node.js 설치
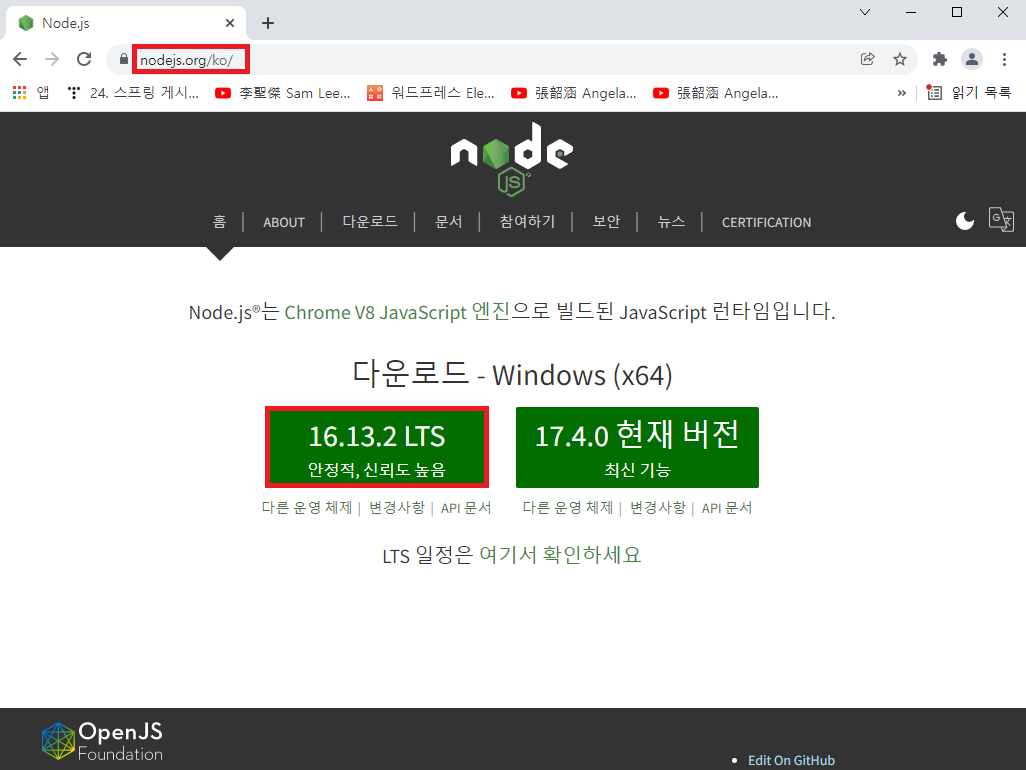
홈페이지에서 node.js를 다운로드한다.
LTS버전에 최신기능을 지원하는 버전 두가지가 있지만 단독으로 프로젝트를 만드는 경우에는 어느것을 다운로드하여 설치해도 무방하다.

다운로드한 node.js 파일을 클릭하여 설치한다.

react 프로젝트 생성
윈도우 창에서 cmd를 입력해 명령 프롬프트를 실행한다.
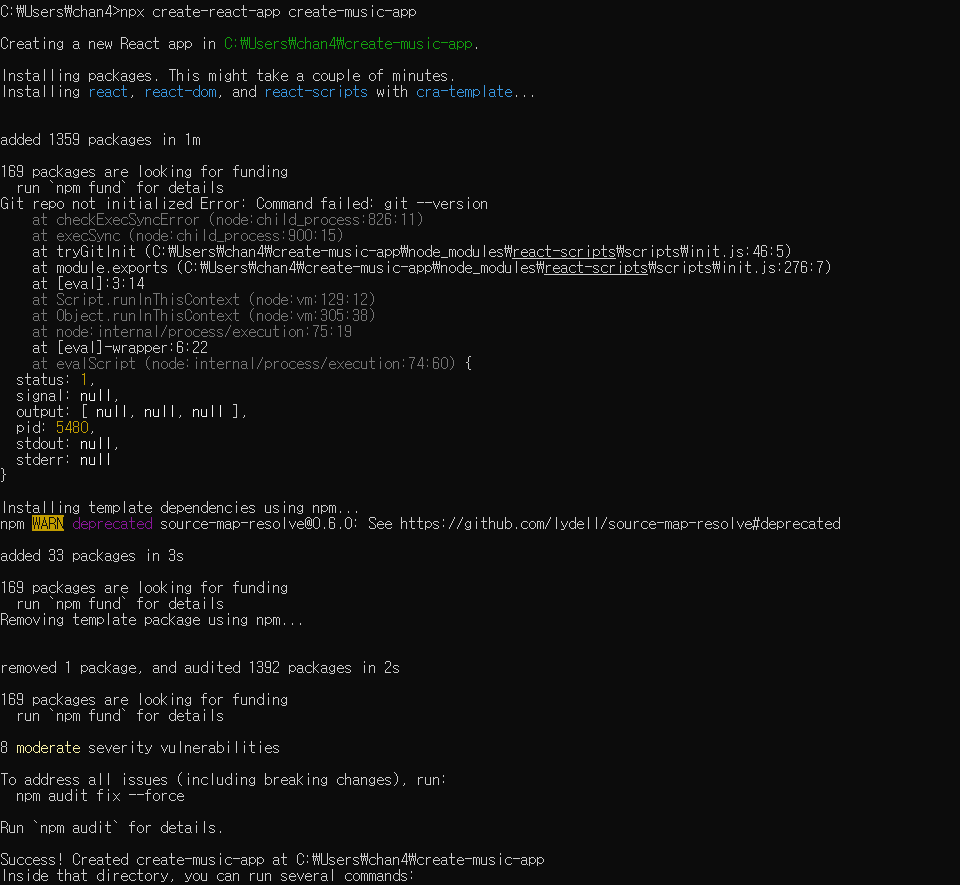
프로젝트를 생성할 경로에 들어가 npx create-react-app create-music-app(프로젝트 이름)을 명령을 실행한다.
명령 실행 후 잠시동안 프로젝트 설치가 진행한다.

