
🔭 스코프
📋 학습 목표
- 스코프의 의미와 적용 범위를 이해한다.
- 스코프의 주요 규칙을 이해한다.
- 전역 스코프와 지역 스코프의 차이를 이해한다.
- block scope와 function scope의 차이를 이해한다.
- 변수 선언 키워드(let, const, var)와 스코프와의 관계를 설명할 수 있다.
- 전역 객체가 무엇인지 설명할 수 있다.
1. 스코프와 주요 규칙
❇️ 스코프의 정의 : "변수 접근 규칙에 따른 유효 범위"
✳️ MDN definition : The scope is the current context of execution in which values and expressions are "visible" or can be referenced. If a variable or expression is not in the current scope, it will not be available for use. Scopes can also be layered in a hierarchy, so that child scopes have access to parent scopes, but not vice versa.
❇️ 스코프의 규칙
- 안쪽 스코프에서 바깥쪽 스코프로는 접근할 수 있지만 반대(바깥쪽→안쪽접근)는 불가능!
- 스코프는 중첩 가능
- 가장 바깥쪽의 스코프는 전역 스코프(Global Scope), 전역이 아닌 다른 스코프는 전부 지역 스코프(local scope).
- 지역 변수는 전역 변수보다 더 높은 우선순위를 가짐.
예제 코드
let name = 'Anna'; function showName() { let name = 'Bell'; // 지역 변수 console.log(name); // 두 번째 출력 } console.log(name); // 첫 번째 출력 showName(); console.log(name); // 세 번째 출력해설 :
첫 번째 출력 : 첫째줄의let name = 'Anna';를 가져옴.
showName 함수 안쪽에 선언된 지역 변수 name에 접근 불가능하기 때문.두 번째 출력 : 함수 안에서 선언한 name이라는 지역 변수(
let name = 'Bell';) 출력. 변수 이름이 전역 변수와 똑같지만 지역 변수가 전역 변수보다 우선순위가 높으므로 지역 변수 name이 출력됨.(쉐도잉(variable shadowing) 현상 발생 : 동일한 변수 이름으로 인해 바깥쪽 변수가 안쪽 변수에 의해 가려지는 현상)세 번째 출력은 첫 번째 출력과 마찬가지로 전역 변수 name을 출력.(
let name = 'Anna';) 지역 변수에 선언된 name 변수는 안쪽 스코프이므로 접근이 불가능하기 때문.
2. 변수 선언과 스코프
🔭 스코프의 종류
1. 블록 스코프(block scope) : 중괄호를 기준으로 범위가 구분됨.
2. 함수 스코프(function scope) : function 키워드가 등장하는 함수 선언식 및 함수 표현식으로 만들어짐.
❗️ 주의점 : 같은 함수여도 화살표 함수를 사용하면 블록 스코프로 취급됨!
2-1. 블록 스코프(block scope)
1) var
var키워드로 정의한 변수는 블록 스코프를 무시하고, 함수 스코프만 따름.
❕예외 : 화살표 함수의 블록 스코프는 무시하지 않음.- 함수 스코프는 함수의 실행부터 종료까지이고, var 선언은 함수 스코프의 최상단에 선언됨.
- 선언 키워드가 없는 선언은 최고 스코프에 선언되고, 함수의 실행 전까지 선언되지 않은 것으로 취급됨.
- var는 블록 스코프 기준을 무시하므로,
var보다는let으로 변수 선언을 하는 것을 권장.
+) var declarations, wherever they occur, are processed before any code is executed. This is called hoisting*. Thier initial value isundefined.
+) The scope of a variable declared with var is its current execution context and closures thereof, which is either the enclosing function and functions declared within it, or, for variables declared outside any function, global. Duplicate variable declarations using var will not trigger an error, even in strict mode, and the variable will not lose its value, unless another assignment is performed.
2) let
- var 키워드보다
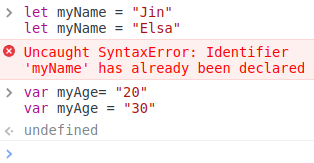
let키워드가 안전한 이유 :- let 키워드는 값을 재할당하는 경우 SyntaxError 를 내서 재선언을 방지함.(변수를 재선언해야 하는 경우는 거의 없음)
- var 키워드는 재선언을 해도 아무런 에러를 내지 않음!

