
18.1 일급 객체
- 다음의 조건을 만족하는 객체를 일급 객체라고 한다.
- 무명의 리터럴로 생성할 수 있다. (런타임 생성 가능)
- 변수나 자료구조(객체, 배열 등)에 저장할 수 있음
- 함수의 매개변수에 전달 가능
- 함수의 반환값으로 사용할 수 있음
- 함수가 일급 객체라는 것은 함수를 객체와 동일하게 사용할 수 있다는 의미
- 함수의 매개변수에 전달할 수 있으며 함수의 반환값으로 사용할 수도 있다는 것은 함수영 프로그래밍을 가능하게 하는 큰 특징
- 일반 객체는 호출할 수 없지만 함수 객체는 호출할 수 있다.
- 함수 객체는 일반 객체에 없는 함수 고유의 프로퍼티를 소유함.
18.2 함수 객체의 프로퍼티
- 함수는 객체이므로 프로퍼티를 가질 수 있다.
- arguments, caller, length, name, prototype 프로퍼티는 모두 함수 객체의 데이터 프로퍼티다.
- proto 는 접근자 프로퍼티이며, 함수 객체 고유의 프로퍼티가 아니라 Object.prototype 객체의 프로퍼티를 상속받음
18.2.1 arguments 프로퍼티
- 함수 객체의 arguments 프로퍼티 값은 arguments 객체이다.
- 함수 호출 시 전달된 인수들의 정보를 담고 있는 순회 가능한 (iterable) 유사 배열 객체이다.
- 유사 배열 객체란? length 프로퍼티를 가진 객체로 for문으로 순회할 수 있는 객체를 말한다.
- 이터러블의 개념이 없었던 ES5에서 arguments 객체는 유사 배열 객체로 구분 되엇다. 하지만 이터러블이 도입된 ES6부터 arguments 객체는 유사 배열 객체이면서 동시에 이터러블이다.
- 함수 내부에서 지역 변수처럼 사용되므로 함수 외부에서 참조할 수 없다.
- Es3부터 표준에서 폐지되었다.
- 매개변수의 개수보다 인수를 더 많이 전달한 경우 초과된 인수는 무시된다. 이 인수는 그냥 버려지는 것이 아니다. 모든 인수는 암묵적으로 arguements 프로퍼티에 보관된다.
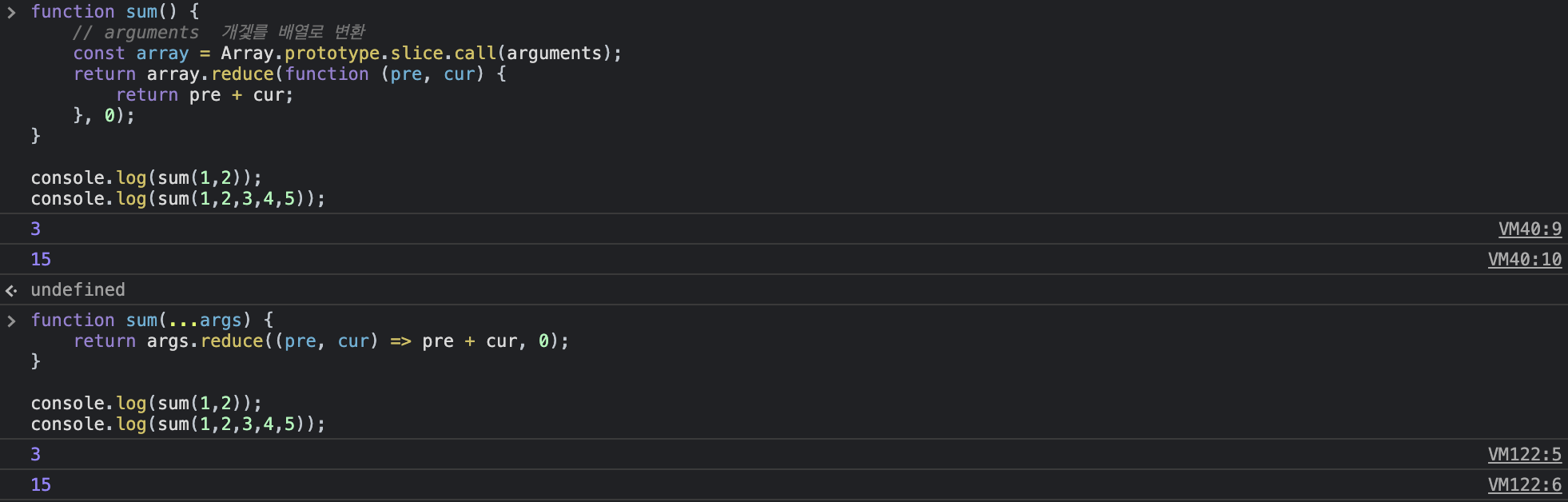
- 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하다.

