문제인식
nextjs14를 사용하게 되었는데 svg파일을 svgr을 이용하여 컴포넌트처럼 사용하려고 했더니 오류가 발생하였다.
원래는 아래와 같이 svgr 설정만 해주면 svg 파일을 컴포넌트처럼 불러와서 사용할 수 있었다.
/** @type {import('next').NextConfig} */
const nextConfig = {
webpack: (config) => {
config.module.rules.push({
test: /\.svg$/,
use: ["@svgr/webpack"],
});
return config;
},
};
module.exports = nextConfig;
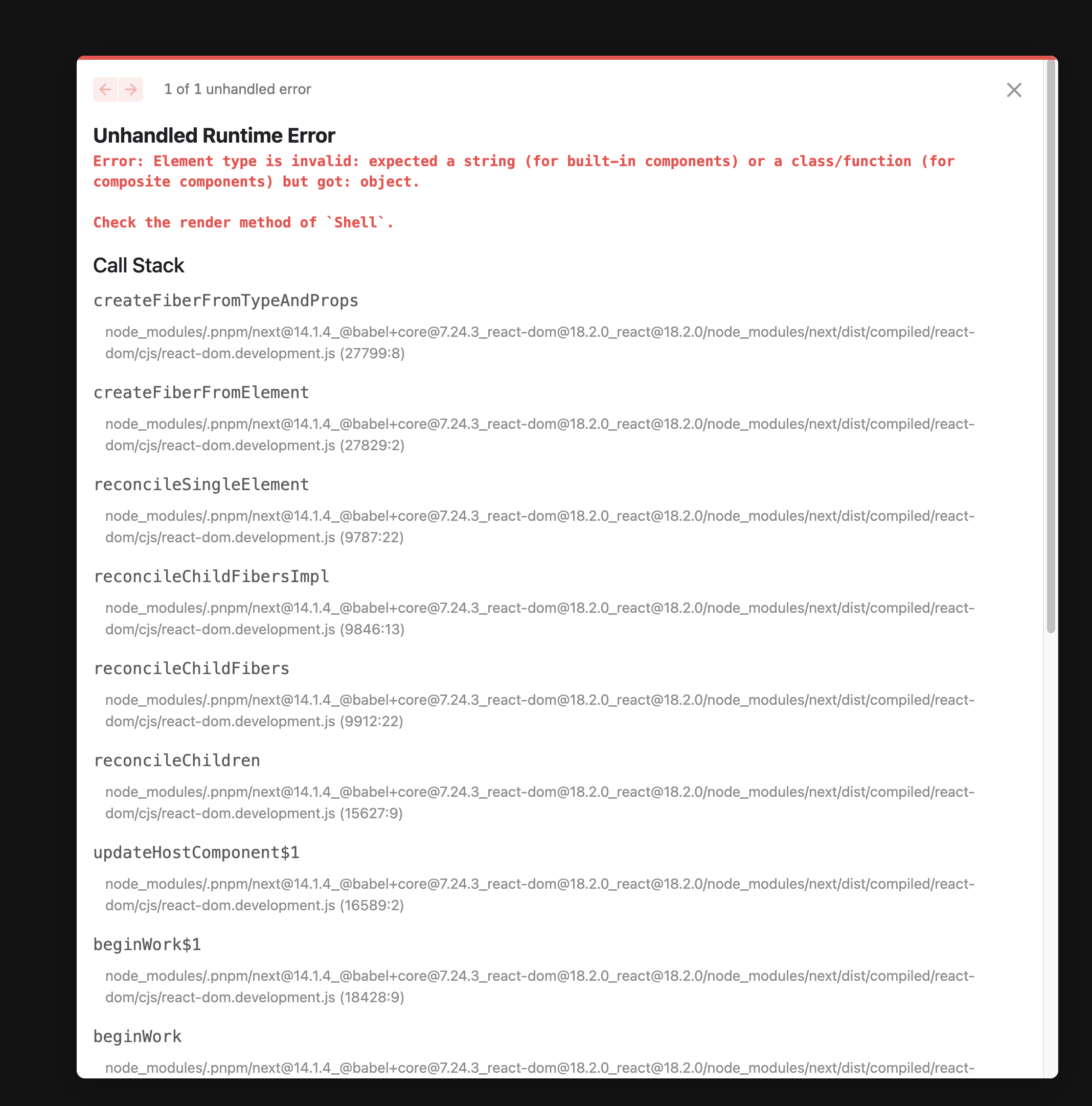
그런데 위와 같이 설정하고 사용하면 다음과 같은 에러가 발생한다.

해결방법
nextjs14부터는 turbopack을 사용하는데, 기존 웹팩과 달리 파일로드하는 방법이 변경되어서 발생하는 문제이다.
next config를 다음과 같이 수정하면 사용가능하다.
/** @type {import('next').NextConfig} */
const nextConfig = {
webpack: (config) => {
config.module.rules.push({
test: /\.svg$/,
use: ["@svgr/webpack"],
});
return config;
},
experimental: {
turbo: {
rules: {
"*.svg": {
loaders: ["@svgr/webpack"],
as: "*.js",
},
},
},
},
};
module.exports = nextConfig;

큰 도움이 됐어요! 감사합니다~