정규 표현식
정규 표현식은 일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 형식 언어입니다.

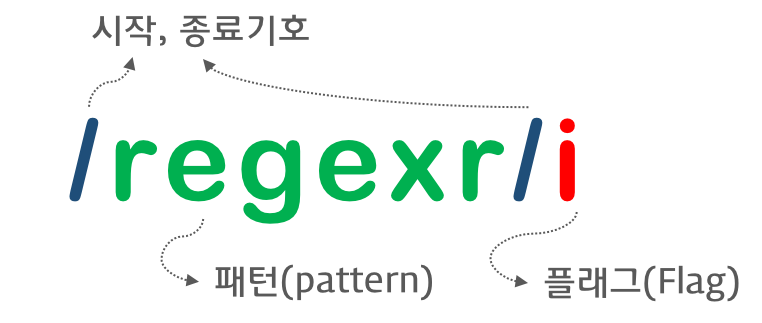
정규 표현식 리터럴은 패턴과 플래그로 구성됩니다.
1) 문법
// 긴 문법
const logRegExp = new RegExp("pattern", "flag");
// 짧은 문법 - ${...}를 사용하여 중간에 표현식을 넣을 수 없음
const shortRegExp = /pattern/i;2) 플래그
| 플래그 | 의미 | 설명 |
|---|---|---|
| i | Ignore case | 대소문자를 구별하지 않고 패턴을 검색한다. |
| g | Global | 대상 문자열 내에서 패턴과 일치하는 모든 문자열을 전역 검색한다. |
| m | Multi line | 문자열의 행이 바뀌더라도 패턴 검색을 계속한다. |
3) 패턴
문자열의 일정한 규칙을 표현하기 위해 사용하며, 정규 표현식의 플래그는 정규 표현식의 검색 방식을 설정하기 위해 사용한다.
// 1. 문자열 검색
const regExp = /is/; // is랑 일치하는 문자
// 2. 임의의 문자열 검색
const regExp = /.../; // 문자의 내용과 상관없이 3자리 문자열
// 3. 반복 검색
// {m, n}: 앞선 패턴이 최소 m번, 최대 n번 반복되는 문자열
const regExp = /0{2, 3}/;
// {n}: 앞선 패턴이 n번 반복되는 문자열
const regExp = /0{2}/;
// {n, }: 앞선 패턴이 최소 n번 이상 반복되는 문자열
const regExp = /0{2,}/;
// +: 앞선 패턴이 최소 한번 이상 반복되는 문자열
const regExp = /0+/;
// ?: 앞선 패턴이 최대 한번(0번 포함) 반복되는 문자열
const regExp = /colou?r/; // 'colo' 다음 'u'가 최대 한번 반복되고 'r'로 이어지는 문자열
// 4. OR 검색
// |: OR로 검색한다.
const regExp = /A|B/; // 'A' 또는 'B'
// []: []내의 문자는 or로 동작한다.
const regExp = /[AB]+/; // /A+|B+/ 와 같은 의미
// [-]: 범위를 지정하려면 [] 내에 -를 사용한다.
const regExp = /[a-z]/;
// \d: 숫자, \D: 숫자가 아닌 문자
const regExp = /\d/; // /[0-9]/ 와 같은 의미
// \w: 알파벳, 숫자, 언더스코어, \W: \w와 반대
const regExp = /\w/; // /[A-Za-z0-9_]/ 와 같은 의미
// 5. NOT 검색
// [...] 내의 ^는 not을 의미
const regExp = /[^0-9]/; // 숫자가 아닌 문자
// 6. 시작 위치로 검색
// [...] 밖의 ^는 시작을 의미
const regExp = /^https/; // 'https'로 시작하는지 검사
// 7. 마지막 위치로 검색
// $: 문자열의 마지막을 의미
const regExp = /com$/; // 'com'으로 끝나는지 검사