Browser Scroll Height 계산해보기

인터랙션에 관한 공부를 하다가 섹션별 높이에 대한 이벤트처리가 필요했고
원하는 높이에서 이벤트가 발생될 수 있게 브라우저 scroll height를 구해보자
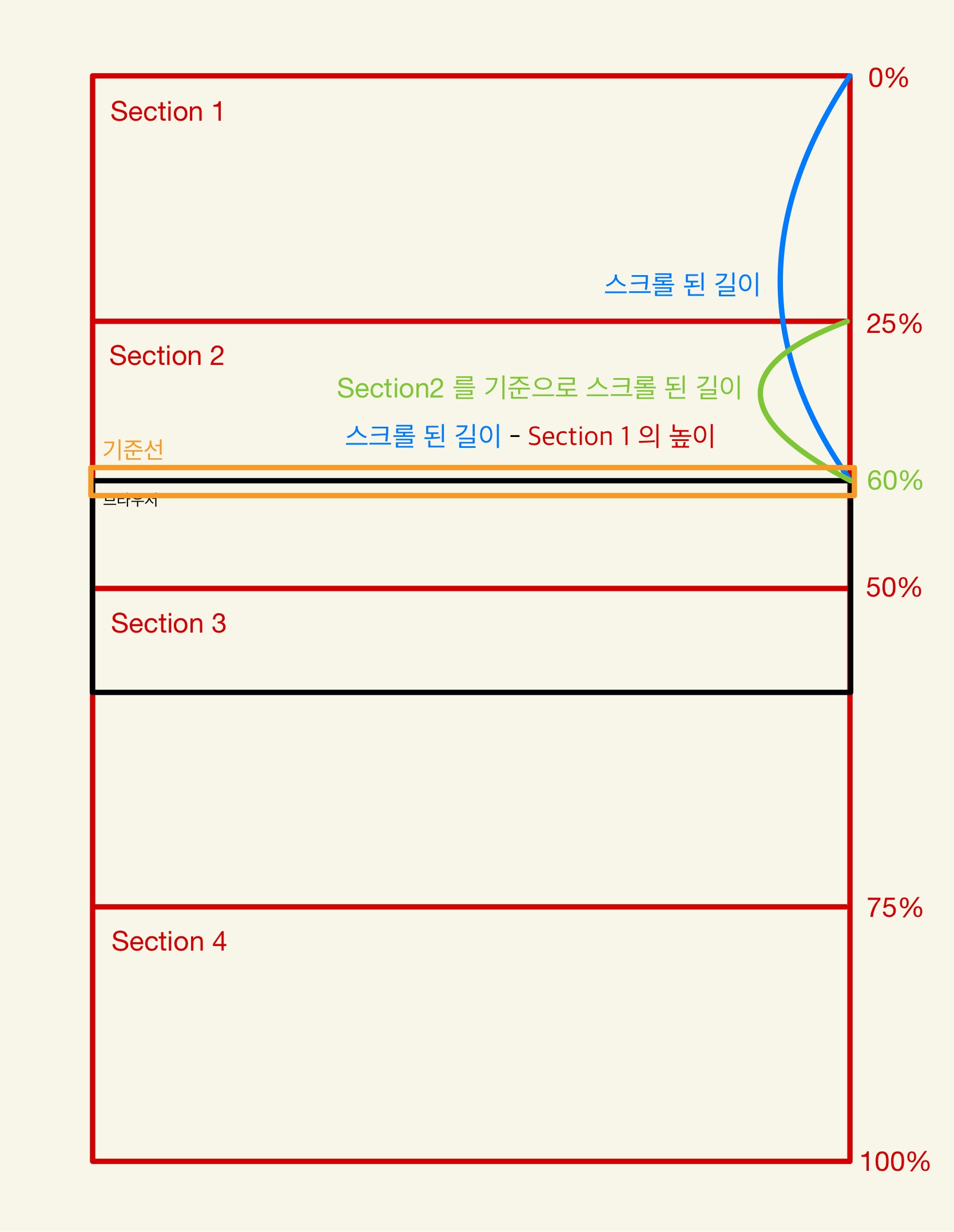
그림으로 표현한 전체 구조
설명
빨간 테두리는 전체 구간이고 검은 테두리가 사용자에게 보여지는 화면이다.
총 네개의 Section 으로 나누어져있고 현재 Section 2 를 기준으로 60% 정도 스크롤이 진행됐다.
각 Section 마다 실행되는 이벤트가 다를 것이고, 브라우저가의 기준선이 포함되어 있을 때 해당 Section 의 이벤트가 발생된다.
모든 Section 에서 동시에 이벤트가 일어나면 안되기 때문이다.
Section 2 에서 진행 된 스크롤의 높이 구하기
브라우저의 기준선으로 현재 스크롤 된 길이를 구할 수 있다.
1. 브라우저의 기준선으로 현재 사용자가 보고있는 Section 이 어느것인지를 판별
2. Section 2 의 경우 이때까지 스크롤 된 길이에서 이전 Section 의 높이만큼 빼주면 현재 Section 의 scroll 높이를 구할 수 있다.
* Section 1 이라면 시작점이 전체의 시작점과 똑같으니 현재 스크롤높이를 가져오는 명령어로 대체가능
주의
위로 급격히 스크롤 할 경우 -(음수) 의 값을 return 할 경우가 있으니 0보다 클 경우에만 이벤트를 발생하게 해야한다.