Intro
오늘은 nth-of-type() 속성에 대해서 알아보려고 한다 :)
nth-of-type()
:nth-of-type() CSS 는 동일한 유형(태그 이름)의 형제 간의 위치를 기반으로 요소를 찾는다.
Syntax
nth-of-type()는 일치하는 요소의 패턴을 나타내는 단일 인수로 지정된다.
:nth-of-type( <nth> )
where
<nth> = <an-plus-b> | even | oddExample
html
<div>
<div>This element isn't counted.</div>
<p>1st paragraph.</p>
<p class="fancy">2nd paragraph.</p>
<div>This element isn't counted.</div>
<p class="fancy">3rd paragraph.</p>
<p>4th paragraph.</p>
</div>css
/* Odd paragraphs (홀수) */
p:nth-of-type(2n+1) {
color: red;
}
/* Even paragraphs (짝수) */
p:nth-of-type(2n) {
color: blue;
}
/* First paragraph */
p:nth-of-type(1) {
font-weight: bold;
}
/* This will match the 3rd paragraph as it will match elements which are 2n+1 AND have a class of fancy.
The second paragraph has a class of fancy but is not matched as it is not :nth-of-type(2n+1) */
p.fancy:nth-of-type(2n+1) {
text-decoration: underline;
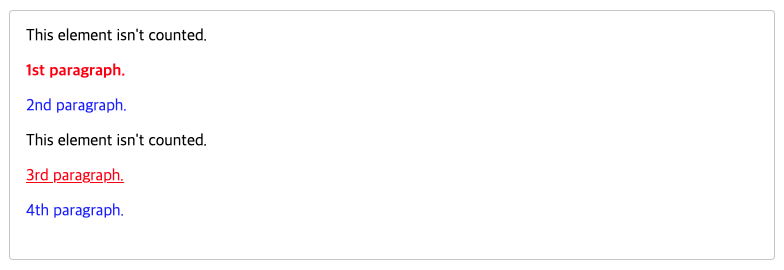
}result

(+) nth-of-type, nth-child 차이점
이 두 속성은 해당하는 태그에서 원하는 순번에 해당하는 태그만 속성을 지정할 수 있다는 장점을 가지고 있다. nth-child와 nth-of-type의 가장 큰 차이점은 바로 해당하는 태그의 순서를 말하는지 아니면 부모 속성에서 특정 태그를 가진 자식 속성에서 몇번째 해당하는지의 차이라고 보면된다.
- nth-child(n) :부모 엘리먼트의 모든 자식 엘리먼트중 n번째
- nth-of-type(n) : 부모 엘리먼트의 특정 자식 엘리먼트중 n번째
https://developer.mozilla.org/en-US/docs/Web/CSS/:nth-of-type
https://webisfree.com/2015-12-16/[css]-nth-child%EC%99%80-nth-of-type-%EC%84%A0%ED%83%9D%EC%9E%90-%EB%B9%84%EA%B5%90%ED%95%98%EA%B8%B0
https://www.w3schools.com/cssref/sel_nth-of-type.asp
https://firerope.tistory.com/5