들어가기전에...
먼저 게시판 테이블 구현을 하기 위해서 생각해야 할 것들을 정리해보자.
-
한 페이지에 10개의 데이터를 보여주고 그 10개의 단위로 페이지를 나누기.
-
검색한 키워드에 따라 보여지는 데이터를 다르게 구성.
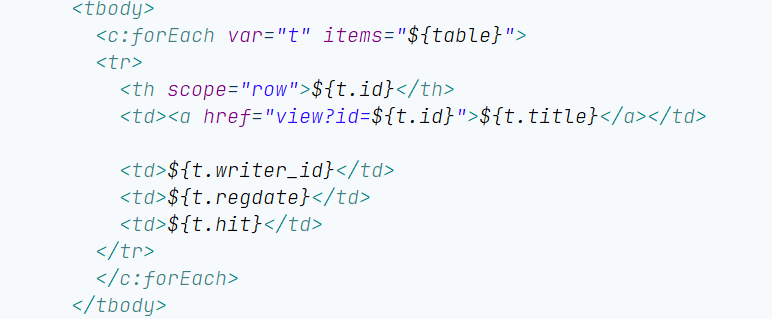
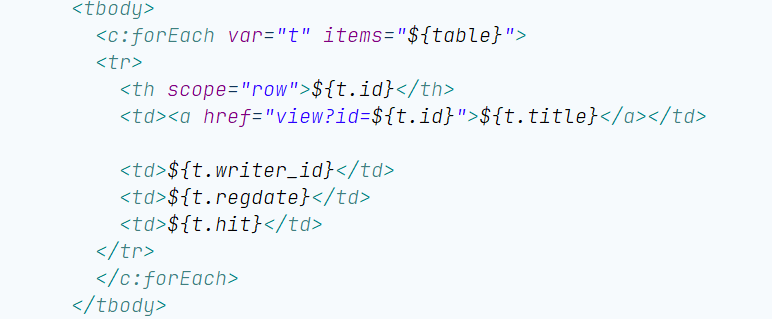
먼저 view단을 보자.

- JSTL을 통해
table이라는 리스트형태의 데이터를 컨트롤러로 부터 받아와 해당 리스트의 데이터들을 뿌려줄 것이다.

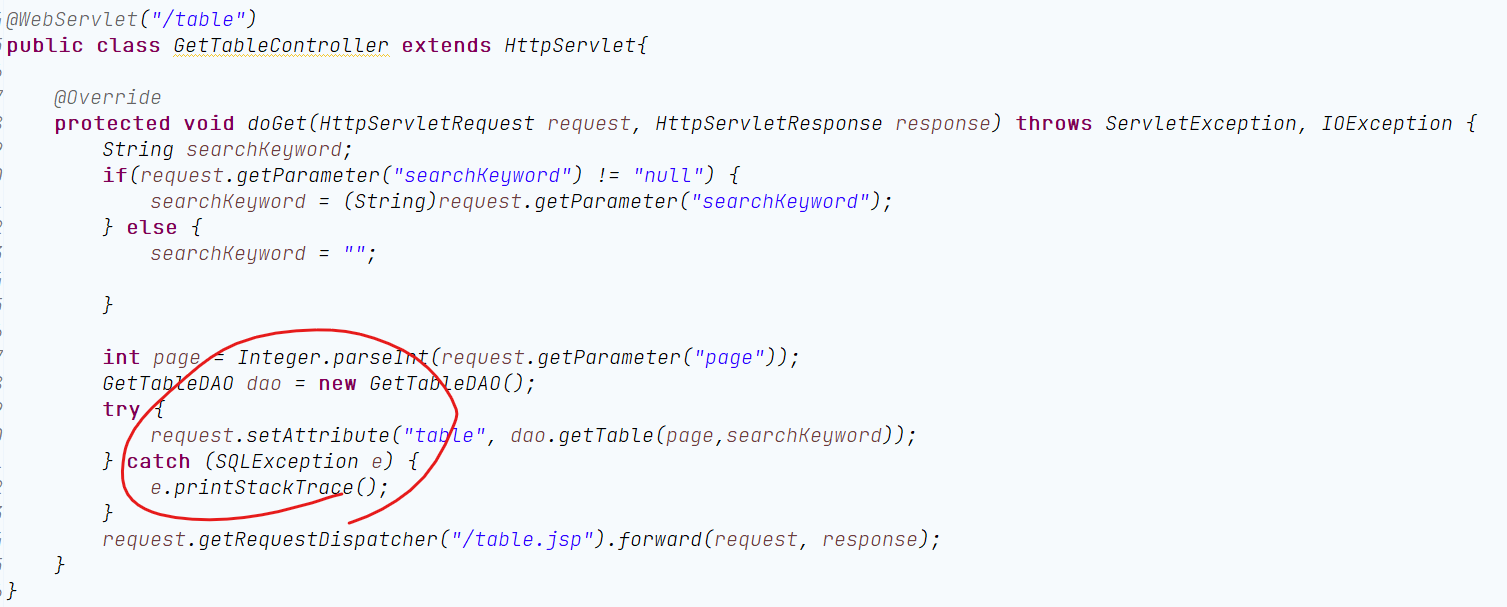
해당 컨트롤러는 페이징기능과 검색기능까지 합쳐진 컨트롤러이다.
우리가 볼 부분은 저 빨간색 동그라미 부분이다.

