
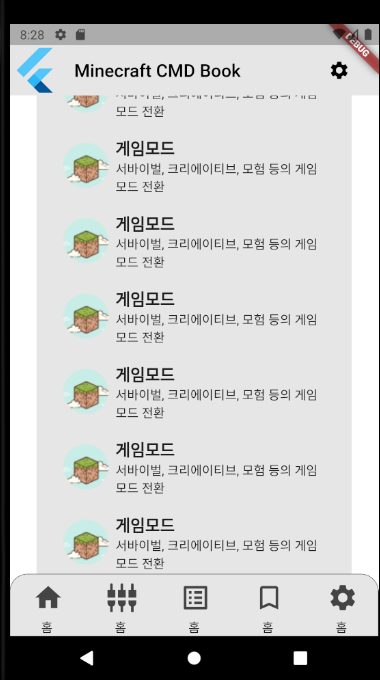
앱에서 아이콘과 text 와의 간격이 너무 넓어서 조정하고 싶었다.
하지만 padding을 0으로 조정을 해도 간격이 조정되지 않았다.
그래서 간격을 어떻게하면 더욱 좁힐 수 있을지 검색해보았다.
그러던 중 Transform.translate 로 위젯간의 위치를 조정하는 것을 보았다.
Transform.translate()
Transform.translate를 사용하는 방법:
import 'package:flutter/material.dart';
Widget buildIconButton(IconData icon, String label, Color iconColor) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
IconButton(
icon: Icon(icon, size: 30, color: iconColor),
onPressed: () {},
),
Transform.translate(
offset: const Offset(0, -8), // y offset 값을 조정하여 이동 거리를 변경할 수 있습니다.
child: Text(label, textAlign: TextAlign.center),
),
],
);
}