
💡 해당 프로젝트는 totuworld님의 인프런 강의(만들면서 배우는 프론트엔드 DO IT 코딩)를 학습목적으로 수강 후, 개인적으로 기능을 추가해 완성시킨 프로젝트입니다.
인원 : 1인 프로젝트
기간 : 2022.12 ~ 2023.02

개발 동기
Next.js와 Typescript, Firestore를 공부하기 위해 강의를 들으며 익명 질문 서비스를 만들어서 내 손으로 하는 인생 첫 배포를 해보는 과정을 거치며 뿌듯함과 성취감을 느꼈다.
강의는 끝났지만 기능이 완성된 상태도 아니었고, 배웠던 기술들이 100% 내 지식으로 소화되지 않았다는 생각이 들어서 복습하는 마음으로 배운것을 토대로 혼자 독서기록 서비스를 개발하였다.
역시 백문이불여일견!
직접 코드를 뜯어보며 만들고 보니 이전에는 헷갈리던 부분도 이해가 잘 되었고, 덕분에 익명 프로젝트 또한 잘 개선해 나갈 것 같다는 자신감을 가지고 여러 기능을 추가하고 코드를 수정할 수 있었다 ✌
개발 기술
- Next.js
- Typescript
- Chakra UI
- React-Query (version 3)
- Firestore
- Firebase admin
- Vercel
주요 기능 설명
강의를 통해 만든 기능
- Firebase Google 인증 / 회원가입
- 회원페이지 생성
- 익명메시지 작성 (익명 / 실명 선택)
- 답글 작성
- 메시지 상세페이지로 이동
- 메시지 비공개 처리
추가한 기능
- 회원 둘러보기
- 체험용 계정 인증
- 메시지 내용 수정 / 메시지 삭제
- 사용자 이름 변경
- 사용자 인사말 추가/변경
- 사용자 이미지 변경
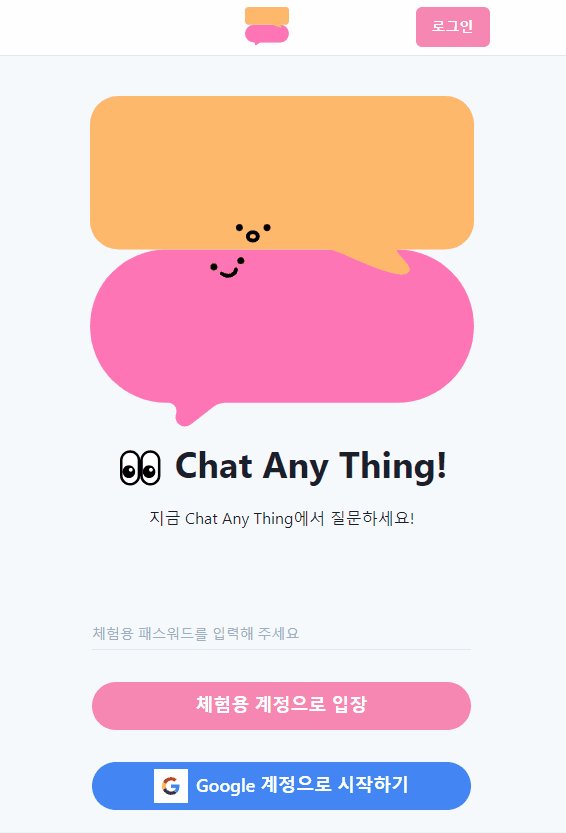
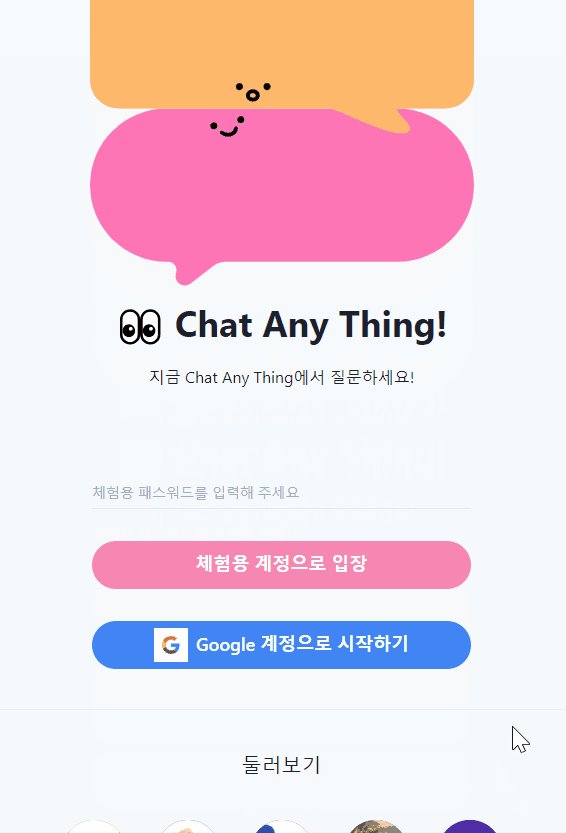
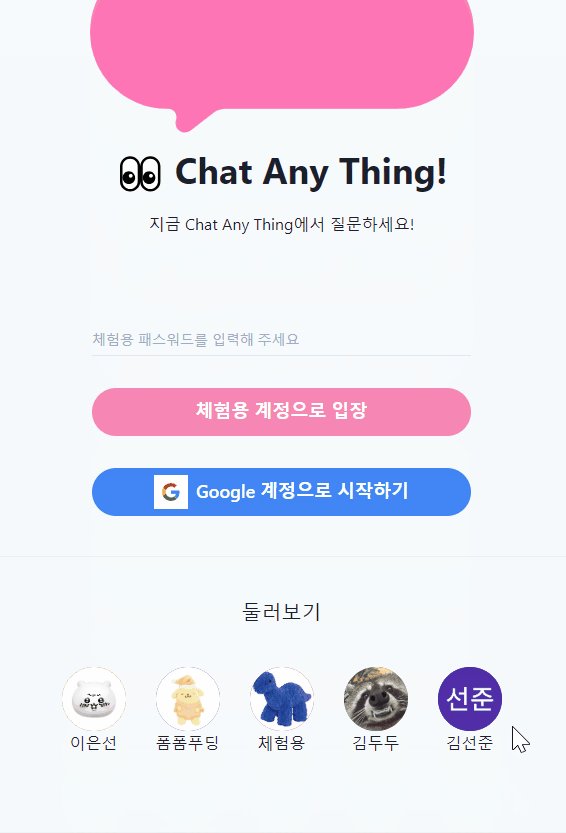
1. 홈 화면

메인화면 기능
- 로그인 / 회원가입
- 유저 둘러보기
