Intro
express 를 사용하여 애플리케이션을 만들어보도록 하자. view 엔진은 html 을 사용해볼 것이다.
How to make
애플리케이션의 구조를 쉽고 간결하게 구축하기 위해서 애플리케이션 생성기 도구인 express를 사용하면 된다. express 명령을 이용하기 위해서는 우선 express를 설치해야 한다. 난 기존에 설치되어 있어 다음의 명령어는 건너 뛰었다. 혹시 설치하지 않았다면 설치를 꼭 해야 한다
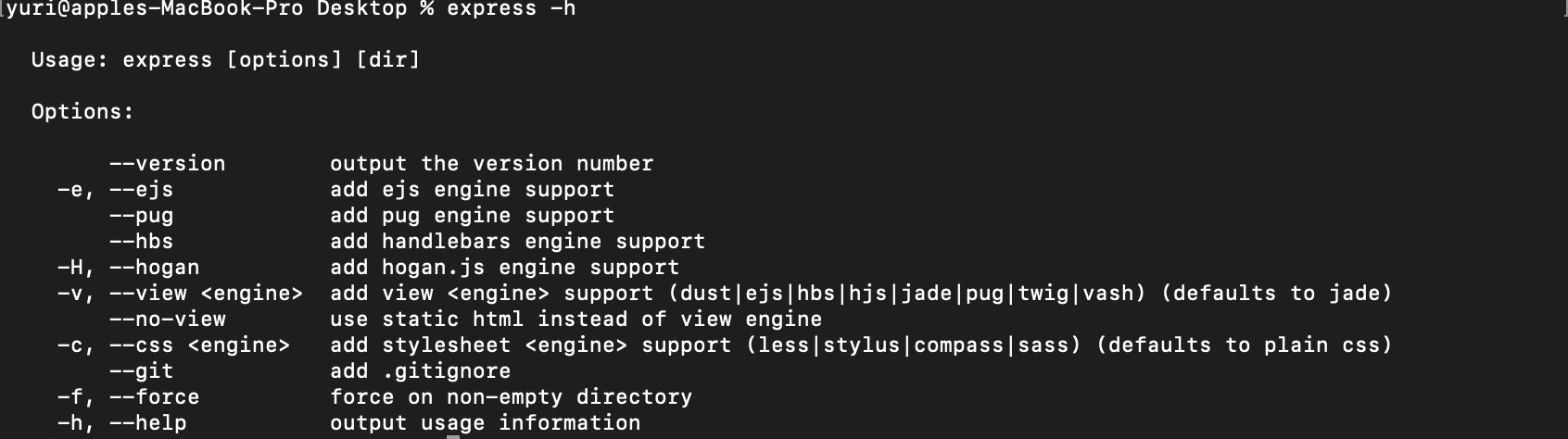
npm install express-generator -g다음과 같이 -h 옵션을 이용해 명령의 옵션을 확인할 수 있다.

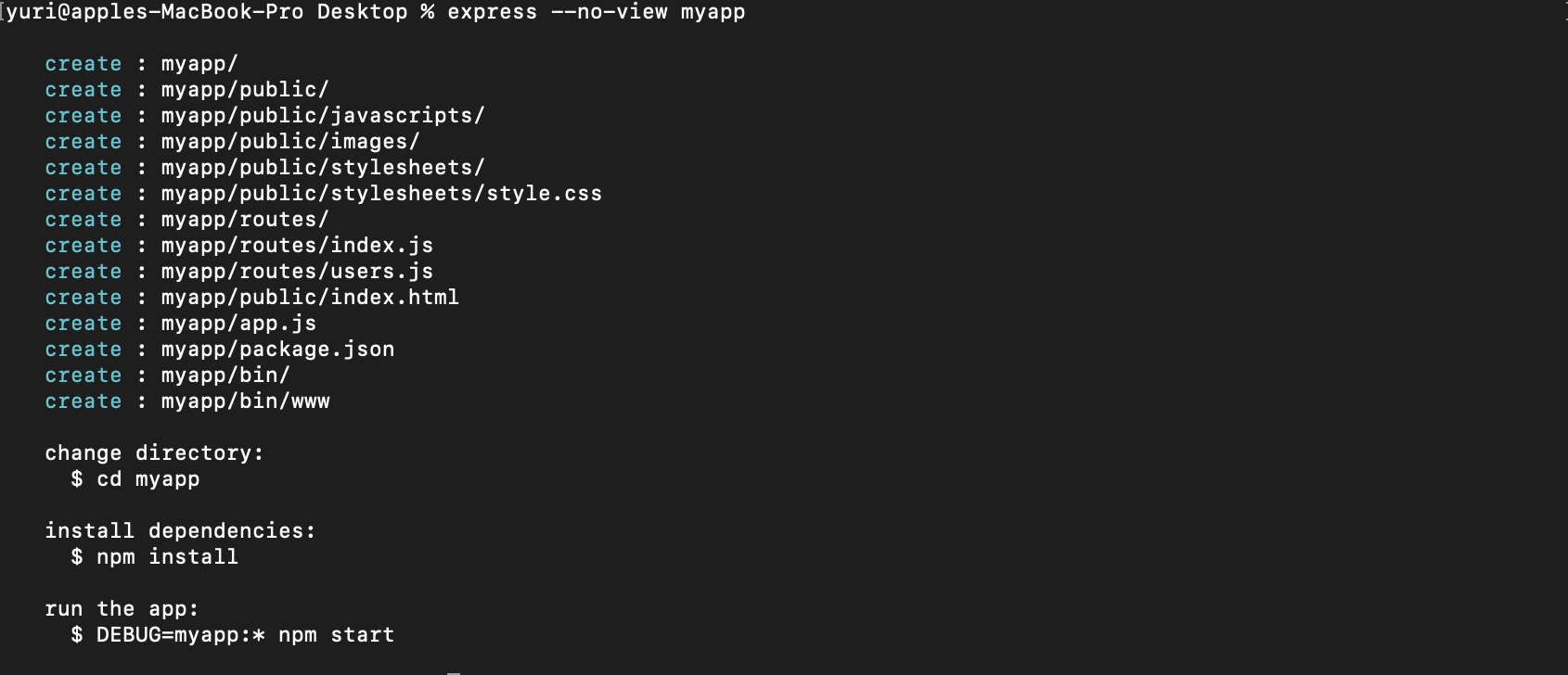
myapp 라는 이름으로 --no-view 옵션을 통해 템플릿 엔진을 html으로 설정해준다.