- 데이터베이스에 접근하는 객체
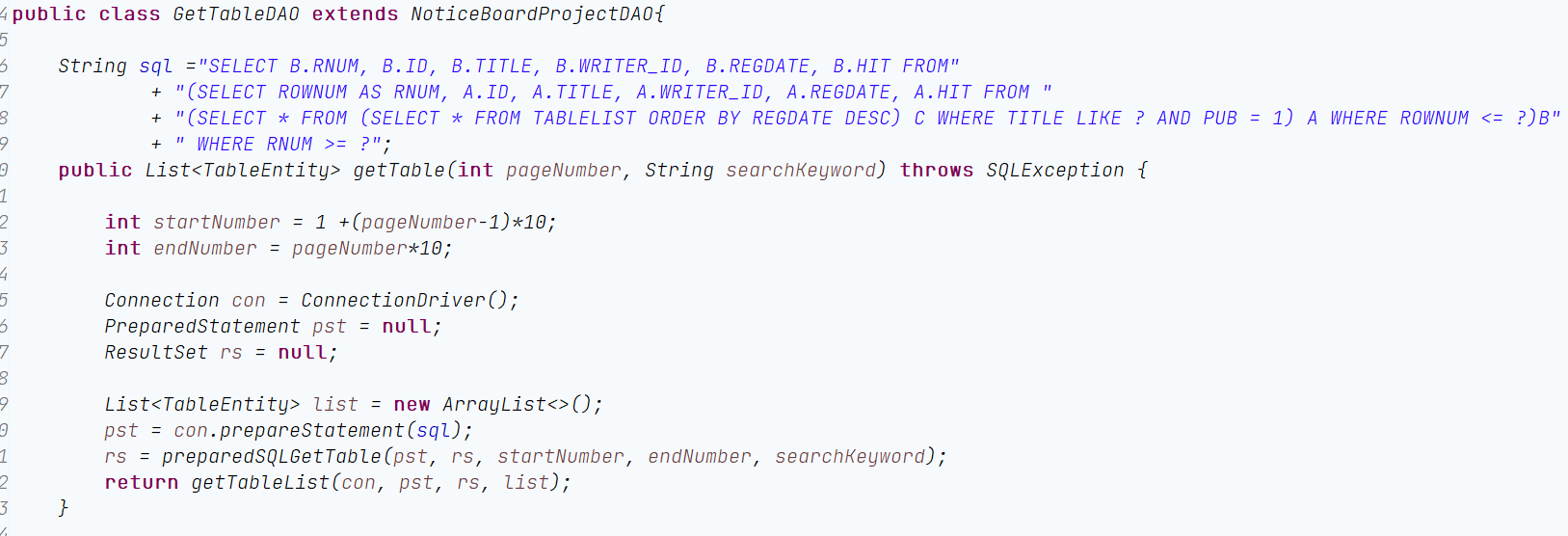
GetTableDAO의 인스턴스를 생성하고 해당 객체의 함수인getTable을 호출해 table에 있는 데이터를 가져온다.- 가져온 데이터를