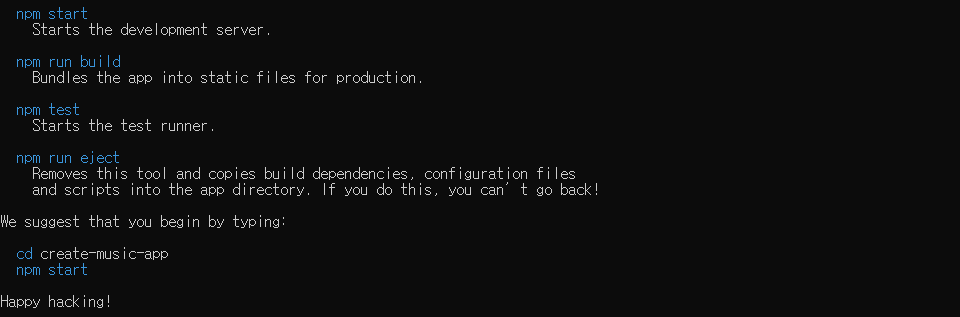
마지막에 Happy hacking이라는 메시지가 뜨면 프로젝트 생성이 완료된 것이다.

프로젝트 경로로 이동하여
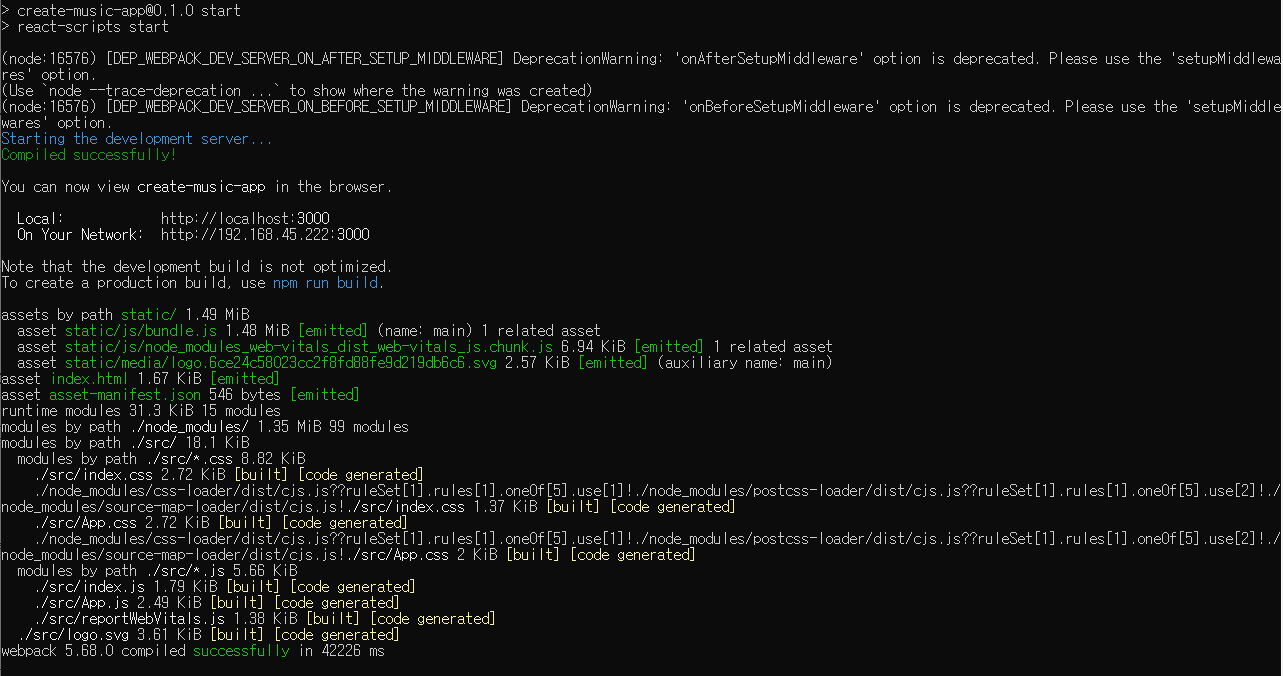
npm start 명령어를 실행한다.

