반응형 시스템을 만드는 data 객체
Vue 인스턴스가 생성될 때 data객체에 있는 모든 속성이 Vue의 반응형 시스템에 추가됩니다.
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}예외: Object.freeze()
기존 속성이 변경되는 것을 막아 반응형 시스템이 추적할 수 없다는 것을 의미합니다.
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})data를 함수형으로 선언해야 하는 이유
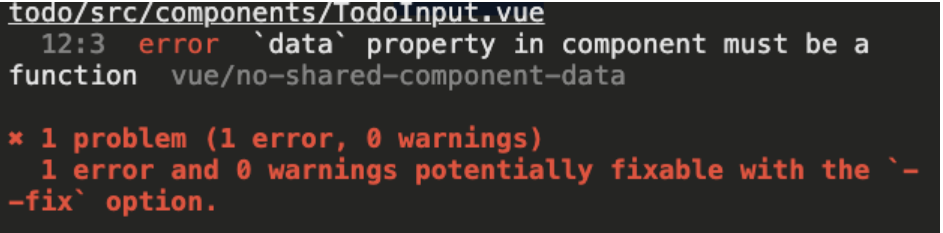
- data를 오브젝트 형태로 선언하면 아래와 같은 오류가 발생한다.

- 오브젝트로 만들면 Data 침범이 일어날 수 있다.
- JS가 작동하는 방식으로 인해 구성 요소의 모든 단일 인스턴스가 이 속성을 공유함

