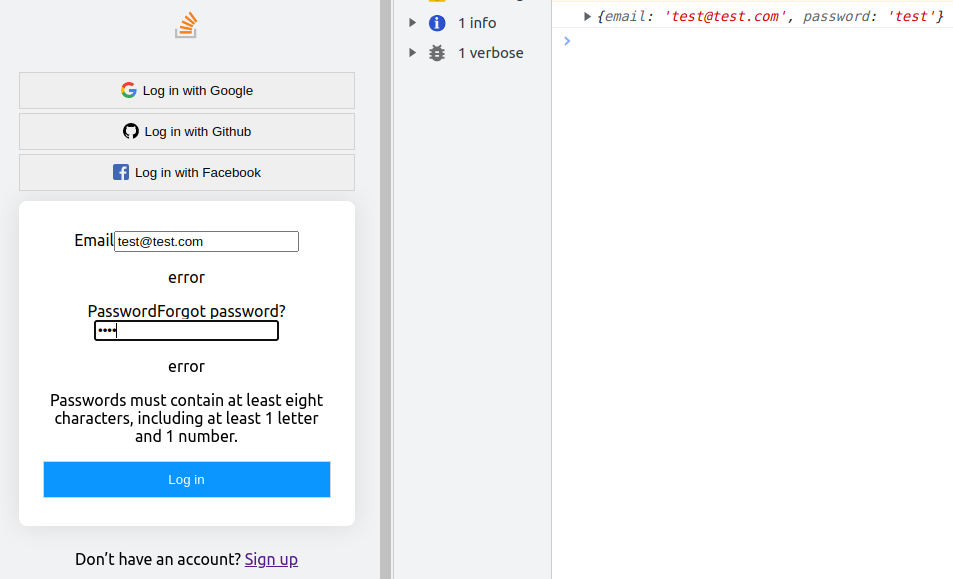
로그인 페이지 구현

- 대략적인 로그인 화면 구현 + 입력값 받아오기 이벤트 구현
- 스택오버플로 로고 다운 - 위키
- 구글 로그인 가이드라인 준수하기 참고 사이트 : https://developers.google.com/identity/branding-guidelines?hl=ko
기타 :
- 로그인/회원가입 기능 구현 참고 사이트 서칭, redux-toolkit, REST API, AXIOS 간단 복습
에러로그
- ⚠️ Uncaught TypeError: styled components WEBPACK_IMPORTED_MODULE_3__.default.Btn is not a function
- styled component 사용 중, 이미 만들어놓은 Btn 컴포넌트를 styled.Btn 으로 재사용하는 경우에 해당 에러가 발생했다.
- 일단 중복되는 내용을 복붙해서 컴포넌트를 만들어놨지만, 재사용 가능이 유용한 기능이라서 내일 디버깅해봐야겠다. 오늘은 너무 졸리다…
- 밑에 애들도 내일...!!

내일 할 것
- 회원가입 페이지 뼈대, JS 구현
- 임시 서버 or json 서버 만들어서 데이터 주고받기 AXIOS 로 미리 구현해놓기
- 데이터 오고가는거랑 로그아웃, 회원탈퇴까지 구현
- 세션인증 구현 -> 이거도 어디까지 해야 하는지 백엔드팀이랑 확인해봐야겠다