잠시 후 아래와 같이 시작하기 위한 과정을 마치면

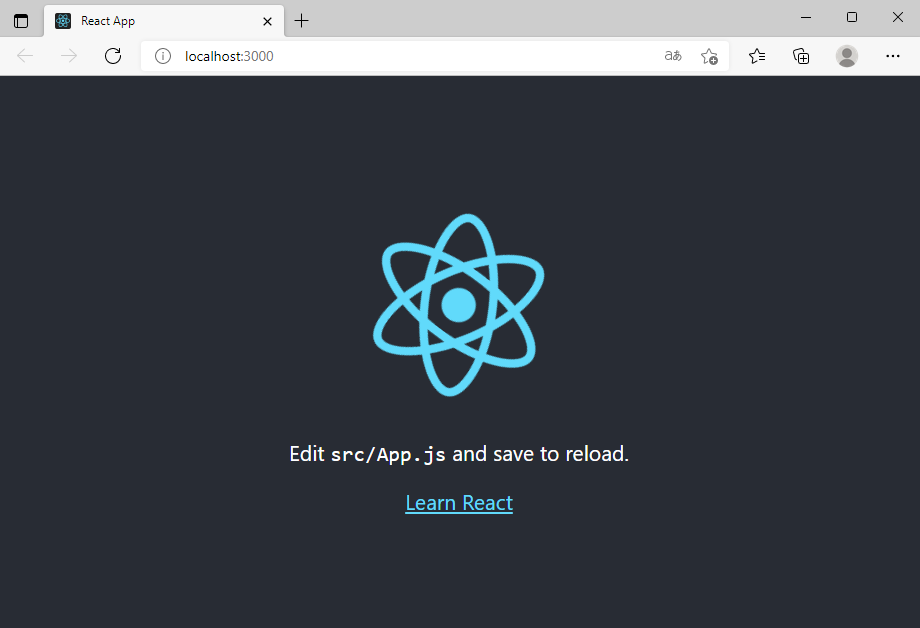
아래와 같이 페이지가 시작된다.

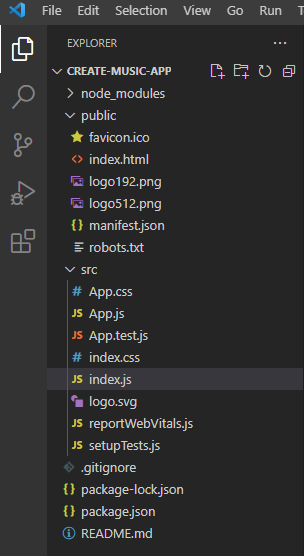
명령 프롬프트를 실행시키고 프로젝트 폴더에서 code . 를 실행하면 vscode로 해당경로를 실행시킬수 있다.


