
10.1 객체란?
- 자바스크립트는 객체 기반의 프로그래밍 언어이다.
- 원시 값을 제외한 나머지 값( 함수, 배열, 정규 표현식 등)은 모두 객체이다.
- 원시 값은 변경 불가능한 값(immutable value)이지만 객체 타입의 값, 즉 객체는 변경 가능한 값(mutable value)이다.
- 자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값이 될 수 있다. 따라서 함수도 프로퍼티 값으로 사용할 수 있다. 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메서드라고 부른다.
- 프로퍼티 : 객체의 상태를 나타내는 값(data)
- 메서드 : 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작(behavior)
10.2 객체 리터럴에 의한 객체 생성
- c++ 나 자바 같은 클래스 기반 객체지향 언어는 클래스를 사전에 정의하고 필요한 시점에 new 연산자와 함께 생성자를 호출하여 인스턴스를 생성하는 방식으로 객체를 생성한다.
- 인스턴스란? 클래스에 의해 생성되어 메모리에 저장된 실체를 말한다. 객체지향 프로그래밍에서 객체는 클래스와 인스턴스를 포함한 개념이다. 클래스는 인스턴스를 생성하기 위한 템플릿의 역할을 한다. 인스턴스는 객체가 메모리에 저장되어 실제로 존재하는 것에 초점을 맞춘 용어이다.
- 자바스크립트는 다양한 객체 생성 방법을 지원한다. 그 중에서 가장 일반적이고 간단한 방법은 객체 리터럴을 사용하는 방법이다.
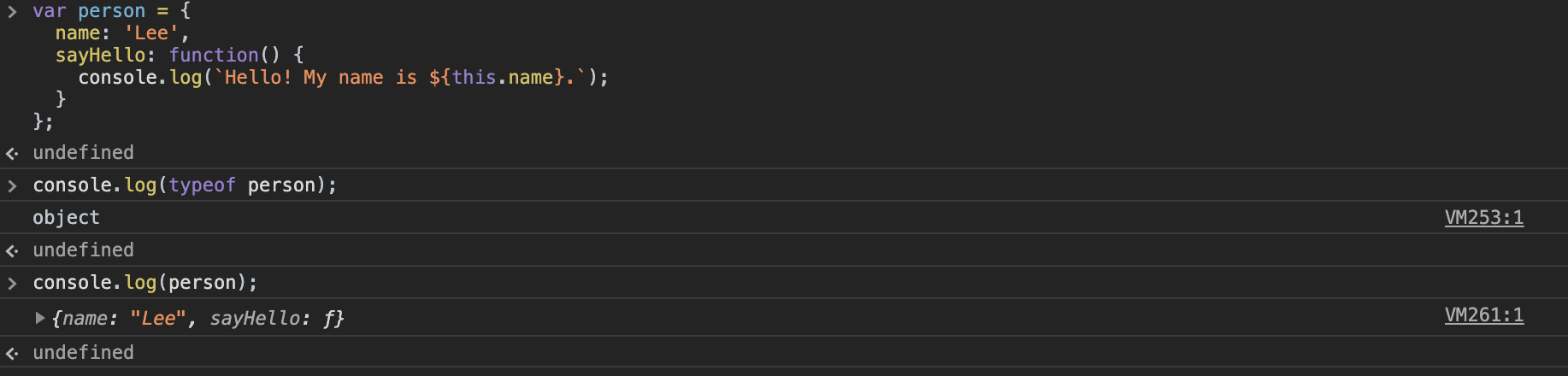
var person = {
name: 'Lee',
sayHello: function() {
console.log(`Hello! My name is ${this.name}.`);
}
};
console.log(typeof person);
console.log(person);
- 객체 리터럴의 중괄호는 코드 블록을 의미하지 않는다는 것에 주의!
- 코드 블록의 닫는 중괄호 뒤에는 세미콜론을 붙이지 않는다. 하지만 객체 리터럴은 값으로 평가되는 표현식이므로 세미콜론을 붙여줘야 한다.
10.3 프로퍼티
- 객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성된다.
- 프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열 또는 심벌 값
- 프로퍼티 값 : 자바스크립트에서 사용할 수 있는 모든 값
10.4 메서드
- 자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값으로 사용할 수 있다. 그 즉슨 함수 또한 값으로 취급할 수 있기 때문에 프로퍼티 값으로 사용할 수 있다.
- 프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드라 부른다.
10.5 프로퍼티 접근
- 프로퍼티에 접근하는 방법은 2가지가 있다.
- 마침표 프로퍼티 접근 연산자(.)를 사용하는 마침표 표기법
- 대괄호 프로퍼티 접근 연산자([...])를 사용하는 대괄호 표기법
- 대괄호 표기법을 사용하는 경우 대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이여야 한다. 그렇지 않을 경우 자바스크립트 엔진은 식별자로 해석한다.
- 객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환한다.
10.6 프로퍼티 값 갱신
- 이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
var person = {
name: 'Lee'
};
// person 객체에 name 프로퍼티가 존재하므로 name 프로퍼티의 값이 갱신된다.
person.name = 'kim;
console.log(person); // {name: "kim"}10.7 프로퍼티 동적 생성
- 존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.
var person = {
name : 'Lee'
};
person.age = 20;
console.log(person); // { name: "Lee", age: 20}10.8 프로퍼티 삭제
- delete 연산자는 객체의 프로퍼티를 삭제한다.
- 존재하지 않는 프로퍼티를 삭제하면 에러 없이 무시된다.
var person = {
name : 'Lee'
};
// 프로퍼티 동적 생성
person.age = 20;
// age 프로퍼티가 존재하므로 삭제할 수 있다.
delete person.age;
// 객체 내 address 프로퍼티가 존재하지 않으므로 삭제할 수 없다. 이때 에러가 발생하지 않음!
delete person.address;
console.log(person); // { name: "LEE" } 10.9 ES6에서 추가된 객체 리터럴의 확장 기능
- ES6 에서는 더욱 간편하고 표현력 있는 객체 리터럴의 확장 기능을 제공한다.
10.9.1 프로퍼티 축약 표현
- ES6 에서는 프로퍼티 값으로 변수를 사용하는 경우 변수 이름과, 프로퍼티 키가 동일한 이름일 때 프로퍼티 키를 생략할 수 있다.
10.9.2 계산된 프로퍼티 이름
- ES6 에서는 객체 리터럴 내부에서도 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성할 수 있다.
10.9.1 메서드 축약 표현
- ES6 에서는 메서드를 정의할 때 funxtion 키워드를 생략한 축약 표현을 사용할 수 있다.
🌳 느낀점
- 객체..객체..객체...
- 매일 아침에 일찍 일어나서 공부하며 정리하는 중인데, 벌써 10장이라니! 🥺🥺 장하다. 장해
위 글은 위키북스의 모던 자바스크립트 Deep Dive 를 읽고 정리한 내용입니다.
