
기깔나는 Todo app을 만들기 위해 Firebase - Firestore를 이용하기로 했다. 문서에서 하라는 대로 하면 별 오류없이 잘 된다.
사용하기 간편해서 토이 프로젝트에 활용해도 좋은듯 하다.
프로젝트 생성
- Firebase 콘솔에 로그인하면 생성한 프로젝트 목록을 볼 수 있다.

- '프로젝트 추가' 후 Flutter 선택(안드로이드, iOS 둘 다 생성해준다)

- Firebase 로그인
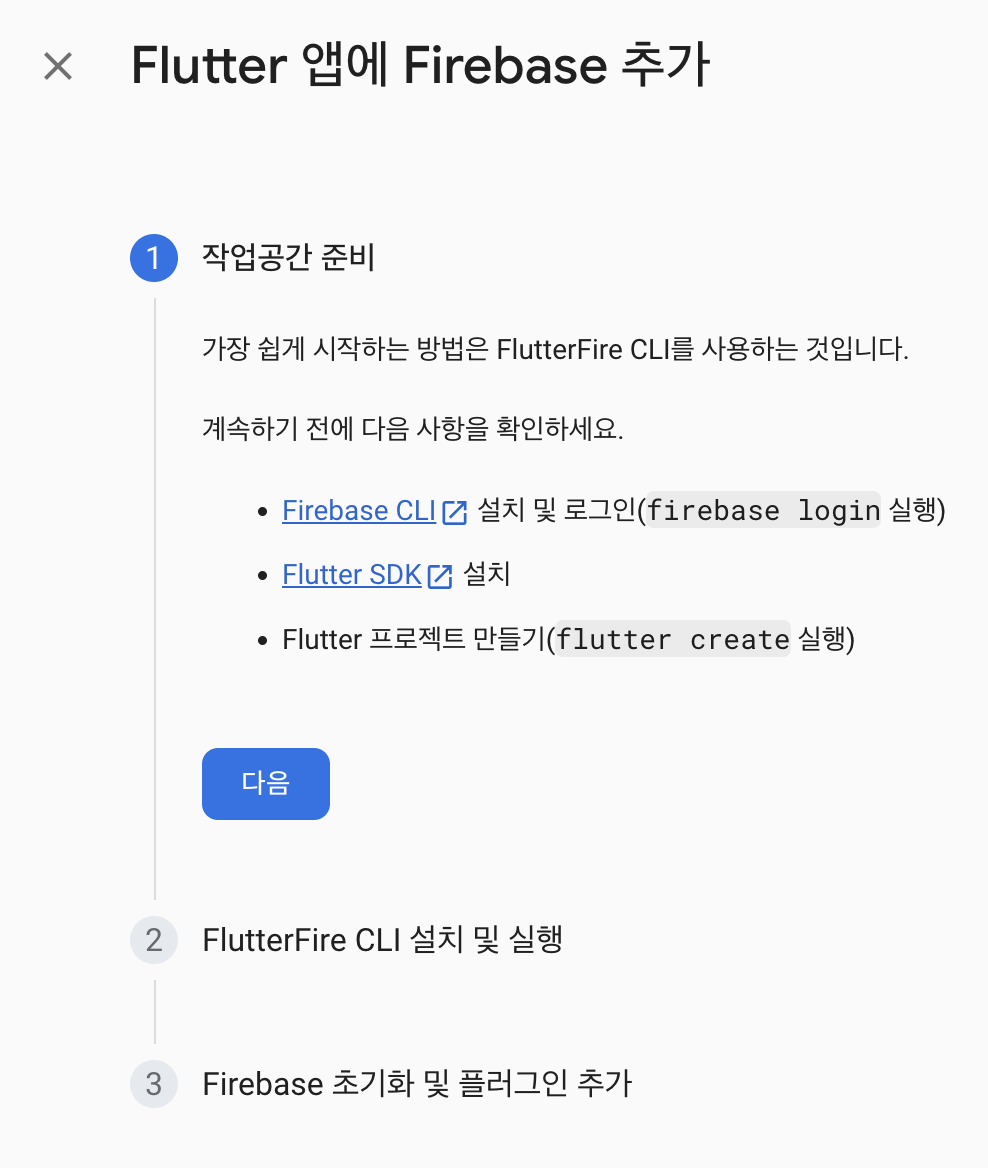
- 아래 화면에서 Firebase CLI 링크를 클릭하면 로그인, configure 하는 방법 및 자세한 설명 나온다.

