[자바스크립트 Deep Dive] 05장. 표현식과 문

값
- 표현식이 평가(evaluate)되어 계산된 결과
- 평가 : 식을 해석해서 값을 생성하거나 참조하는 것
- 모든 값은 데이터 타입을 가짐
- 메모리에 2진수(bit)의 나열로 저장됨
10+20
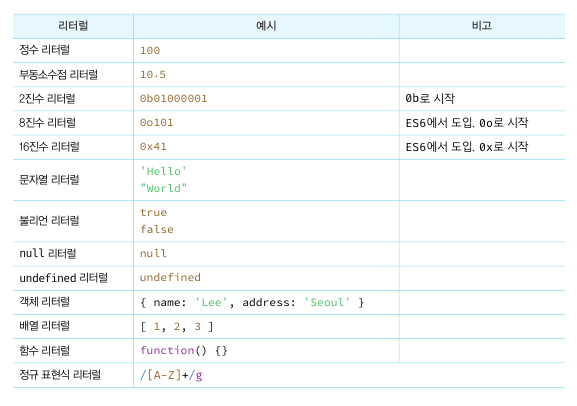
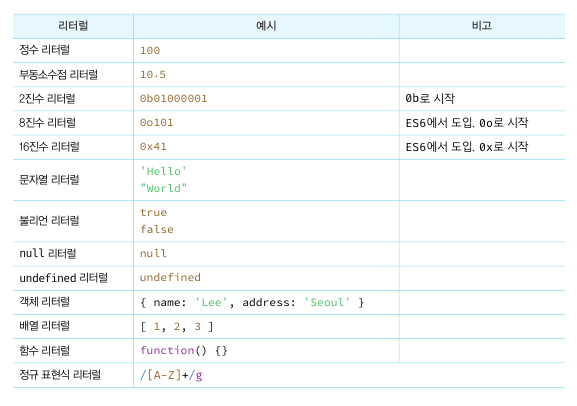
리터럴(literal)
- 사람이 이해할 수 있는 문자나 약속된 기호를 사용해 값을 생성하는 표기법
- 코드가 실행되는 시점에 리터럴을 평가해 값을 생성함

표현식(expression)
- 값으로 평가될 수 있는 문(statement)
- 리터럴 그 자체로 표현식이다
- 변수 식별자도 값을 생성하진 않지만 값으로 평가되므로 표현식이다
var score = 100;
score;
문(statement)
- 프로그램을 구성하는 기본 단위이자 최소 실행 단위
- 토큰 : 문법적으로 더 이상 나눌 수 없는 기본 요소
- 문은 여러 토큰으로 구성된다
var sum = 1 + 2;
세미콜론
- 문의 종료를 나타내며, JS 엔진은 이를 통해 문이 종료한 위치를 파악하고 순차적으로 실행할 수 있게 된다
- 코드 블록 뒤에는 세미콜론을 붙이지 않는다
- JS 엔진은 세미콜론 자동 삽입 기능(ASI; automatic semicolon insertion)을 암묵적으로 수행함
문 : 표현식이 아닌 문 + 표현식인 문
var x;
var foo = var x;
x = 1 + 2;