table이라는 이름으로 table.jsp로 전송한다.
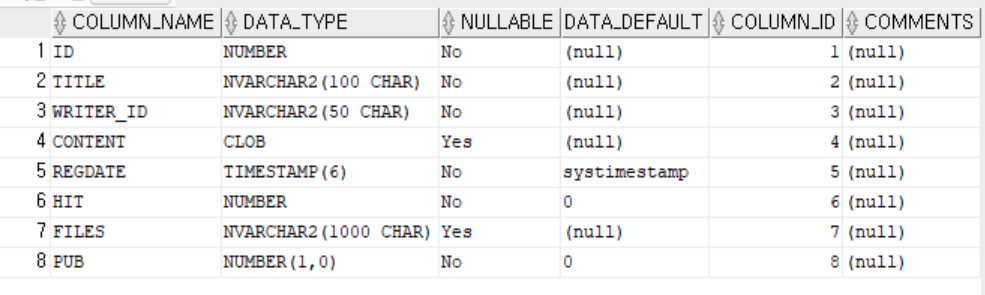
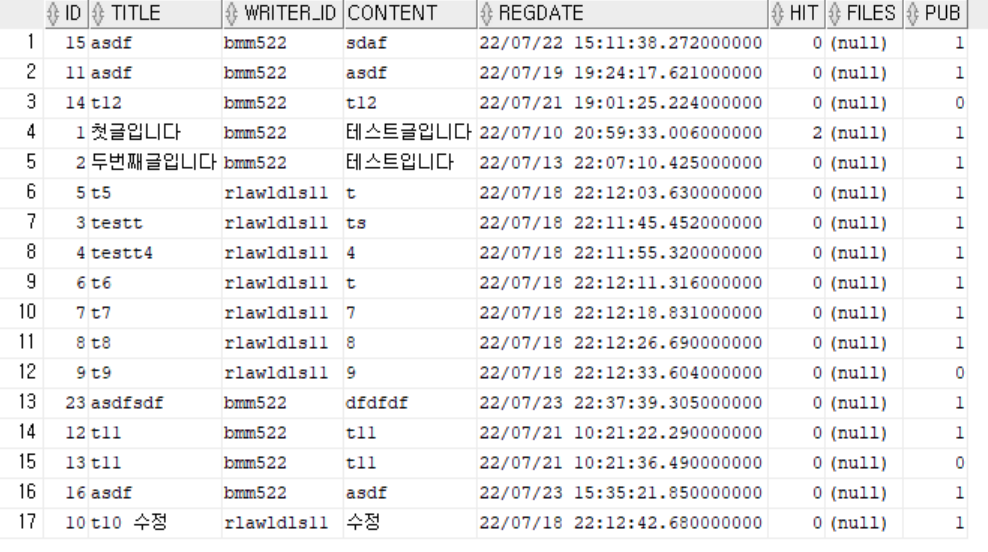
먼저 table데이터를 보자.