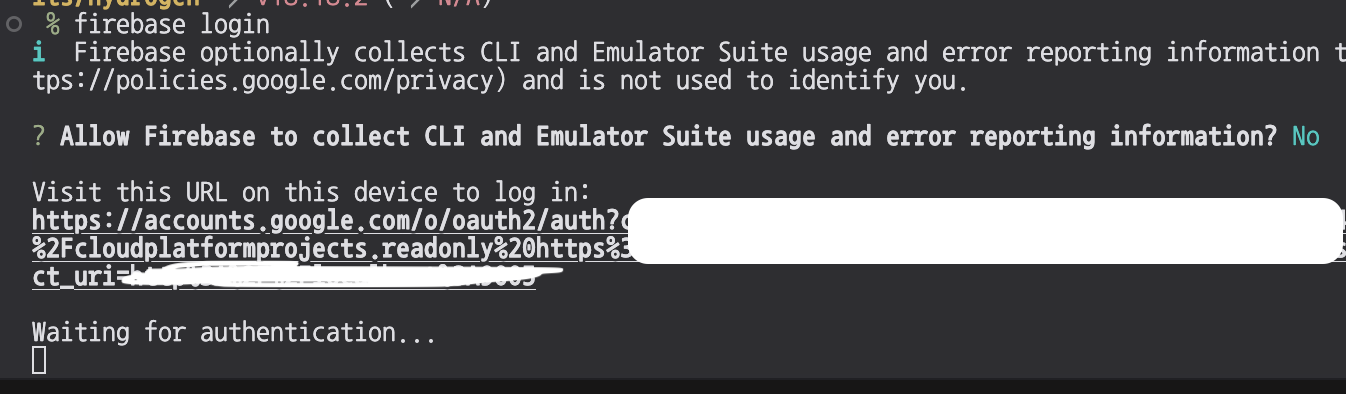
- 터미널에서 firebase login 명령어 실행
- 에러 리포팅 할 거냐고 물어보는데 나는 No를 선택했다.