3) const
- 값이 변하지 않는 상수(constant)를 정의할 때 사용. 값의 재할당이 불가능함!
- 값의 변경을 최소화하여 보다 안전한 프로그램을 만들 수 있으며, 값을 재할당 하는 경우 TypeError 를 내서 의도치 않은 값의 변경을 막을 수 있음.
- 값을 새롭게 할당할 일이 없다면, 기본적으로
const키워드를 사용하는 것을 권장함.
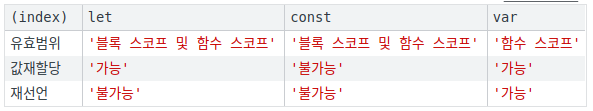
⚖️ let, const, var 비교

⟹ 가장 큰 차이점은 유효범위! var 는 블록 스코프 바깥에서도 접근 가능함!
✒️ MDN 예제 :
Blocks only scopeletandconstdeclarations, but notvardeclarations.{ var x = 1; } console.log(x); // 1 { const x = 1; } console.log(x); // ReferenceError: x is not defined
2-2. 함수 스코프(function scope)
- 함수 안에서 선언한 지역 변수는 해당 함수 안에서만 호출 가능함. 함수 바깥에서는 호출 불가능!
그러나 해당 함수 내에서var로 선언했으면 해당 함수 스코프 바깥에서 호출 가능함.
let/const로 선언했으면 바깥에서 호출 불가능!
❗️ 2-3. 변수 선언할 때 주의할 점
-
window 객체
브라우저에 존재함. 브라우저 창을 대표하는 객체이나, 브라우저 창과 관계없이 전역 항목도 담고 있음.
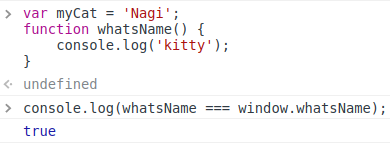
var 로 선언된 전역 변수와 전역 함수는 window 객체에 속함예시) 개발자도구에서 var 로 선언한 전역함수가 window.함수로 불러와짐

1) 전역 변수는 최소화 할 것!
- 전역 변수는 어디서든 접근 가능한 변수.
- 편리한 대신, 다른 함수 혹은 로직에 의해 의도치않은 변경이 발생할 수 있음. ⟹ 부수효과(side effect) 발생
2) let, const 를 주로 사용할 것!
var는 블록 스코프를 무시하며, 재선언을 해도 에러를 내지 않음.- 전역변수를 var 로 선언하는 경우, var 로 선언한 전역 변수가 window 기능을 덮어씌워서 브라우저의 내장 기능을 사용할 수 없게 만들 수 있음.
3) 선언 없는 변수 할당 금지!
- 선언 없이 변수를 할당하면(ex.
name = 'Jin), 해당 변수는 var로 선언한 전역 변수처럼 취급됨. - 'Strict Mode*' 를 적용하면 "선언 없는 변수 할당"의 경우 오류를 출력하여 side effect 방지 가능.(적용법 : js 파일 상단에 따옴표 포함
'use strict'입력)
✒️ 참고자료
🔗 Function Scope & Block Scope in JS
🔹Function Scope: When a variable is declared inside a function, it is only accessible within that function and cannot be used outside that function.
🔹Block Scope: A variable when declared inside the if or switch conditions or inside for or while loops, are accessible within that particular condition or loop. To be consise the variables declared inside the {curly braces} are called as within block scope.🔸
varis called as function scope that is if a variable is declared using var keyword it will be accessible throughout the function.
🔸let&constare also called as block scope that is they are accessible within that particular block.
📚 추가로 공부할 것 :
- 렉시컬 스코프(Lexical Scope) → 9. 클로저에서 다룸.
- Strict mode* (↔️ Sloppy mode !)
- var hoisting* : 변수 선언은 스코프 상위로 이동(hoisting)되지만 할당 되기 전까진 undefined 상태.
변수는 항상 변수가 위치한 전역코드나 함수 코드의 맨 위에 선언하는 것을 권장.
