Frontend 개인 공부
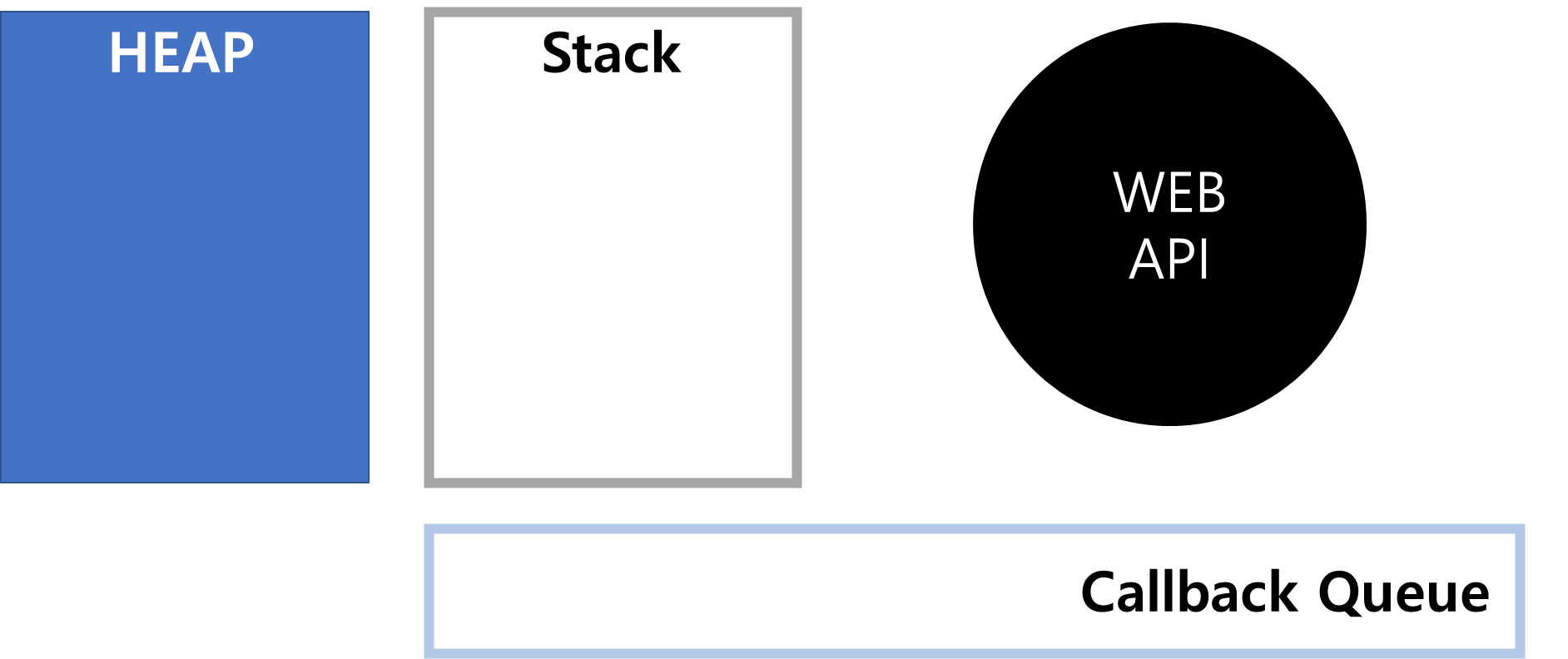
1.JavaScript의 동작 방식

Javascript가 어떻게 동작하는지, 저의 말로 풀어보았습니다.
2021년 12월 1일
2.onclick vs addEventListener('click')

Inline event와 element.addEventListener에 대한 비교 및 정리입니다.
2021년 12월 13일
3.Map에 Key가 필요한 이유

자주 쓰곤 하는 Array.map()에 Key가 필요한 이유를 정리합니다.
2021년 12월 17일
4.배열 함수는 겁나게 많다. (feat. 비동기 순차실행)