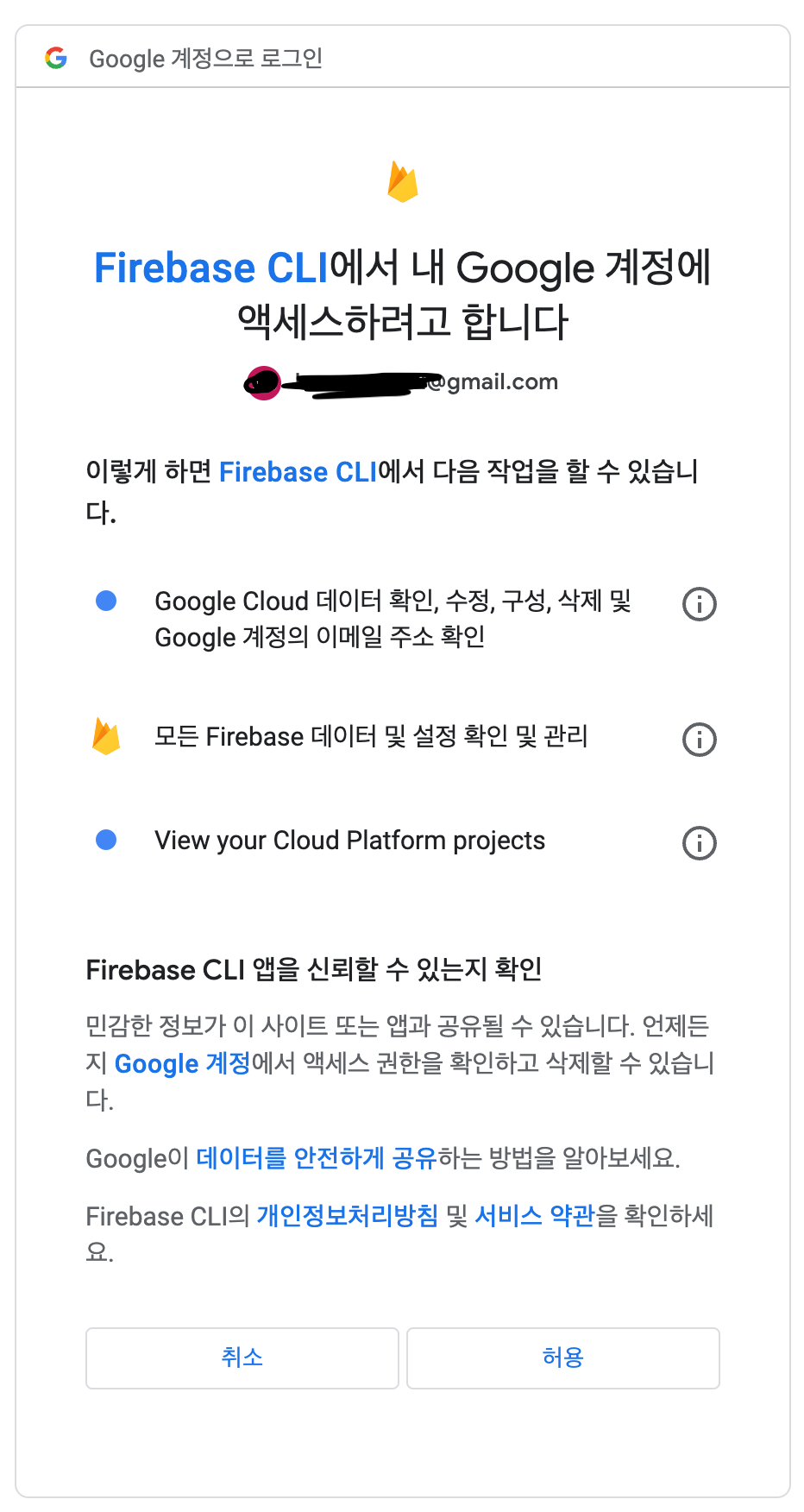
- 로그인한 계정으로 권한 허용

- 완

- 에러 리포팅 할 거냐고 물어보는데 나는 No를 선택했다.
- 아래 화면에서 Firebase CLI 링크를 클릭하면 로그인, configure 하는 방법 및 자세한 설명 나온다.
- Configure
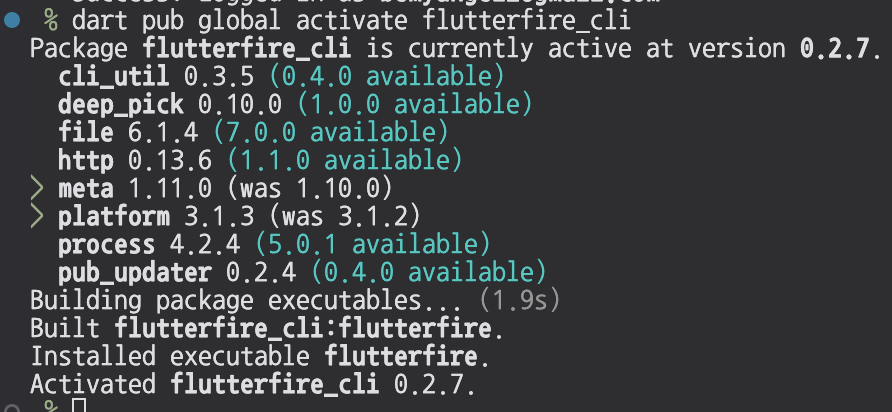
- 터미널에서 dart pub global activate flutterfire_cli 명령어를 실행하면 알아서 무언가 처리를 한다.

