
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
margin: 20px;
background-color: #CAF3E3;
}
.box1:hover {
background-color: #9AC7E3;
transition: background-color 300ms linear;
}
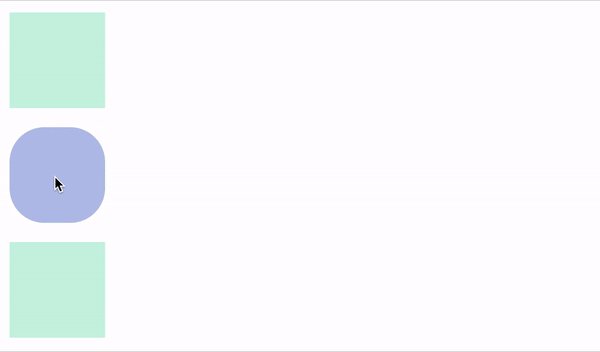
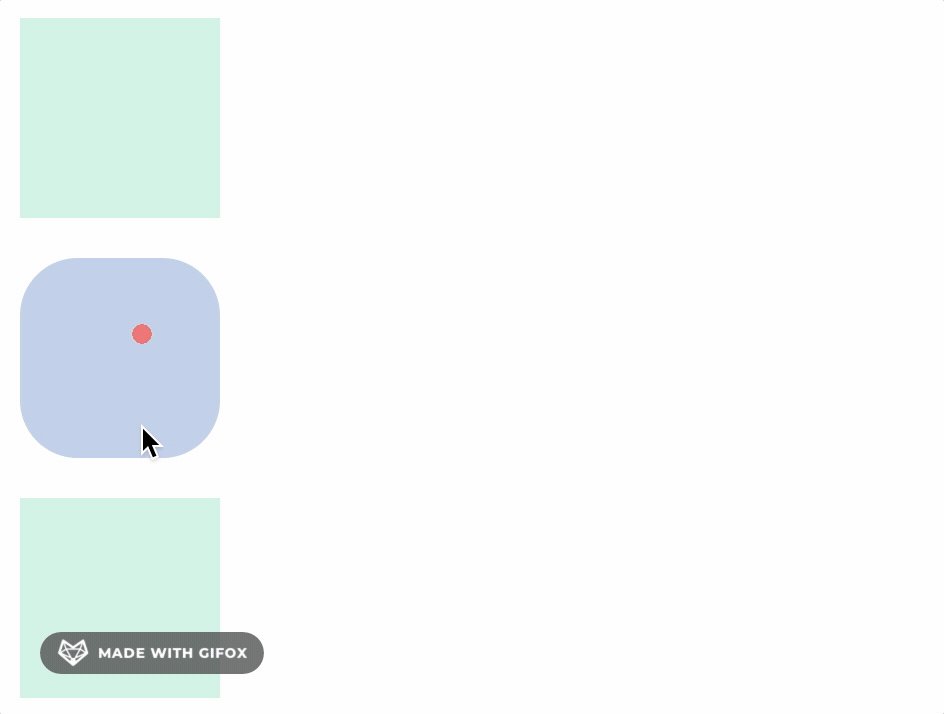
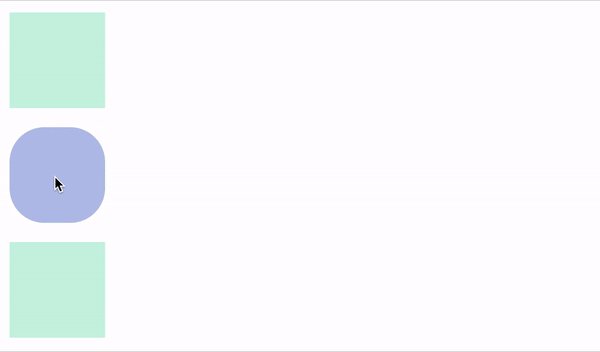
.box2:hover {
border-radius: 50%;
background-color:#AFB0E9;
transition: all 2s ease;
}
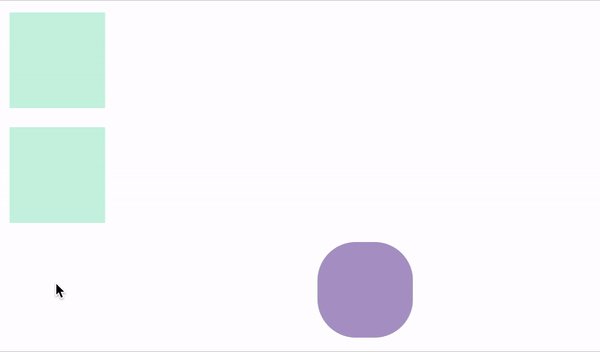
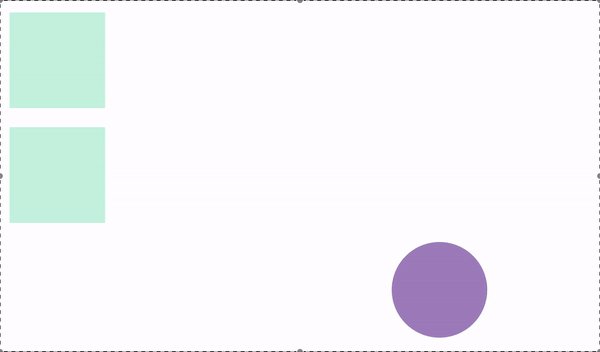
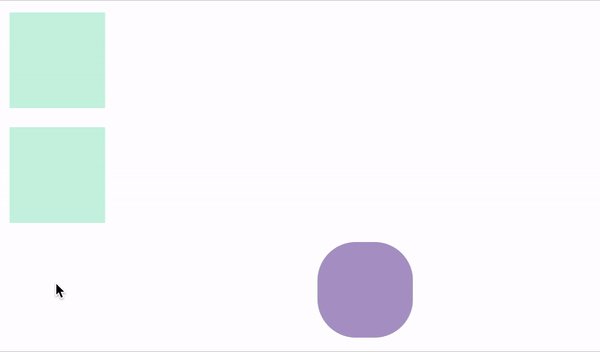
.box3:hover {
border-radius: 50%;
transform: translateX(400px);
background-color: #A786C2;
transition: all 5s ease;
}
</style>
</head>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
</body>
</html>