메인 화면 하단에 사용자 리스트를 노출시켜 서로의 홈에 방문 할 수 있도록 구성하였다.
조금 아기자기한게 귀여운것같기도
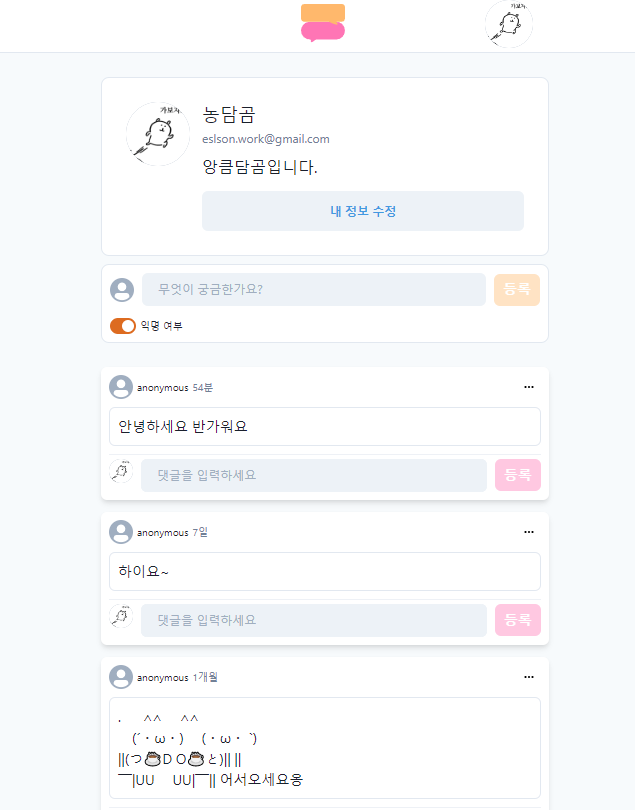
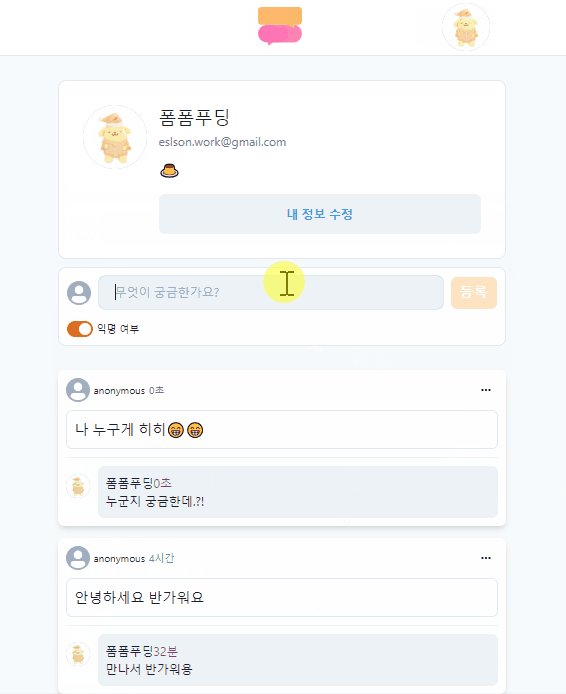
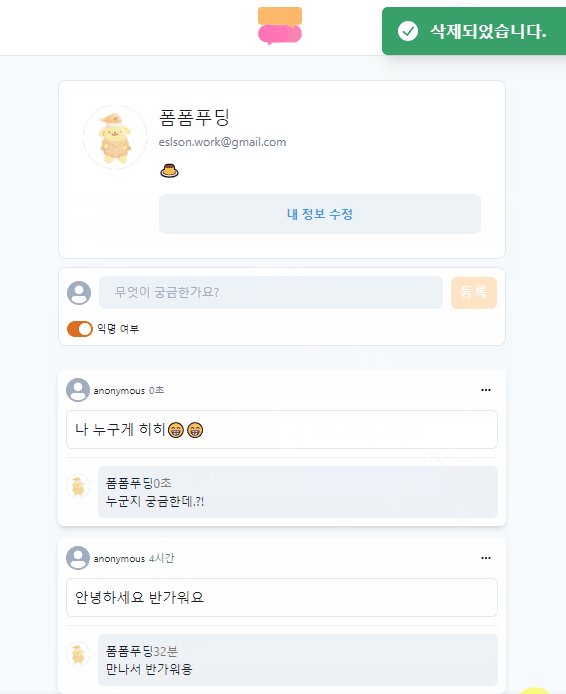
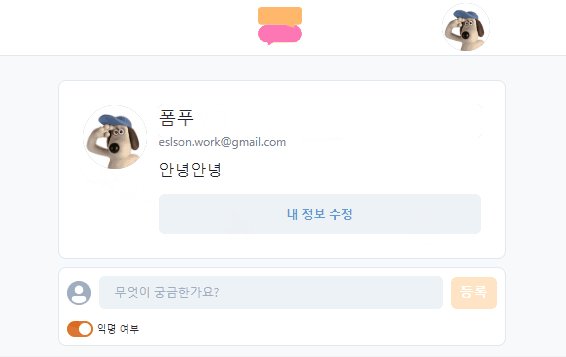
2. 사용자 페이지

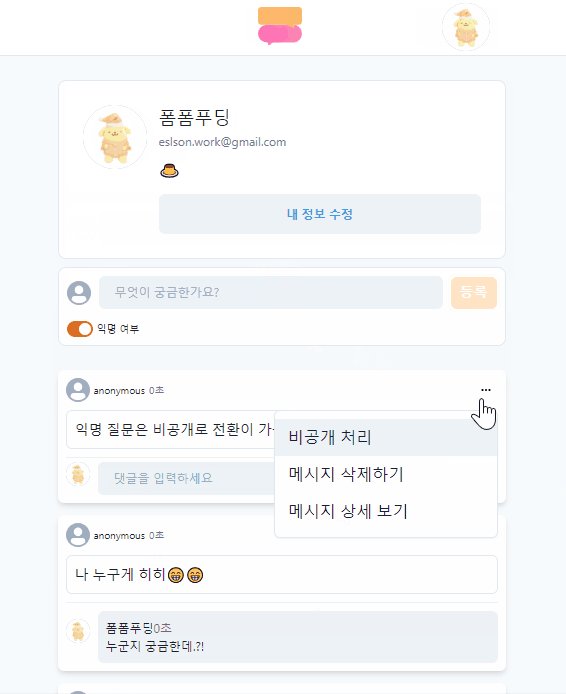
메시지/답변 기능
- 메시지 작성 (익명 여부 선택 가능)
- 답글 작성
- 메시지 비공개 전환
- 메시지 삭제
- 메시지 상세페이지 이동

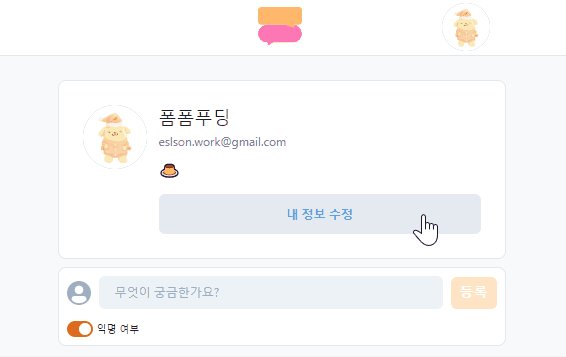
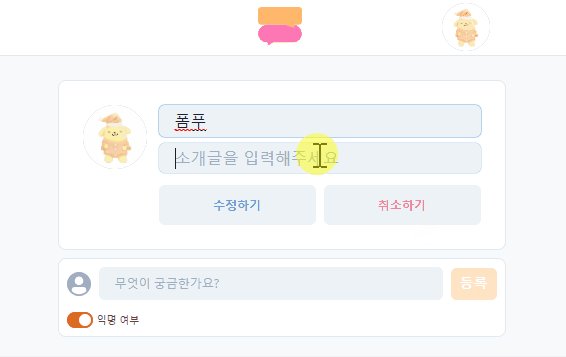
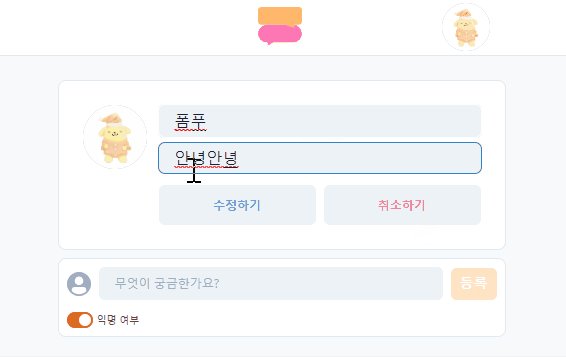
프로필 수정 기능
- 사용자 이름 / 인사말 / 프로필이미지 변경
- 이메일은 본인만 조회 가능(수정불가)
후기
리액트 쿼리(이제는 Tanstack-Query이다.)의 useQuery와 useMutation 의 사용,
Next.js의 getStaticProps와 getServerSideProps 의 사용에 대해 알게 된 점이 가장 큰 배운점이라고 생각한다.
다음에 관련된 정보를 정리해보겠다.
새로운 영역에 한 걸음 발을 디딘듯한 이 기분이 나에게 앞으로의 프로젝트 또한 잘 할 수 있을거라는 자신감을 가져다준다.
개발이 즐거운 이유이자, 포기하지 않고 천천히 배워나갈 수 있는 원동력이 바로 내가 오류를 고치고 고쳐 만든 프로젝트를 볼 때의 성취감과 앞으로 배워나가야 할 것들에 대한 기대감일지도 모르겠다.
앞으로 기능수정에 대해 생각해두고 있는 계획으로는
현재는 페이징을 사용하는데 리액트쿼리를 사용한 김에 무한 스크롤로 변경을 해볼 계획이 있고, 익명 질문이 등록되면 유저에게 알림이 가도록 해보고 싶다.