그렇다면 테이블을 보여주기 위해 SQL문을 작성해보자
해당 sql을 안쪽에서 부터 데이터를 뽑아보자.
(검색키워드는 ""(공백)이고, 1번째 데이터부터 10번째 데이터까지 뽑아 온다고 가정하자.)

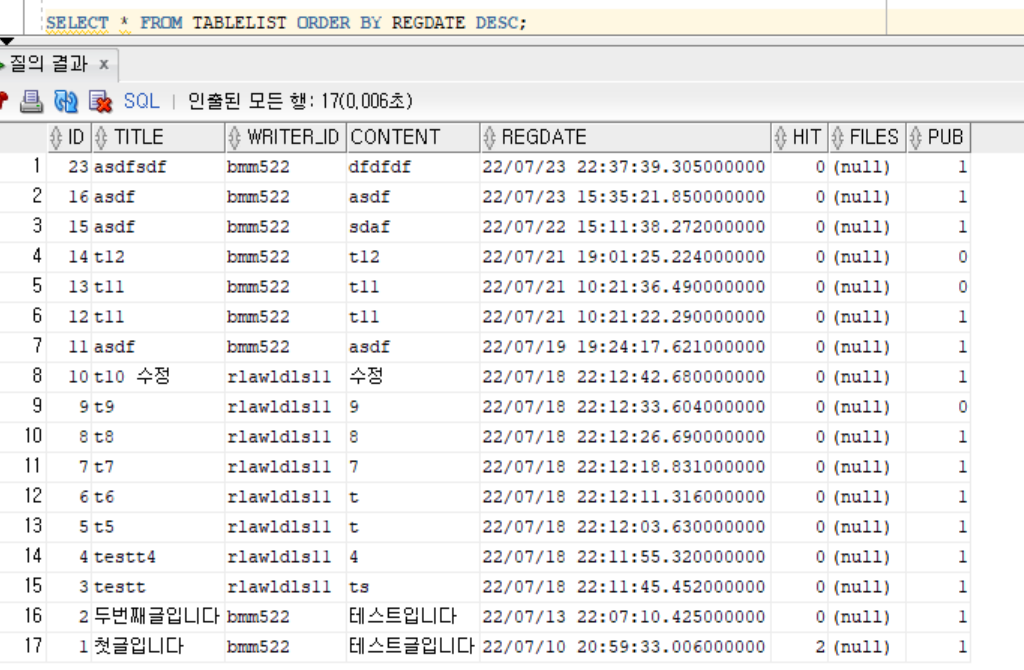
SELECT * FROM TABLELIST ORDER BY REGDATE DESC
작성날짜를 내림차순으로 하여 최신데이터 순으로 테이블을 정렬한다.

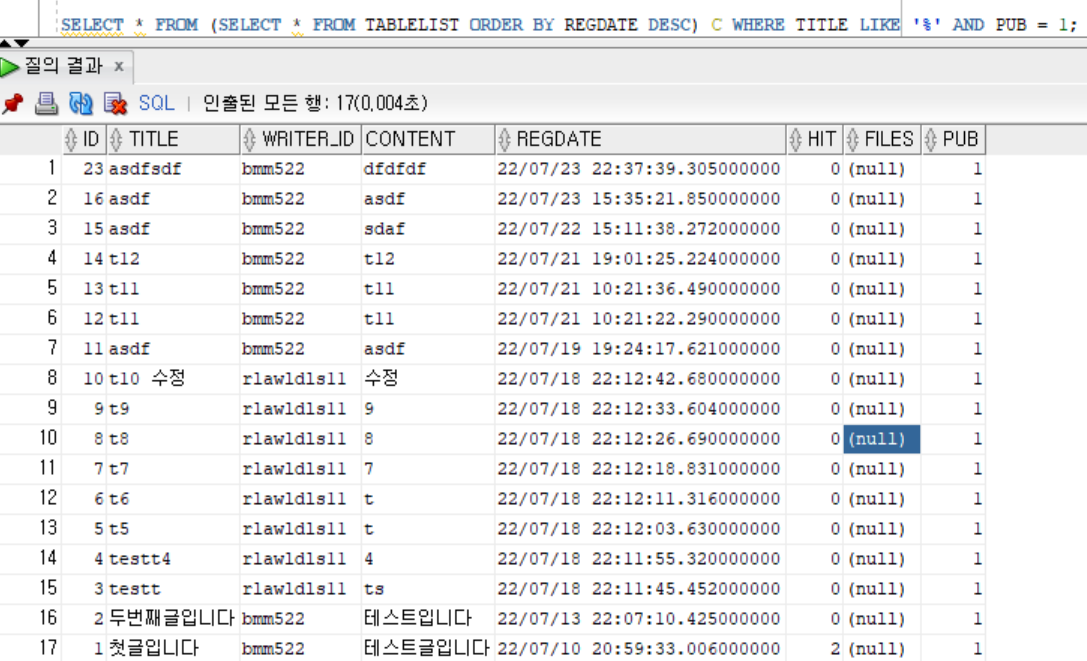
SELECT FROM (SELECT FROM TABLELIST ORDER BY REGDATE DESC) C
WHERE TITLE LIKE '%' AND PUB =1
그렇게 정렬된 데이터에
TITLE검색결과와 글 등록 유무를 알려주는 컬럼PUB에서 1의 값만 체크해 테이블을 보여준다.
그리고 범위를 따로 지정해 줌으로써 데이터를 불러오는 속도를 더 빠르게 한다.