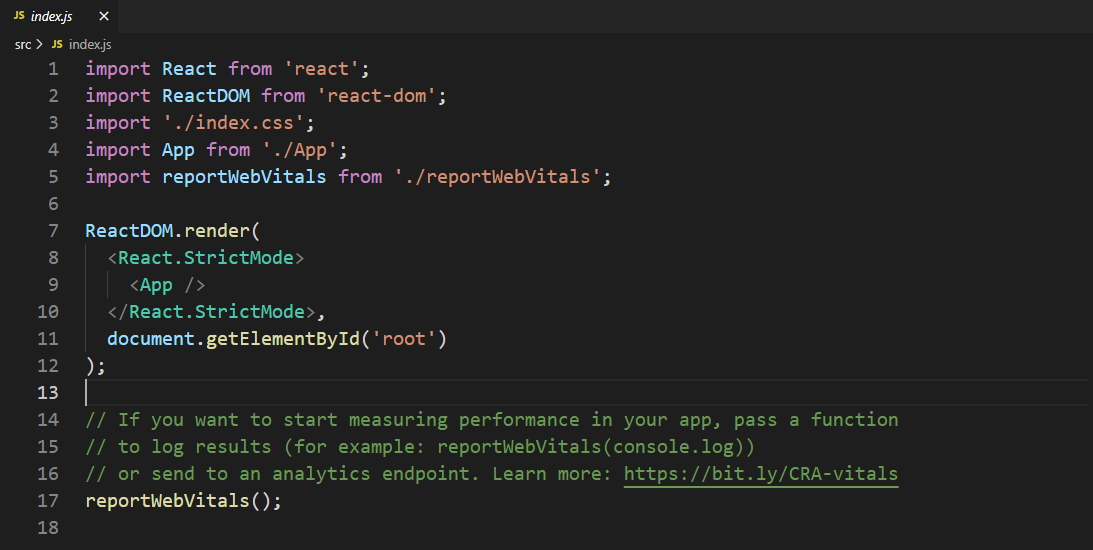
<index.js>
src 폴더에서 작성한 js 파일에 대한 Rendering(HTML 그리기)을 설정하는 부분이다.

src 폴더에서 작성한 app.js 파일을 id가 'root'(DOM TREE 최상위 객체)곳 삽입한다.
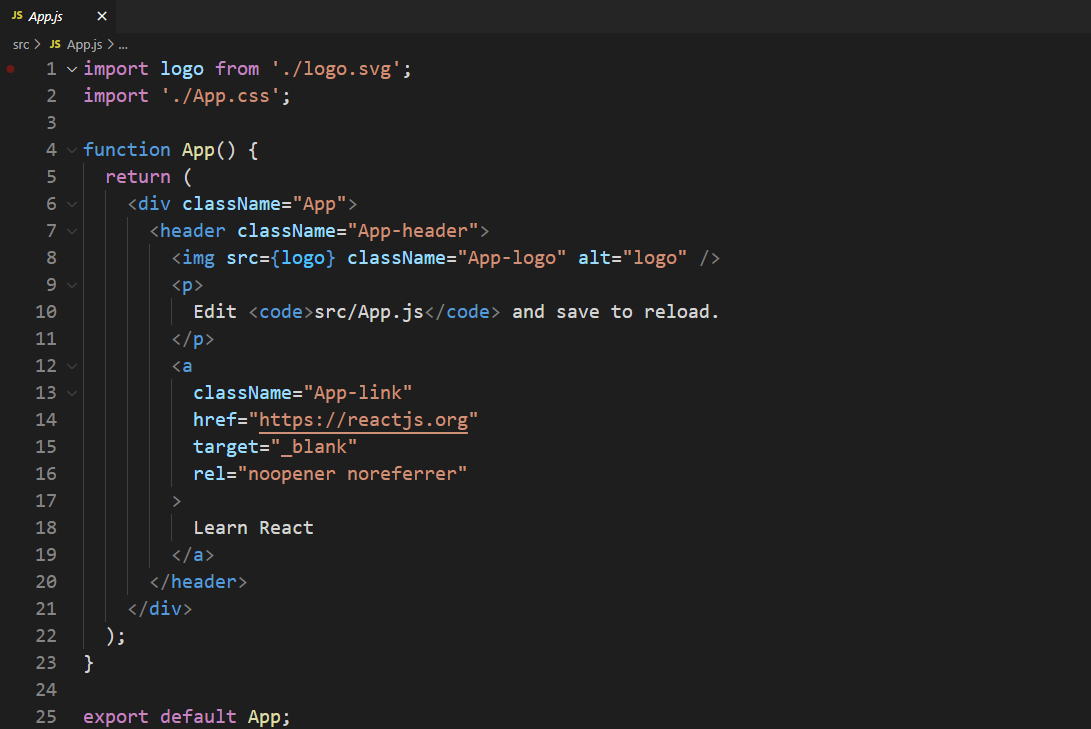
<app.js>
react에서는 JSX라는 문법으로 HTML 태그를 작성할수 있도록한다.
아래부분을 들어 이야기 하면 App( ) 함수 아래에 return( ) 함수 내 내용이 HTML태그로 환원이 되어 웹페이지 상에 보여진다.
참고로 function App( )