
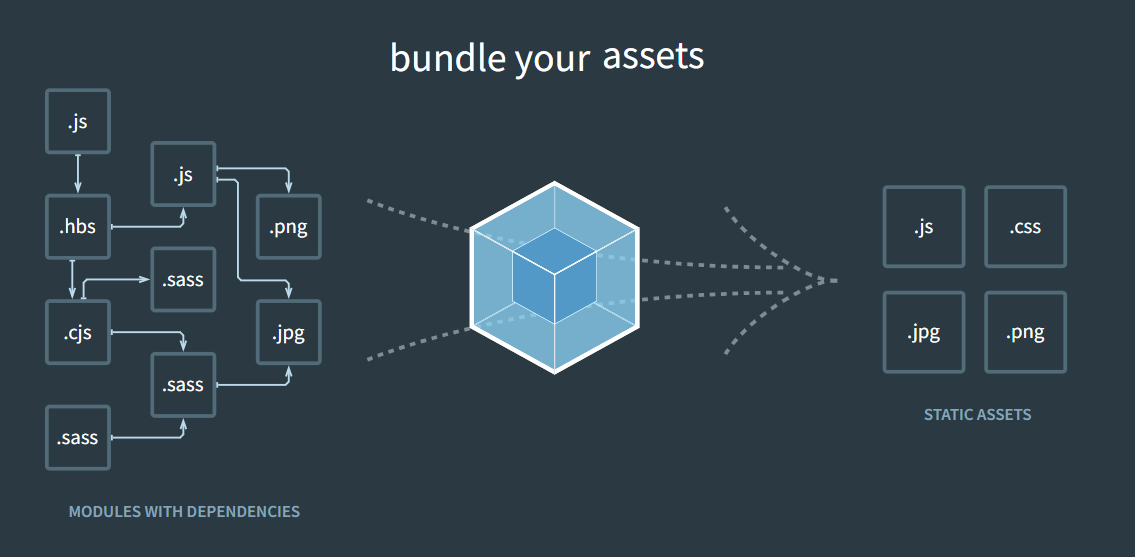
- 모던 JavaScript 애플리케이션을 위한 정적 모듈 번들러이다.
- webpack이 애플리케이션을 처리 할 때, 내부적으로는 프로젝트에 필요한 모든 모듈을 매핑하고 하나 이상의 번들을 생성한다.
- 애플리케이션 동작과 관련된 여러 개의 파일(HTML, CSS, 자바스크립트, 이미지 등)들을 1개의 자바스크립트 파일안에 다 삽입하여 웹 앱이 작동하는 것은 기본 취지로 함
webpack.config.js
- webpack 실행 될때 참조하는 설정 파일
- 루트 폴더에 webpack.config.js을 생성하면 webpack이 자동으로 이 파일을 사용
사용 이유
- 여러 개의 파일을 하나의 파일로 번들링하기 때문에 HTTP 요청 횟수를 줄일 수 있음
- 웹 로딩이 빨라지고, 더 나은 사용자 경험 제공
웹팩의 주요 속성
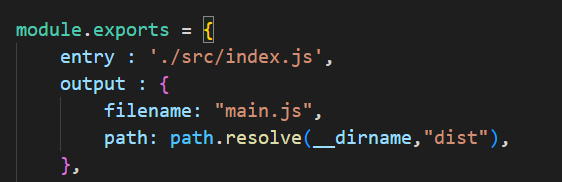
1) entry
- 웹팩으로 빌드(변환)할 대상 파일을 지정하는 속성
- entry로 지정한 파일의 내용에는 전체 애플리케이션 로직과 필요 라이브러리를 로딩하는 로직이 들어감
2) output
-웹팩으로 빌드한 결과물의 위치와 파일 이름 등을 세부 옵션을 설정하는 속성

3) loader
- 웹팩으로 빌드할 때 HTML, CSS,PNG(이미지) 파일 등을 자바스크립트로 변환하기 위해 필요한 설정을 정의하는 속성
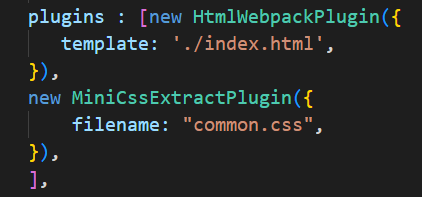
4) plugin
- 웹팩으로 빌드하고 나온 결과물에 대해 추가 기능을 재공하는 속성
예를 들어, 결과물의 사이즈를 줄이거나 결과물(자바스크립트)을 CSS, HTML 파일로 분리하는 기능 등이 있음.

5) resolve
- 웹팩으로 빌드할 때 해당 파일이 어떻게 해석되는지 정의하는 속성.
예를 들어, 특정 라이브러리를 로딩할 때 버전은 어떤 걸로 하고, 파일 경로는 어디로 지정하는지 등을 정의
6) mode
- 웹팩을 세딩함에 있어서, development, production, none 중 하나를 파라미터로 사용
- production은 배포를 위한 빌드로 코드가 최적화되어 파일의 크기가 최소화되어 빌드
- development는 개발을 위한 빌드로 빠르게 빌드됨
- none은 기본 최적화 옵션을 해제하여 빌드된다.
- mode의 기본값은 production