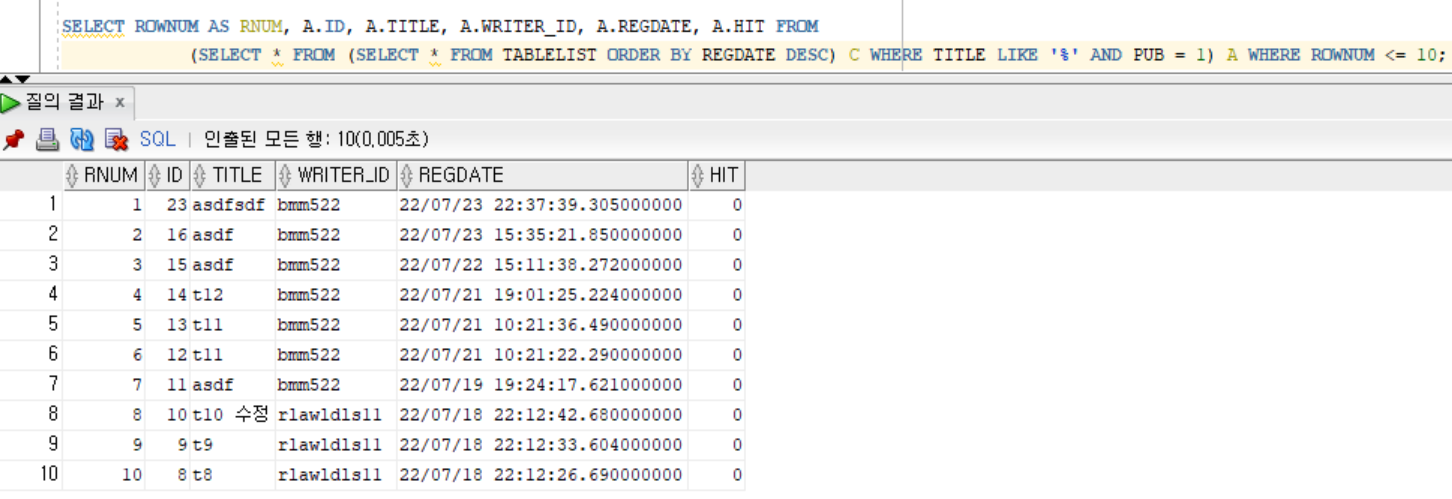
SELECT ROWNUM AS RNUM, A.ID, A.TITLE, A.WRITER_ID, A.REGDATE, A.HIT
FROM (SELECT FROM (SELECT FROM TABLELIST ORDER BY REGDATE DESC) C
WHERE TITLE LIKE '%' AND PUB =1) A
WHERE ROWNUM <= 10
그렇게 뽑혀진 데이터에서 10개씩 출력하기 위해
ROWNUM의 범위를 지정하여 해당 범위까지 데이터를 뽑아준다.