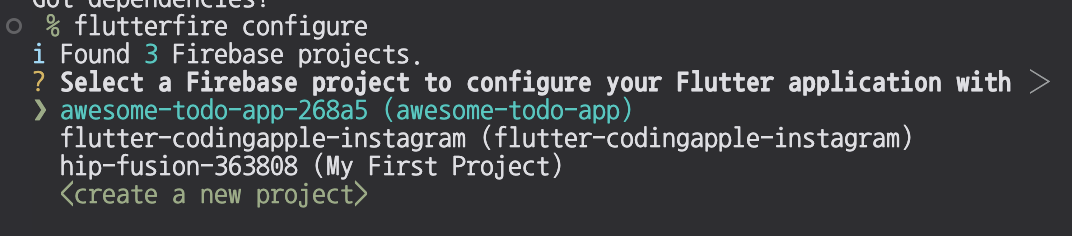
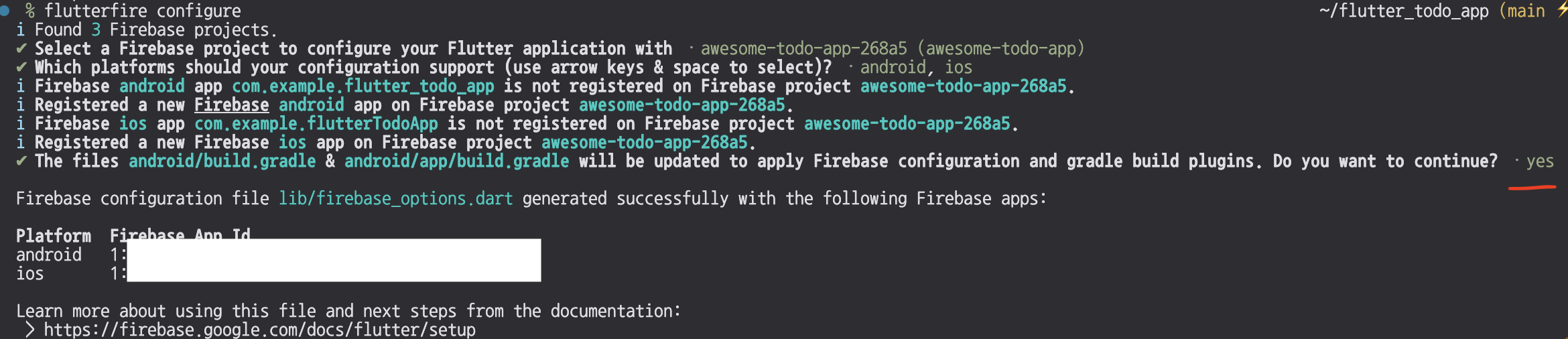
- flutterfire configure 명령어를 실행해서 Firebase를 사용하도록 구성
- 만들어둔 프로젝트를 선택해도 되고 새로 만들어도 된다.(난 이미 flutter로 만든 프로젝트가 있기 때문에 선택)

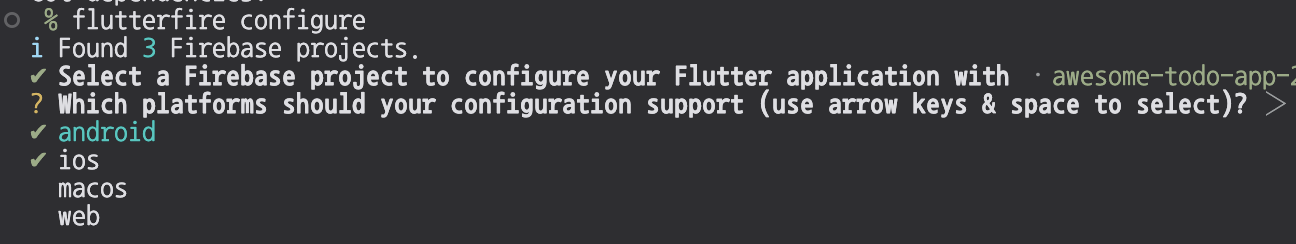
- 적용할 플랫폼을 스페이스바로 선택(android, iOS만 선택하겠다)

- 이후 질문에서 yes를 선택하면 된다.

- 만들어둔 프로젝트를 선택해도 되고 새로 만들어도 된다.(난 이미 flutter로 만든 프로젝트가 있기 때문에 선택)
- 터미널에서 dart pub global activate flutterfire_cli 명령어를 실행하면 알아서 무언가 처리를 한다.
초기화
-
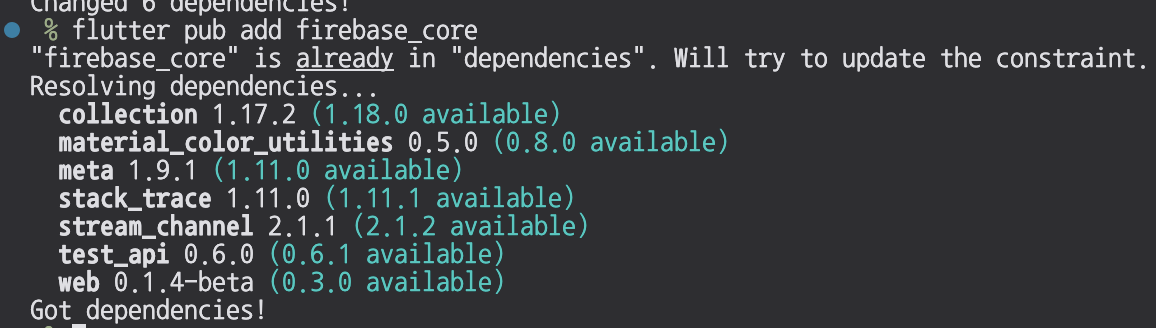
터미널에서 flutter pub add firebase_core 명령어로 core 플러그인 설치