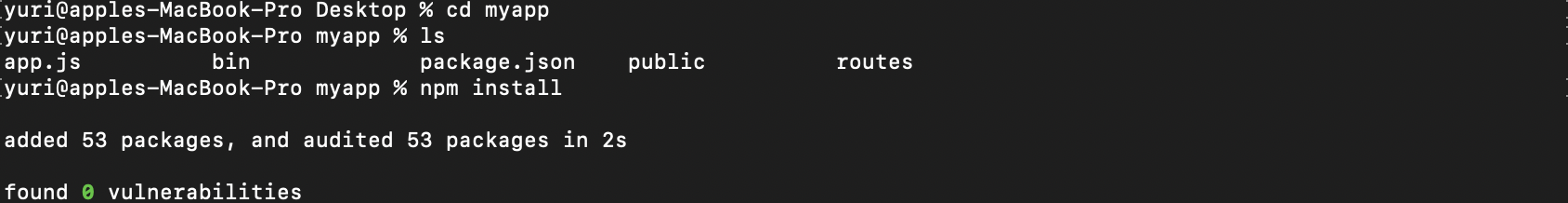
이후 생성된 폴더로 들어가 dependencies를 설치해준다.

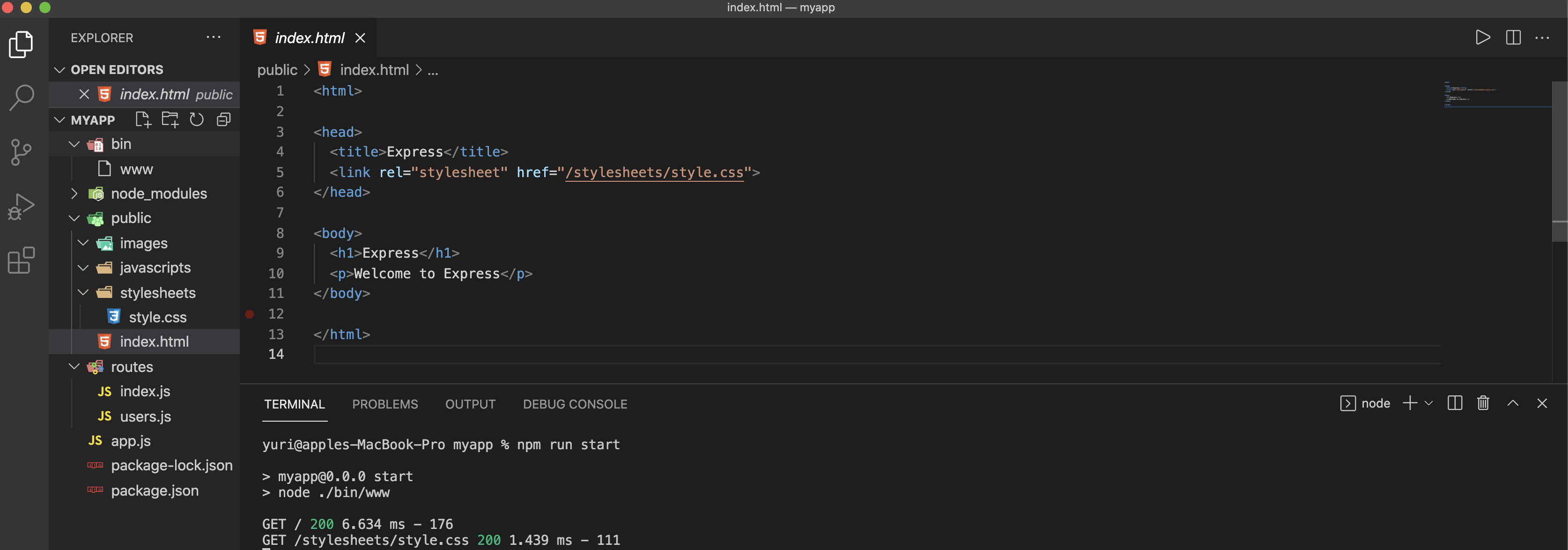
code . 를 통해 vscode로 접속해보자! express 명령어 하나만으로 웹 애플리케이션이 생성되었다. 정말 간편하다. 🤗

구조를 확인했으면, npm run start 명령어를 통해 로컬에 웹앱을 띄어보자. localhost:3000 접속 시 아래의 화면을 확인할 수 있다.

bin/www 에 있는 포트 설정 부분을 확인할 수 있다. 당연스러운 말이지만 이 부분은 커스텀으로 다른 포트 할당이 가능하다.
var port = normalizePort(process.env.PORT || '3000');
app.set('port', port);