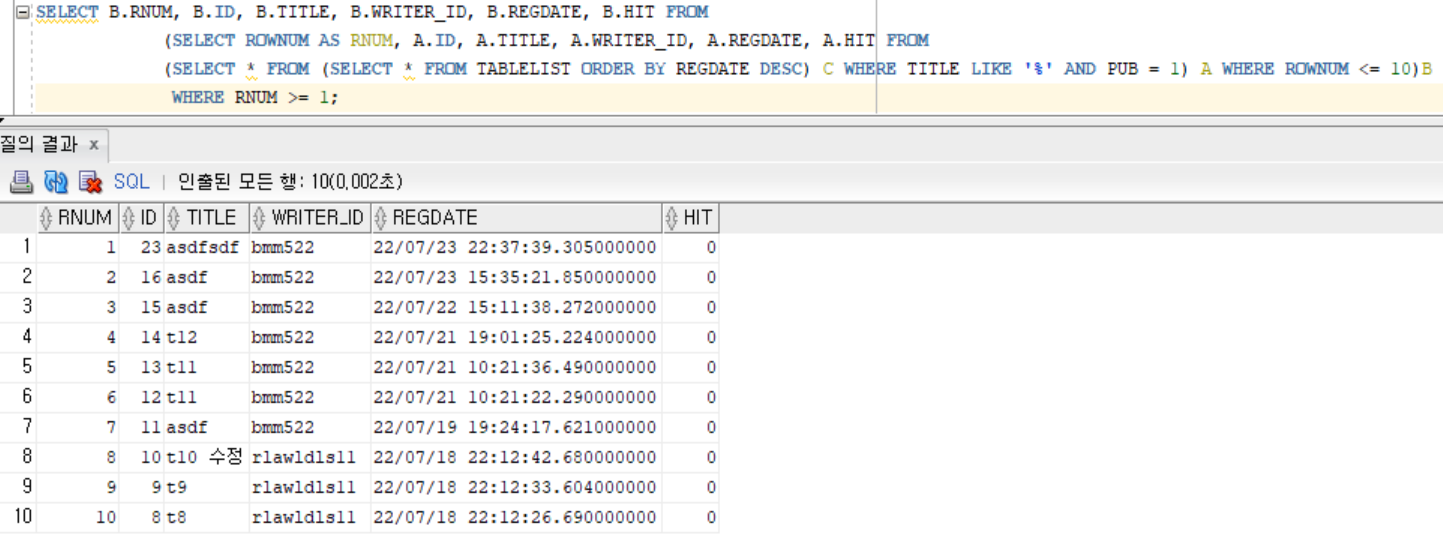
SELECT B.RNUM, B.ID, B.TITLE, B.WRITER_ID, B.REGDATE, B.HIT FROM
(SELECT ROWNUM AS RNUM, A.ID, A.TITLE, A.WRITER_ID, A.REGDATE, A.HIT
FROM (SELECT FROM (SELECT FROM TABLELIST ORDER BY REGDATE DESC) C
WHERE TITLE LIKE '%' AND PUB =1) A
WHERE ROWNUM <= 10) B WHERE RNUM >= 1;
최종적으로 시작점까지 지정해줌으로써 한 페이지당 10개씩 보여지도록 한다.
그래서 해당 sql문에 꽂아 넣어야 할 값은
-
TITLE의 키워드
-
ROWNUM의 10단위의 시작숫자와 끝숫자.

- 해당 sql문에
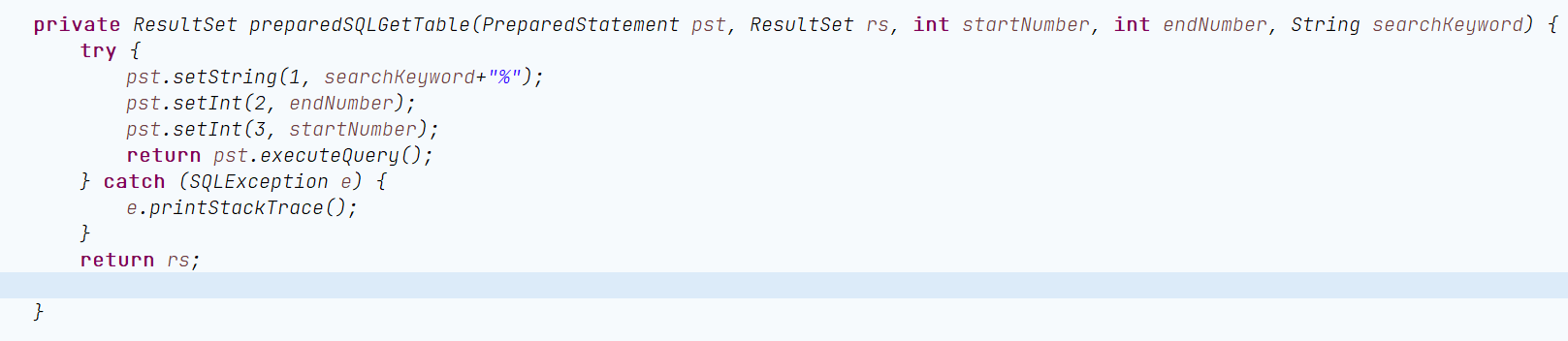
TITLE의 키워드searchKeyword와 ROWNUM의 시작숫자와 끝숫자를 하기 위해pageNumber을 받는다.- 데이터베이스로부터 값을 받아와서 view단으로 보내야하기 때문에 데이터타입이
TableEntity인 리스트를 하나 만든다.preparedSQLGetTable함수에TITLE키워드와ROWNUM의 범위를 넣어ResultSet을 받아온다.

