[HIG] App Architecture - Navigation
원본 문서:
Human Interface Guidelines App Architecture
NOTE
본 글은 Apple developer의 공식문서인 Human Interface Guidelines App Architecture원본을 번역 및 개인적인 의견을 추가하여 정리한다.
Navigation
사용자는 원하는 결과를 얻을 때까지 앱의 내비게이션을 인식하지 못하는 경향이 있다. 그래서 앱의 구조와 목적을 지원하는 방식으로 내비게이션을 구현해야 한다. 내비게이션은 자연스러우면서 친숙하게 느껴져야 하고, 콘텐츠를 집중할 수 있게 구현해야 한다. iOS에서는 3가지 스타일의 주요 내비게이션이 있다.
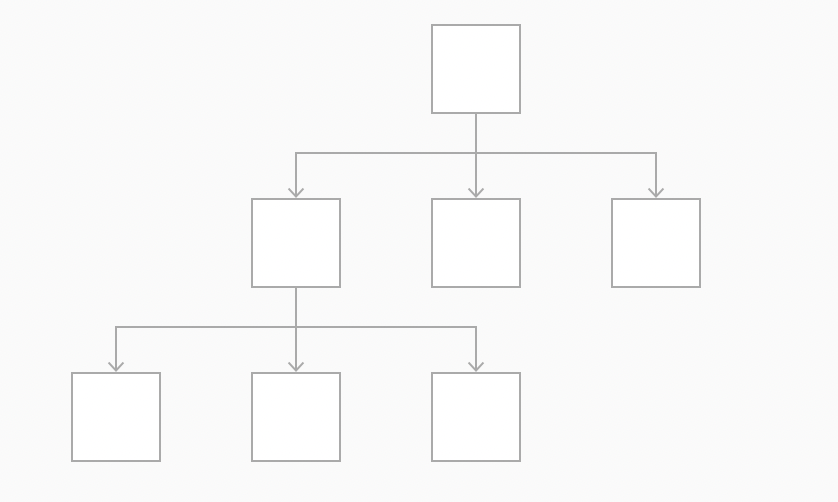
Hierarchical Navigation
화면에서 1개의 선택만 해야 한다. 다른 화면으로 이동하기 위해서는 뒤로 돌아가거나 처음부터 다시 선택해야 한다. 아이폰의 설정 앱이나 메일이 Hierarchical Navigation 스타일을 사용한다.

Flat Navigation
다수의 콘텐츠 카테고리를 전환한다. 음악이나 앱 스토어가 이 내비게이션 스타일을 사용한다.

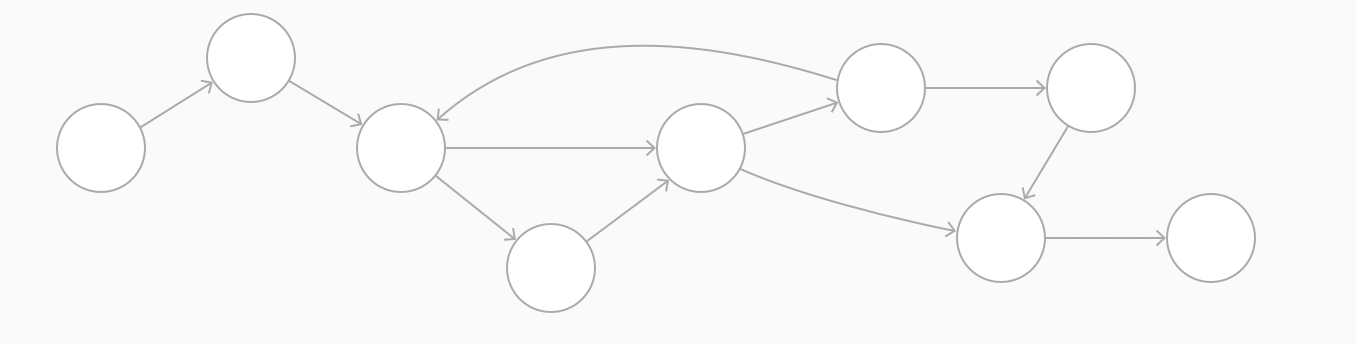
Content-Driven or Experience-Driven Navigation
콘텐츠를 자유롭게 이동하고, 앱의 콘텐츠 자체가 내비게이션을 정의한다. 게임이나 books 또는 다른 몰입형 앱들이 이런 내비게이션 스타일을 사용한다.

몇몇 앱들은 여러 스타일의 내비게이션을 복합적으로 사용한다. 예를 들어 어떤 앱은 메인으로 flat navigation을 사용하고 각 카테고리에 hierarchical navigation을 사용한다.
Always provide a clear path: 항상 명확한 경로를 제공한다. 사용자는 다른 화면으로 가기 위해서 어떻게 하는지 알고 있어야 하고 앱 내에서 자신의 위치를 인지하고 있어야 한다. 내비게이션 스타일에 상관없이 콘텐츠를 통한 이동 경로는 논리적이고, 예측 가능하며 따라가기 쉬워야 한다. 일반적으로 사용자에게 각 화면마다 1개의 이동 경로를 부여한다. 만약 사용자가 여러 콘텐츠를 1개의 화면에서 보기를 원한다면 action sheet, alert, popover, modal view를 사용하는 것을 고려해야 한다.
Design an information structure that makes it fast and easy to get to content: 콘텐츠에 쉽고 빠르게 접근하기 위한 정보 구조를 설계한다. 최소한의 탭, 스와이프, 화면들로 정보구조를 설계한다.
Use touch gestures to create fludity: 부드럽게 이동하기 위해 터치 제스처를 사용한다. 최소한의 마찰로 인터페이스를 이동할 수 있게 한다. 예를 들어 화면 측면에서 스와이프 하여 이전 화면으로 되돌아갈 수 있다.
Use standard navigation components: 표준 내비게이션 요소를 사용한다. page controls, tab bars, segmented controls, table views, collection views 그리고 split views와 같은 표준 내비게이션 control을 사용한다. 사용자는 이러한 control에 익숙하고 직관적으로 앱의 구조를 알 수 있기 때문이다.
Use a navigation bar to traverse a hierarchy of data: 계층 구조의 데이터를 탐색하기 위해 내비게이션 바를 사용한다. 내비게이션 바의 제목은 계층구조에서 현재 위치를 보여주며 뒤로 가기 버튼은 이전 위치로 쉽게 돌아갈 수 있게 한다. Navigation Bars
Use a tab bar present peer categories of content or functionality: 콘텐츠나 기능적으로 비슷한 카테고리를 나타내기 위해 tab bar를 사용한다. Tab bars는 현재의 화면과 상관없이 카테고리 간에 쉽고 빠르게 이동할 수 있다. Tab bars
On iPad, use a split view instead of tab bar: 아이패드에서는 tab bar 대신 split view를 사용한다. split view는 tab bar처럼 전환 속도가 빠르면서, 큰 화면에서 더 어울린다. plit Views
Use a page control when you have multiple pages of the same type of content: 동일한 유형의 콘텐츠가 여러 페이지에 있는 경우 page control을 사용한다. 페이지 컨트롤은 사용자가 현재 어디 화면에 있고 사용 가능한 페이지의 수를 명확하게 보여준다. 날씨 앱은 페이지 컨트롤을 사용한다.
Page Controls