- 유사 배열 객체는 배열이 아니므로 배열 메서드를 사용할 경우 에러가 발생한다.
- 배열 메서드를 사용하려면 Function.prototype.call, Function.prototype.apply 를 사용해 간접 호출해야 하는 번거로움이 있다.
- ES6 에서는 Rest 파라미터를 도입했다.
18.2.2 caller 프로퍼티
- caller 프로퍼티는 ECAMScript 사양에 포함되지 않은 비표준 프로퍼티다. 참고로만 알아두기
- 함수 객체의 caller 프로퍼티는 함수 자신을 호출한 함수를 가리킨다.
18.2.3 length 프로퍼티

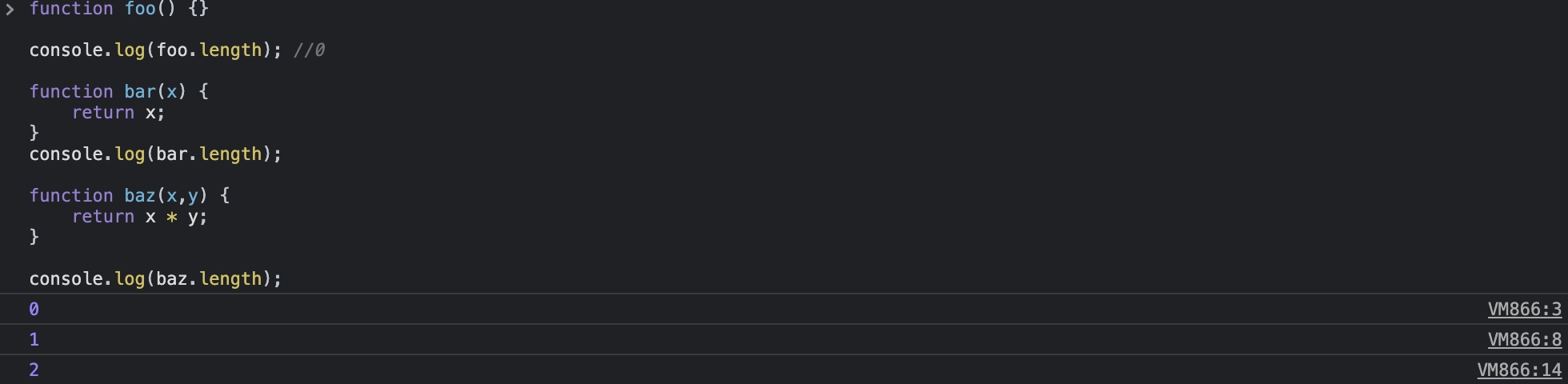
- 함수 객체의 length 프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수를 가리킨다.
- arguments 객체의 length 프로퍼티와 함수 객체의 length 프로퍼티의 값은 다를 수 있다.
- argment 객체의 length 프로퍼티는 인자의 개수를, 함수 객체의 length 프로퍼티는 매개변수의 개수를 가리킨다.
18.2.4 name 프로퍼티
- 함수 객체의 name 프로퍼티는 함수 이름을 나타낸다.
- ES6에서 정식 표준이 되었다.
- 익명 함수 표현식의 경우 ES5에서 name 프로퍼티는 빈 문자열을 값으로 갖는다. 하지만 ES6에서는 함수 객체를 가리키는 식별자를 값으로 갖는다.
- 함수 이름과 함수 객체를 가리키는 식별자는 의미가 다르다.
18.2.5 proto접근자 프로퍼티
- 모든 객채는 [[prototype]]이라는 내부 슬롯을 갖는다. 이는 객체지향 프로그래밍의 상속을 구현하는 프로토타입 객체를 가리킨다.
- 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용하는 접근자 프로퍼티이다.
- [[prototype]] 내부 슬롯에도 직접 접근할 수 없으며 proto접근자 프로퍼티를 통해 간접적으로 프로토타입 객체에 접근할 수 있다.

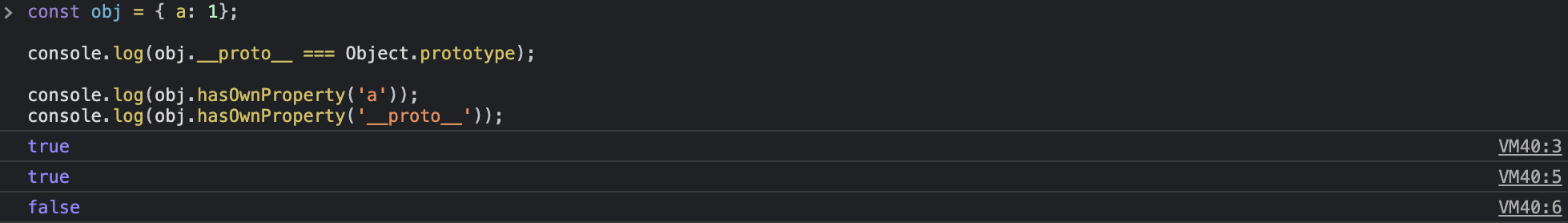
- hasOwnProperty method
- 인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true를 반환하고 상속받은 프로토타입의 프로퍼티 키인 경우 false를 반환한다.
18.2.6 prototype 프로퍼티
- prototype 프로퍼티는 생성자 함수로 호출할 수 있는 함수 객체로 constructor 만이 소유하는 프로퍼티다.
- 일반 객체와 생성자 함수로 호출할 수 없는 non-constructor 에는 prototype 프로퍼티가 없다.
🌳 느낀점
- 함수에는 다양한 프로퍼티가 존재하는구나.
- 최근 작업하다가 proto접근자 프로퍼티 프로퍼티를 사용한 적이 있었는데 내적 친밀감이 들었다. 🤣
위 글은 위키북스의 모던 자바스크립트 Deep Dive 를 읽고 정리한 내용입니다.