- 그 다음
getTableList함수에 값이 꽂아진ResultSet객체와TableEntity타입의 리스트를 넣어 그 안에서 로직을 처리후에 데이터베이스의 데이터로 담겨진 리스트를 출력한다.
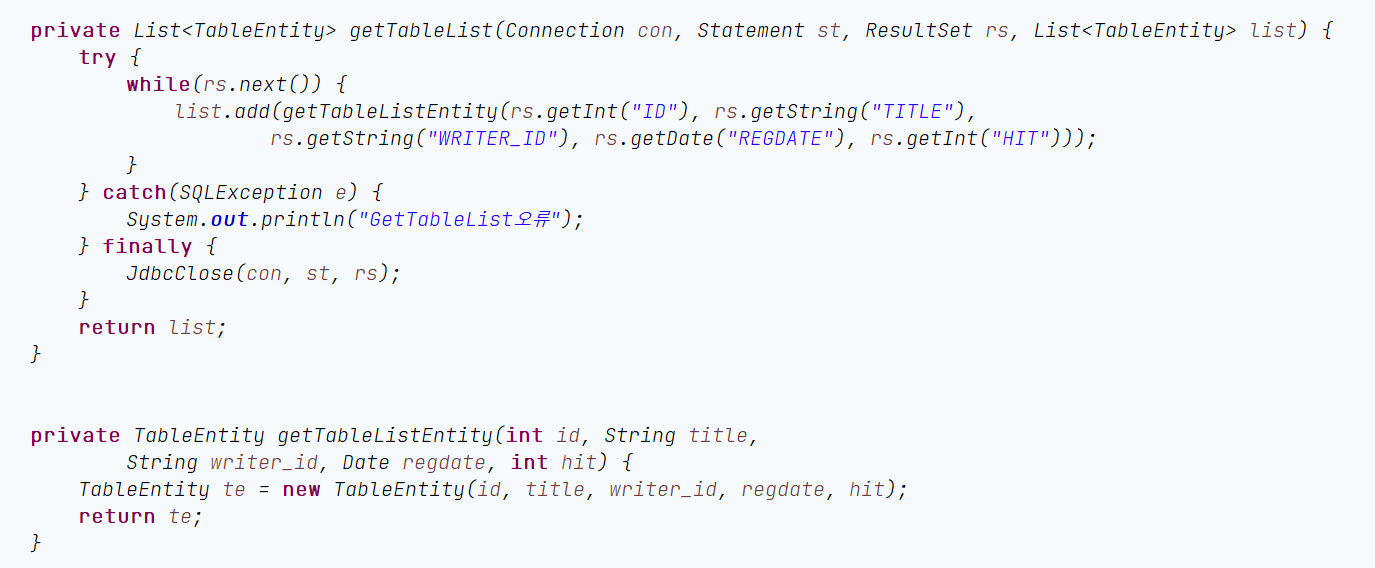
GetTableDAO의 return 부분인 getTableList메서드를 보자.

- 데이터타입이
TableEntity인 리스트에TableEntity타입의 데이터를rs.next()를 통해 sql문으로 검색된 테이블의 처음부터 끝까지 모두 넣어준다.
(getTableListEntity는 데이터베이스의 데이터를 사용할 수 있도록TableEntity에 담아주는 함수)
따라서 DAO에서 List<TableEntity> 을 최종적으로 출력하여 컨트롤러에게 전달하고
컨트롤러에서 view페이지로 TableEntity데이터가 담긴 List를 보내준다.

다시 view단의 페이지를 보면 List<TableEntity> 타입의 리스트를 table 이라는 이름으로 받아오고 jstl의 forEach 구문을 통해 해당 list의 각 인덱스의 데이터 모두를 뿌려준다.

실행 결과
