
오늘 2022년 3월 3일, Doodle.com 이라는 해외 시간 스케쥴링 서비스에 들어갔더니 홈페이지가 제대로 나오지 않았다. 오랜만에 서비스를 이용해보려는 사용자 입장에서 다소 당황스러웠다. 알고보니 Doodle 서비스 서버가 터진 것이다. 흐극..

그런데 Doodle의 올바른 대처로 인해서 서버 오류로 인한 안좋은 사용자 경험보다는 좋고 인상깊은 사용자 경험으로 남게되었다. 그래서 서버가 터졌을 때 Doodle과 같은 대처를 한다면 그나마 괜찮은 UX를 줄 수 있지 않을까라는 생각에 "서버가 터졌을 때 UX" 라는 글을 기록차 남긴다.
📃서버가 터졌을 때 보이는 일반적인 페이지
우리가 이용하는 어떤 서비스가 터졌을 때 보이는 페이지는 보통 다음과 같은 페이지다.
지난 번 페이스북 서버가 터졌을 때도, 한국 서비스들 서버 장애가 떴을 때도 나오는 서버 에러 페이지!
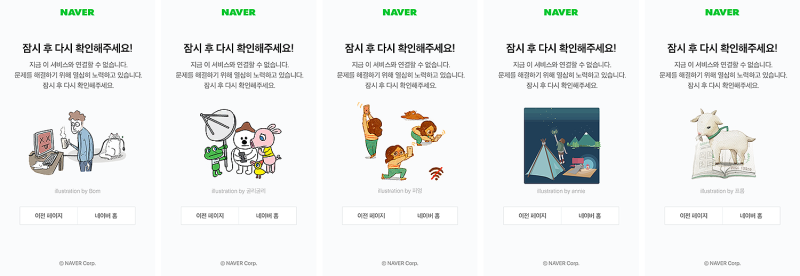
 이렇게 나오거나, 아니면 500 Error가 뜨거나 그렇다. 여기서 UX를 좀더 생각한 디자이너 분들은 사용자가 당혹감을 덜 느끼도록 감성적인 디자인과 친절하고 간결하게 노력중이라는 상황 설명과 함께 잠시 후 다시 시도해보라는 해결방안을 제시해주기도 한다.
이렇게 나오거나, 아니면 500 Error가 뜨거나 그렇다. 여기서 UX를 좀더 생각한 디자이너 분들은 사용자가 당혹감을 덜 느끼도록 감성적인 디자인과 친절하고 간결하게 노력중이라는 상황 설명과 함께 잠시 후 다시 시도해보라는 해결방안을 제시해주기도 한다.
이런 부분들이 담겨있는 NAVER, Airbnb, Github의 500 ERROR 페이지들이다.


그런데 단순히 잠깐 일부 페이지가 다운된 것이라면 괜찮겠지만, 서비스가 완전히 터졌을 때 위와 같이 현재 문제를 고치는 중이니 잠시 후에 다시 시도해달라는 메시지만 있으면 사용자는 답답할 것이다.
⚙️현재 상황을 구체적으로 알려주는 Doodle 서비스
-
Doodle 서비스가 터진 이후에 Doodle은 오류 페이지에서 바로 현 실시간 해결 과정을 브리핑 해주는 서버 모니터링 사이트로 사용자를 연결해준다. 따로 서비스 공지사항이나 뉴스를 찾아 무슨 상황인지 찾을 필요가 없다. 예전에 유명한 서비스들이 터지면 "나만 그런건가?" 라는 의심으로 인터넷에 검색해
OOO 서비스 오류가 실시간 검색어에 올라오던 것을 볼 수 있었다. -
해당 사이트에서 사용자는 어떤 서비스가 직면한 서버 오류를 해결하기 위해 문제 파악은 완료했는지, 어느정도 진행이 되었는지를 구체적으로 실시간으로 알 수 있도록 해줬다. 단순히 잠시 기다리는 말만 믿고 기다리는 것이 아니라 서비스의 상황을 같이 지켜볼 수 있다.
해결하는 과정이 하루나 걸린 부분은 아쉽지만 서버 오류 문제에 대해 조사하는 과정부터 문제를 확인하고 해결하는 과정까지 보여주는 것이 서비스에 대한 신뢰를 이어나갈 수 있도록 하는 요소라 느껴졌다. 그리고 오른쪽 위의
**SUBSCRIBE TO UPDATES** 버튼으로 서비스 상황을 실시간 알림으로 받아볼 수 있도록도 해놓은 점이 인상깊었다.
그렇게 Doodle 서비스는 정상화 되었다.
✒️ 여기서 얻어가야할 점은...
서버가 터진 상황과 해결하는 과정을 투명하게 공개했다는 점이다.
문제가 발했을 때의 서비스 UX는 사회에서의 국민들에 대한 UX처럼 설계해야한다.
사회에서도 어떤 큰 문제나 사고가 터졌을 때 정부는 이미 터진 일에 대해 실시간으로 브리핑을 해주고 뉴스가 해당 내용을 전달함으로써 직접적으로 문제를 해결할 수는 없지만 타임라인에 따른 상황을 전달해 사회 구성원들의 답답함과 걱정을 조금이라도 덜고 최선을 다한다는 신뢰를 제공해준다.
IT서비스도 서버가 터진 상황, 서비스를 이용하기 불가능한 상황에서는 감성적인 디자인, 잠시 기다려 달라는 불확실하고 신뢰할 수 없는 카피라이팅보다 우리 사회속의 뉴스와 같이 투명성과 신속성을 바탕으로 타임라인에 따른 대처 현황을 알려주는 역할을 하는 것이 사용자에게 줄 수 있는 최선의 UX라고 생각한다.
오늘도 수많은 사용자들이 오고가는 서버를 지키시는 개발자분들께 존경의 말씀 드려요!!
참고문헌
[How to Design Better Error Pages]
https://medium.com/design-ideas-thoughts/designing-error-pages-8d82e16e3472
[페이지를 찾을 수 없습니다 - 개선과정 이야기]
https://m.blog.naver.com/nvr_design/221227826736

생각지도 못한 내용이네요~ 훌륭한 인사이트 잘 보았습니다 ㅎ