
Atomic Design 이란?
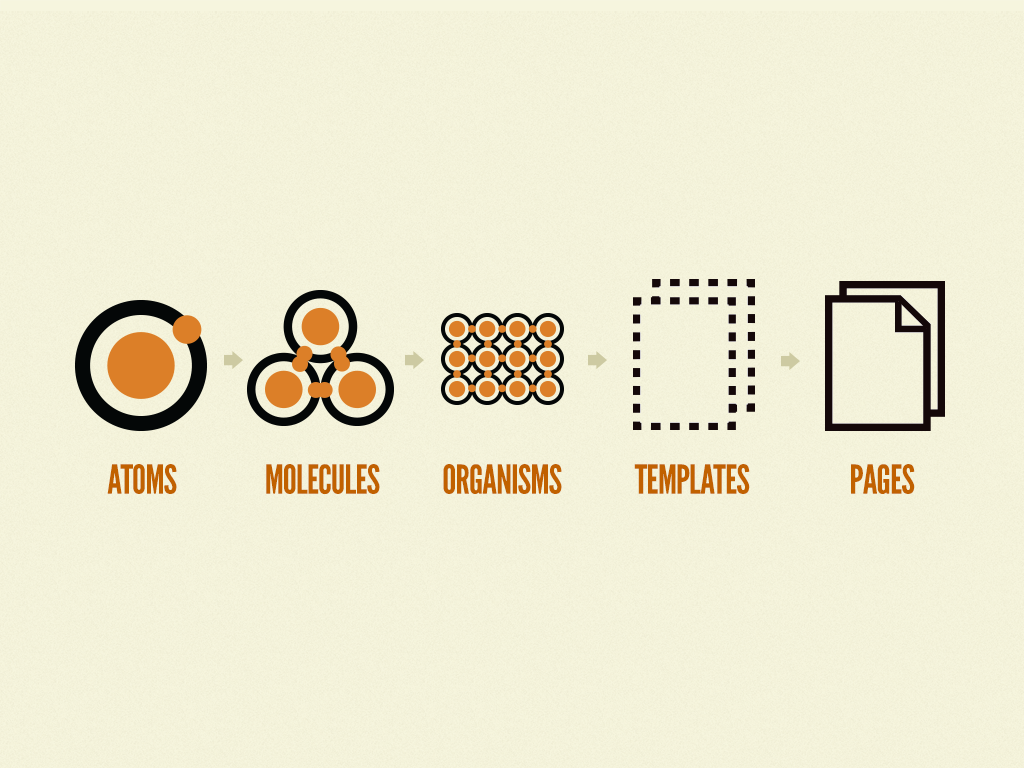
뷰를 Atoms(원자) -> Molecules(분자) -> Orgianisms(유기체) -> Templates -> Pages 순으로 작은 것들을 만들고, 결합해 좀 더 큰 단위의 뷰를 만들어 나가는 시스템입니다.
Atoms(원자)
- 가장 작은 단위의 컴포넌트. (디자인과 기능의 최소 단위)
- 다양한 state 즉 상태, 색상, 폰트, 애니메이션과 같은 추상적인 요소가 포함될 수 있습니다.
- 대표적인 컴포넌트는 버튼, 텍스트, 아이콘 등이 있습니다.

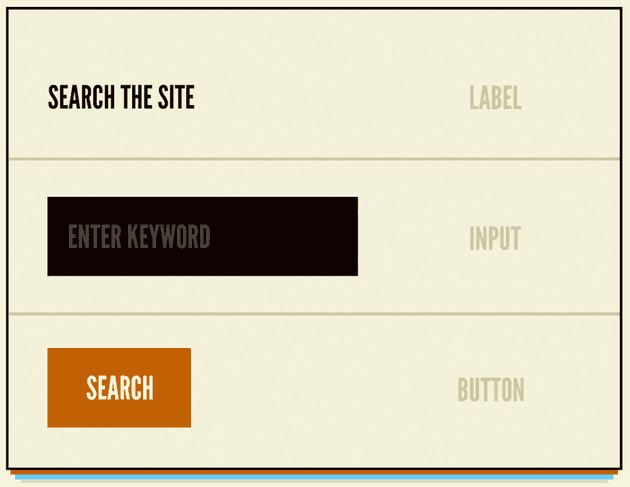
Molecules(분자)
- 여러 개의 원자를 결합하여 자신의 고유한 특성을 가집니다.
- 한 가지 일을 합니다. (SRP 원칙, Single Responsibility Principle)
- SRP 원칙으로 인해 재사용성과 UI에서의 일관성, 테스트하기 쉬운 조건이라는 이점을 가집니다.

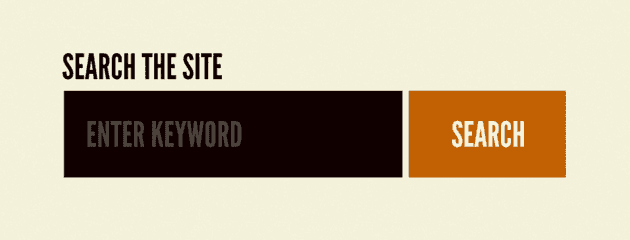
Organism(유기체)
- 앞 단계보다 좀 더 복잡하고 서비스에서 표현될 수 있는 명확한 영역과 특정 컨텍스트를 가집니다.
- atom, molecule에 비해 좀 더 구체적으로 표현되고 컨텍스트를 가지기 때문에 상대적으로 재사용성이 낮아지는 특성을 가집니다.

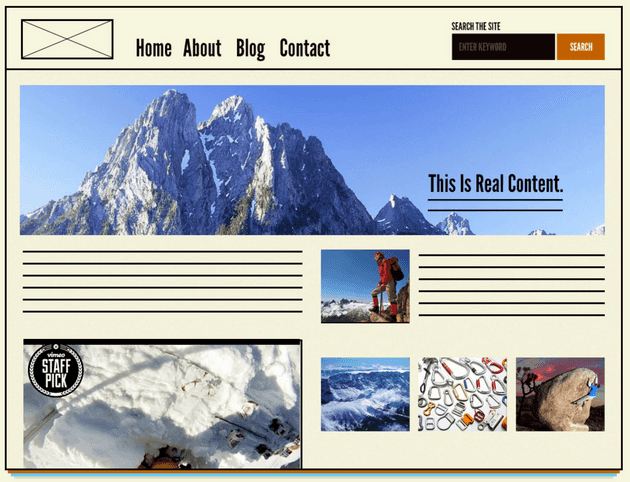
Template(템플릿)
- Page를 만들 수 있도록 여러 개의 organism, molecule로 구성할 수 있습니다.
- 실제 콘텐츠가 없는 page 수준의 스켈레톤이라고 정의할 수 있습니다.

Page(페이지)
- 유저가 볼 수 있는 실제 콘텐츠를 담고 있습니다.