디이이지게 많다.
2022년 3월 1일
5.Context API

맥락있는... 코드를 쓰자...
2022년 3월 4일
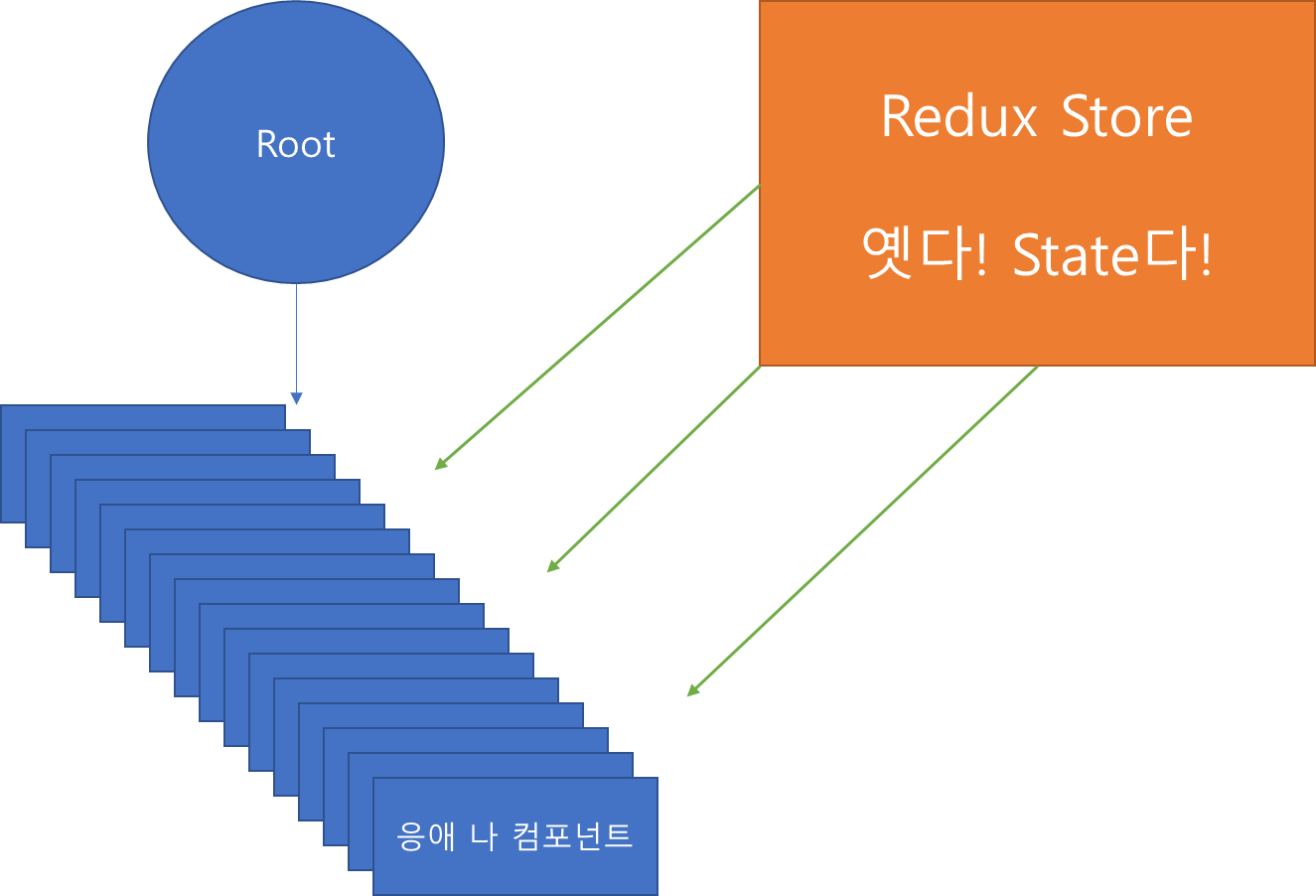
6.Redux가 몬뎅?

아무리 정리하고 정리해도 헷갈리는 Redux.
2022년 3월 4일
7.JS의 불변성

불변성을 지키며 코딩하자..
2022년 3월 5일