1. $_, $0-$4
Console 패널에서 적용할 수 있습니다.
$_: 이전 값을 기억하는 변수
1+1;
$_; // 2
[1, 2, 3, 4];
$_[0]; // 1$0 - $4
- $0: 처음에 선택한 HTML 요소
- $1: 그 후에 다른 엘리먼트를 선택하게 되면 처음에 선택한 요소는 $1이 됩니다. 이런식으로 $0부터 $4까지 돔 엘리먼트를 변수에 기억해두었다가 편리하게 사용할 수 있습니다.
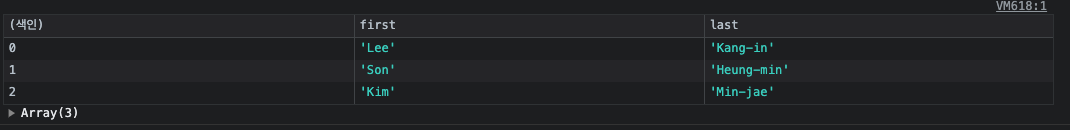
2. console.table()
데이터를 표 형태로 시각화하여 확인할 수 있습니다.
const people = [
{
first: 'Lee',
last: 'Kang-in',
},
{
first: 'Son',
last: 'Heung-min',
},
{
first: 'Kim',
last: 'Min-jae',
},
];
console.table(people);