-
main.dart에서 플러그인 import하고 firebase 초기화
import 'package:firebase_core/firebase_core.dart'; import 'firebase_options.dart'; void main() async { // Firebase를 초기화 하기 전에 위젯을 먼저 초기화 해주어야 한다. WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp( options: DefaultFirebaseOptions.currentPlatform, ); runApp(const MyApp()); }
Android
- 콘솔에서 다운받은 google-services.json 파일을 android > app 폴더에 복붙
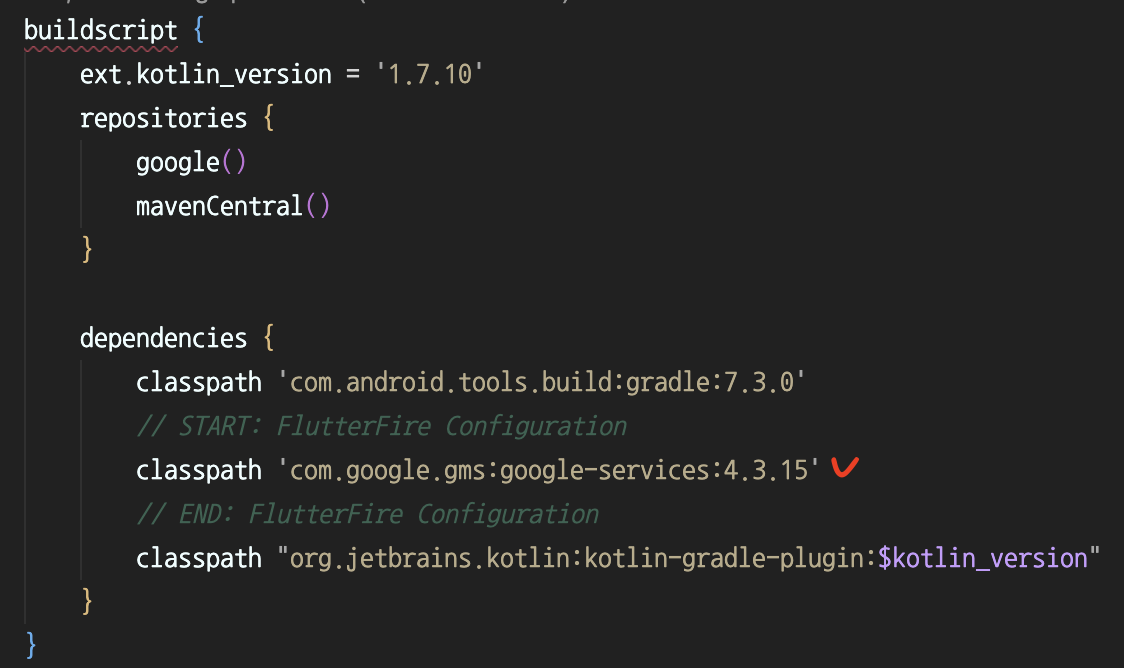
- project/build.gradle 파일에 ependencies > classpath 'com.google.gms:google-services:4.3.15’ 추가(최초 입력되어있는 버전이 4.3.10인데 빌드가 되지 않아 버전 올림)

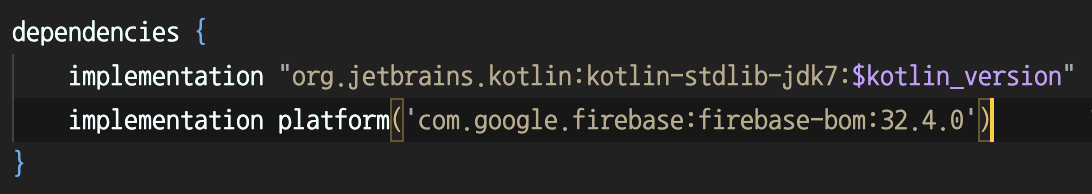
- project/app/build.gradle 파일에 dependencies > implementation platform('com.google.firebase:firebase-bom:32.4.0') 추가

iOS
콘솔에서 다운받은 GoogleService-Info.plist 파일을 info.plist가 있는 iOS > Runner 폴더에 복붙
실행
연동만 한 거라 아무것도 없음 ㅎㅎ;