
cursor: pointer;
}
.container .menucontainer .menubar-maxi div ul li i {
/* border: solid 1px blue; */
width: 40px;
text-align: end;
font-size: 1.125rem;
margin: 8px 0;
}
.container .menucontainer .menubar-maxi div ul li span {
/* border: solid 1px green; */
margin-left: 18px;
font-size: 0.875rem;
}
.container .menucontainer .menubar-maxi .sub .loginm {
/* border: solid 1px green; */
margin: 16px;
font-size: 0.875rem;
}
.container .menucontainer .menubar-maxi .sub button {
margin: 12px;
}
/* .container .menucontainer .menubar-maxi .sub, */
.container .menucontainer .menubar-maxi .copyright {
border-bottom: none;
}
.container .menucontainer .menubar-maxi .copyright span {
/* border: solid 1px green; */
margin: 16px;
font-size: 0.75rem;
}
/* 최소화 메뉴 */
.container .menucontainer .menubar-mini {
/* border: solid 1px black; */
width: 72px;
display: flex;
flex-direction: column;
position: fixed;
top: 56px;
bottom: 0px;
display: none;
}
.container .menucontainer .menubar-mini ul li {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 18px 0;
margin-left: 6px;
margin-right: 4px;
border-radius: 10px;
}
.container .menucontainer .menubar-mini ul li:hover {
background-color: #f2f2f2f2;
cursor: pointer;
}
.container .menucontainer .menubar-mini ul li:first-child {
margin-top: 3px;
}
.container .menucontainer .menubar-mini ul li i {
font-size: 1.25rem;
}
.container .menucontainer .menubar-mini ul li span {
font-size: 0.375rem;
margin-top: 4px;
}
/* 동영상 컨텐츠 */
.container .contents {
left: 240px;
height: 100%;
/* border: solid 1px blue; */
}
/* 동영상 메뉴 */
.container .maxi {
left: 240px;
}
.container .mini {
left: 72px;
}
.container .contents .menu {
/* border: solid 1px green; */
background-color: #ffffff;
position: fixed;
top: 56px;
left: inherit;
right: 0px;
height: 56px;
z-index: 1;
display: flex;
justify-content: center;
align-items: center;
}
.container .contents .menu button {
/* border: solid 1px red; */
background-color: #f2f2f2f2;
padding: 6px 12px;
margin: 0 5px;
font-size: 0.875rem;
border-radius: 8px;
text-align: center;
}
.container .contents .menu .select {
background-color: #030303;
color: #ffffff;
}
.container .contents .menu .wait:hover {
background-color: #e5e5e5;
}
/* 동영상 리스트뷰 */
.container .contents .videiolist {
/* border: solid 1px blue; */
position: absolute;
top: calc(56px * 2);
left: inherit;
right: 0;
bottom: 0;
}
.container .contents .videiolist ul {
/* border: solid 1px red; */
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 2.5rem 1rem;
}
.container .contents .videiolist .videoitem {
/* border: solid 1px green; */
position: relative;
width: 21.5%;
padding-top: 20%;
cursor: pointer;
}
.container .contents .videiolist .videoitem .videoview {
/* border: solid 3px red; */
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.container .contents .videiolist .videoitem .videoview .thumbnail {
width: 100%;
height: 63%;
}
.container .contents .videiolist .videoitem .videoview .thumbnail img {
/* border: solid 1px red; */
width: 100%;
height: 100%;
border-radius: 3% / 6.5%;
/* border-top-left-radius: 3% 6.5%;
border-top-right-radius: 3% 6.5%;
border-bottom-right-radius: 3% 6.5%;
border-bottom-left-radius: 3% 6.5%; */
}
.container .contents .videiolist .videoitem .videoview .info {
/* border: solid 1px blue; */
width: 100%;
height: 35%;
display: flex;
position: relative;
}
.container .contents .videiolist .videoitem .videoview .info > i {
font-size: 110%;
position: absolute;
top: 0.875rem;
right: 0.75rem;
display: none;
}
.container .contents .videiolist .videoitem .videoview .info:hover > i {
display: inline;
}
.container .contents .videiolist .videoitem .videoview .info .channelimg {
/* border: solid 1px red; */
width: 15%;
height: 100%;
}
.container .contents .videiolist .videoitem .videoview .info .channelimg img {
/* border: solid 1px red; */
width: 76%;
height: 34%;
margin: 0.75rem 0.75rem 0 0;
border-radius: 100%;
}
.container .contents .videiolist .videoitem .videoview .info .text {
/* border: solid 1px red; */
width: 88%;
height: 100%;
padding-right: 10%;
color: #6f6f6f;
display: inline-block;
}
.container .contents .videiolist .videoitem .videoview .info .text .title {
font-size: calc(0.5vw + 50%);
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
margin-top: 0.75rem;
margin-bottom: 1.5%;
color: #0f0f0f;
}
.container .contents .videiolist .videoitem .videoview .info .text .name {
font-size: calc(0.5vw + 30%);
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.container .contents .videiolist .videoitem .videoview .info .text .etc {
font-size: calc(0.5vw + 30%);
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
/* margin-top: 0.25rem; */
}
/* 887px */
@media (max-width: 903px) {
.container .menucontainer .menubar-mini {
/* background-color: red; */
display: none;
}
.container .contents {
left: 0;
}
}
/* 1143px */
@media (max-width: 1273px) {
.container .contents .videiolist .videoitem {
width: 29%;
padding-top: 27%;
}
}
/* 유튜브는 1312px.. */
@media (max-width: 1496px) {
.container .menucontainer .menubar-maxi {
display: none;
}
.container .menucontainer .menubar-mini {
display: block;
}
.container .contents {
left: 72px;
}
}max-width: 903px 조건에서 display:none이 안된다,,
힘이 쫙 빠져서 더 하기 시룸 ㅠ
다른 사이트로 내공 쌓고 다시 유튜브로 돌아올게요...

참고사이트
Developer 클론코딩할만한사이트 모음
디비컷 웹디자인
아직 내 실력이 부족한가벼.....일단 동적 페이지 많이 해보구 반응형 넘어가자...
Do it! 반응형 웹 페이지 만들기
12월 1일 되면 바로 사야지~
